Este tópico descreve como modificar elementos da página de login do console administrativo.
Observação: Antes de começar, adicione a
DEPLOYMENT_PATH/appblast/webclient/icons-15736269/custom os arquivos personalizados que você está usando para esse processo. Se você ainda não tiver criado essa pasta, consulte
Criar uma pasta para as imagens de identidade visual do Portal do Blast.
Cor do logotipo
Para alterar a cor do logotipo, edite o arquivo
style.app-htmlaccess.f33ab3196e5a180e246e.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite a seção desse arquivo conforme mostrado abaixo. O texto editado é
BRANDING_RESOURCE_PATH/horizon.png.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon.png) no-repeat;
margin-bottom: 32px;
}
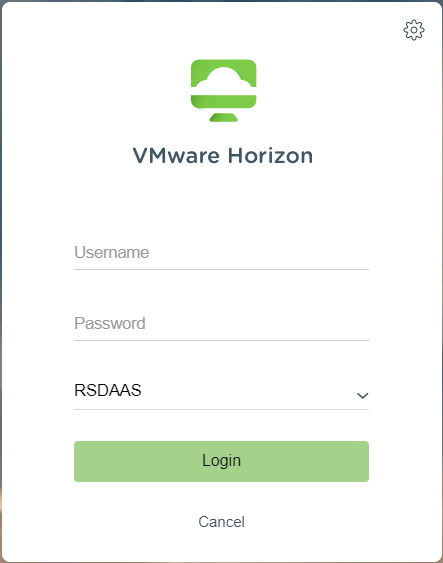
As imagens a seguir mostram um exemplo da aparência da página antes e depois dessas alterações.
| ANTES | DEPOIS |
|---|---|
 |
 |
Tamanho do logotipo
Para alterar o tamanho do logotipo, edite o arquivo
style.app-htmlaccess.f33ab3196e5a180e246e.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite a seção desse arquivo conforme mostrado abaixo. O texto editado é
BRANDING_RESOURCE_PATH/horizon_2x.png.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon_2x.png) no-repeat;
margin-bottom: 32px;
}
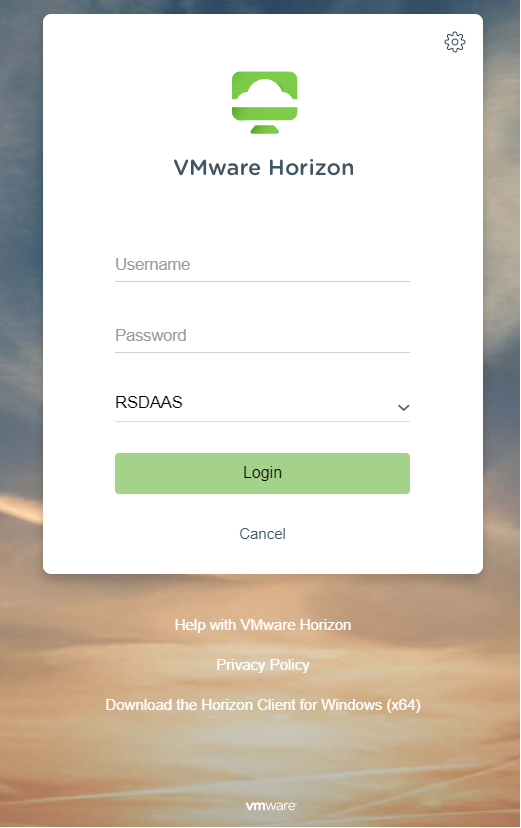
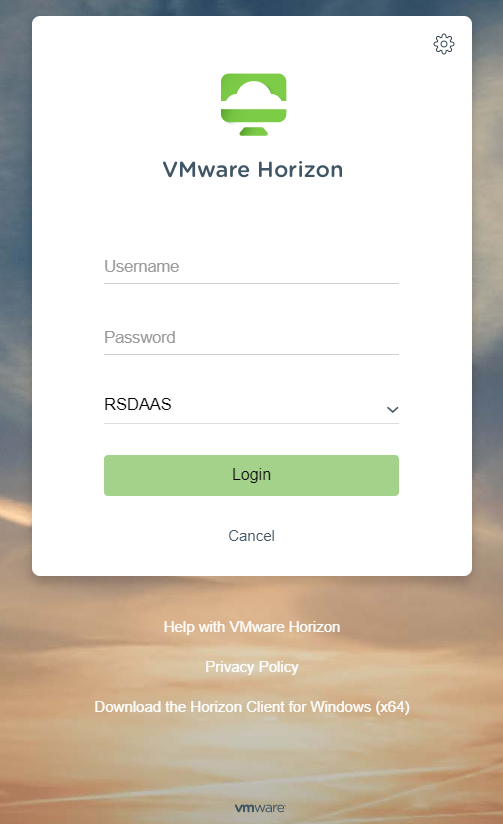
As imagens a seguir mostram um exemplo da aparência da página antes e depois dessas alterações.
| ANTES | DEPOIS |
|---|---|
 |
 |
Botão Login
Para modificar o botão, edite o arquivo
style.app-htmlaccess.f33ab3196e5a180e246e.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite a seção desse arquivo conforme mostrado abaixo. O texto editado é
red.
ui-panel-footer .btn-primary[disabled], .ui-panel-footer .btn-primary[disabled]:hover {
background-color: red
;
border-radius: 4px;
width: 295px;
height: 41px;
}
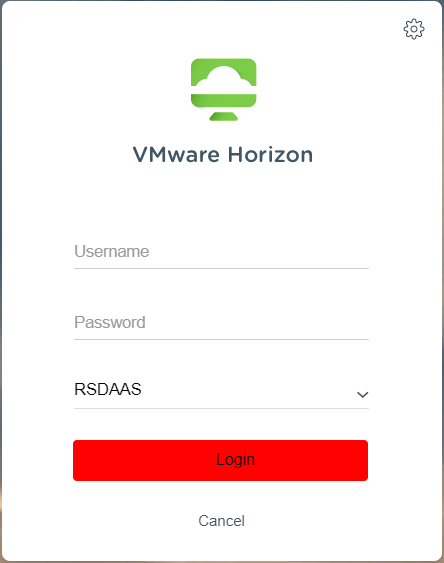
As imagens a seguir mostram um exemplo da aparência da página antes e depois dessas alterações.
| ANTES | DEPOIS |
|---|---|
 |
 |
Rodapé da página de login
Para modificar o logotipo, edite o arquivo
style.app-htmlaccess.f33ab3196e5a180e246e.css em ambos os dispositivos de tenant na organização:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite a seção desse arquivo conforme mostrado abaixo. O texto editado é
BRANDING_RESOURCE_PATH /vmware_logo_dark.svg.
.bottom-logo {
width: 83px;
height: 13px;
opacity: 100%;
position: absolute;
bottom: 30px;
left: 51%;
margin-left: -52px;
background: url(BRANDING_RESOURCE_PATH /vmware_logo_dark.svg) no-repeat;
background-size: 83px 13px;
As imagens a seguir mostram um exemplo da aparência da página antes e depois dessas alterações.
| ANTES | DEPOIS |
|---|---|
 |
 |