Este tópico descreve como modificar elementos nas páginas Atividade e Notificação.
Botão Cancelar Tarefa
Para modificar o botão, edite o arquivo
stylesForCustomBranding.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite a seção apropriada do código para que seja semelhante ao exemplo a seguir, descomentando as linhas que contêm
border-color,
background-color e
color e alterando os valores da cor.
#zedd-content .modal-footer .btn {
border-color: blue !important;
background-color: green !important;
color: black !important; }
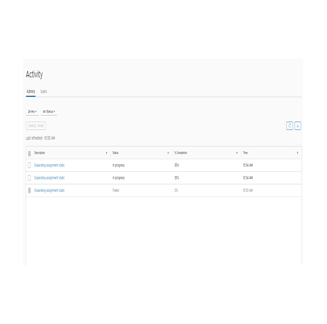
As imagens a seguir mostram um exemplo da aparência da página após o código ter sido editado, como mostrado acima.
| ANTES | DEPOIS |
|---|---|
 |
 |
Ícone de classificação
Para modificar o ícone de classificação, edite o arquivo
stylesForCustomBranding.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite a seção apropriada do código para que seja semelhante ao exemplo a seguir, descomentando a linha que contém
color e alterando o valor da cor.
#zedd-content .datagrid-column-title .sort-icon {
color: orange !important; }
As imagens a seguir mostram um exemplo da aparência da página após o código ter sido editado, como mostrado acima.
| ANTES | DEPOIS |
|---|---|
 |
 |
Guia ativa
Para modificar a aparência da guia ativa, edite o arquivo
stylesForCustomBranding.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite a seção apropriada do código para que seja semelhante ao exemplo a seguir, descomentando as linhas que contêm
background,
box-shadow e
-webkit-box-shadow e alterando os valores da cor.
#zedd-content .nav .nav-link {
background: pink !important;
box-shadow: 0 -3px 0 red inset !important;
-webkit-box-shadow: 0 -3px 0 red inset !important;
As imagens a seguir mostram um exemplo da aparência da página após o código ter sido editado, como mostrado acima.
| ANTES | DEPOIS |
|---|---|
 |
 |
Caixas de seleção
Para modificar as caixas de seleção, edite o arquivo
stylesForCustomBranding.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite a seção apropriada do código para que seja semelhante ao exemplo a seguir, descomentando a linha que contém
background e alterando o valor da cor.
.clr-checkbox-wrapper input[type=checkbox]:checked + label::before {
background: red !important;
As imagens a seguir mostram um exemplo da aparência da página após o código ter sido editado, como mostrado acima.
| ANTES | DEPOIS |
|---|---|
 |
 |
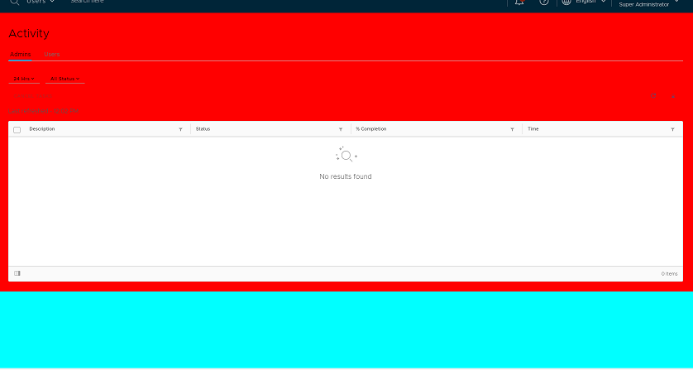
Plano de fundo da página
Para modificar o plano de fundo, edite o arquivo
stylesForCustomBranding.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite a seção apropriada do código para que seja semelhante ao exemplo a seguir, descomentando a linha que contém
background e alterando o valor da cor.
#zedd-content {
/*! Activity and Notification (all clarity pages) Background */
.main-container {
background: red !important;
}
As imagens a seguir mostram um exemplo da aparência da página após o código ter sido editado, como mostrado acima.
| ANTES | DEPOIS |
|---|---|
 |
 |