Agora, o VMware Aria Automation pode aproveitar a arquitetura baseada em plug-in para oferecer suporte mais rápido e completo a recursos de provedores de nuvem. Os designs baseados em plug-in têm acesso a recursos e propriedades exatamente conforme definido e documentado pelo próprio provedor de nuvem pública, em vez de apenas as propriedades definidas pelo VMware Aria Automation.
Sobre plug-ins
O VMware Aria Automation oferece suporte a plug-ins separados dedicados a provedores de nuvem pública. A arquitetura do plug-in resulta em acesso mais rápido às configurações atualizadas do provedor e uma experiência do usuário mais ágil do Automation Assembler. Quando um provedor de nuvem adiciona mais recursos e propriedades, esses recursos e propriedades são facilmente adicionados ao plug-in associado.
Os plug-ins são de código aberto e estão disponíveis no pypi.org. Cada nova versão do VMware Aria Automation, normalmente inclui plug-ins atualizados.
Sobre a alocação
Até agora, as configurações de alocação sempre eram integradas a cada recurso. No entanto, a abordagem baseada em plug-in representa uma maneira adicional de projetar a alocação. A alocação pode ser dissociada dos recursos na forma de auxiliares que servem como uma ponte entre os recursos e a infraestrutura zoneada e com perfil.
Você pode usar auxiliares em uma configuração de um-para-muitos, em que um auxiliar fornece uma lógica de alocação, como o posicionamento de zonas para vários recursos. Em seguida, personalize ainda mais os recursos de acordo com sua lista completa de propriedades, conforme definido pelo provedor de nuvem e compatível com o plug-in associado.

Como as propriedades vêm do provedor de nuvem, os auxiliares de alocação funcionam apenas com uma seleção específica do fornecedor para a tela de criação. Eles não podem ser usados em designs independentes de nuvem. Se você precisar de um modelo independente de nuvem, continue usando elementos de recursos independentes de nuvem e a abordagem clássica de alocação em recursos.
Você pode usar auxiliares de alocação com recursos baseados em plug-in, recursos do Terraform e recursos personalizados.
Auxiliares de alocação disponíveis
Os auxiliares fornecem as seguintes funções de alocação.
- Auxiliar de processamento
Localiza a conta, a região e a zona para provisionamento. Também resolve a prioridade de provisionamento conforme definido no projeto.
- Auxiliar de imagem
Resolve o nome do mapeamento de imagem para o
imageIdna região escolhida pelo processamento. - Auxiliar de tipo
Resolve o nome do mapeamento de tipo para o
instanceTypena região escolhida pelo processamento. - Auxiliar de rede
Se você tiver criado um perfil de rede para a região, sua implantação selecionará essas redes. Caso contrário, todas as redes descobertas na região serão candidatas elegíveis. A única propriedade necessária de um auxiliar de rede é o tipo de rede.
- Auxiliador de armazenamento
Seleciona um item de armazenamento em um perfil de armazenamento. Ele não tem propriedades necessárias, mas é possível definir restrições usando tags ou especificando
storageAttributes. As entradas e saídas paraselectedStoragevariam de acordo com o provedor de nuvem e as corretas devem ser usadas.
Recursos baseados em plug-in
Os recursos que estão disponíveis para a tela de design são os mesmos recursos que estão disponíveis diretamente no provedor de nuvem. Por exemplo, com o AWS, você pode provisionar:
- Instâncias do EC2
- Volumes do EC2
- VPCs do EC2
- Clusters de Banco de Dados do RDS
- Instâncias do Banco de Dados do RDS
- Buckets do S3
- E mais
Recursos clássicos
No menu lateral à esquerda do Automation Assembler, os recursos de design anteriores agora são rotulados como (Classic). Você pode usar auxiliares de alocação com recursos personalizados, Terraform e baseados em plug-in, mas não recursos clássicos.
Você ainda pode adicionar recursos clássicos a um modelo. Também pode configurar dependências entre elas e os recursos que usam auxiliares.
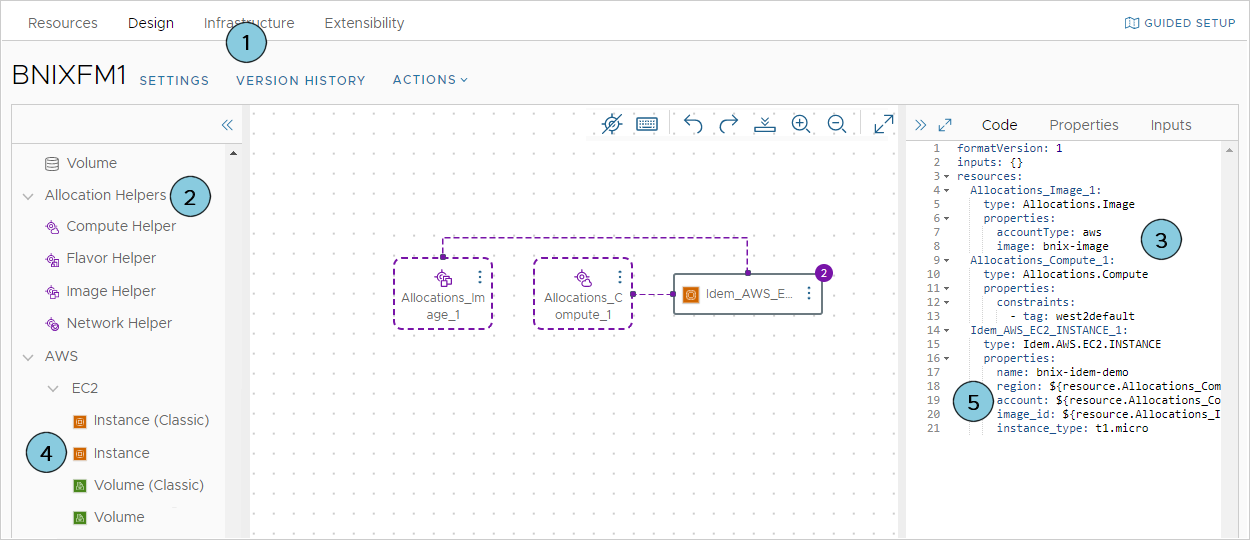
Como projetar

- Em Infraestrutura, adicione uma conta, zonas, projeto, mapeamentos, perfis e tags de capacidade da maneira clássica com o qual você já está acostumado.
- Na tela de design, arraste os auxiliares de alocação.
- No código, configure os auxiliares de alocação.
- Arraste recursos não clássicos.
- "No código, adicione vinculações aos auxiliares."
Para obter um exemplo de design baseado em plug-in, consulte a próxima seção: