Você pode usar o logotipo de sua organização nas páginas do portal do Hub e do aplicativo Workspace ONE Intelligent Hub em vez do logotipo padrão do Workspace ONE. Você pode personalizar o nome do produto exibido na guia do navegador da Web e alterar as cores de cor de fundo e fonte de destaque.
Você também pode adicionar um logotipo e uma cor de destaque que aparece corretamente quando os usuários que usam dispositivos iOS e Android configuram suas telas para o modo escuro.
Você pode criar uma configuração de marca global e, depois, criar versões diferentes do design da marca para adicionar aos modelos do Hub.
Criar uma configuração de identidade visual personalizada global
- Navegue até a página Início do console dos Serviços do Hub.
- Clique em Marca.
- Edite as configurações na página Identidade Visual.
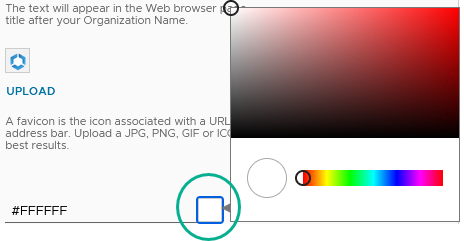
Use o seletor de cores para selecionar o código de cor hexadecimal. Clique e arraste no círculo na área de cores para selecionar o tom da cor. Use o controle deslizante para selecionar o matiz.

Tabela 1. Opção Descrição Logotipos Logotipo da Organização. Clique em Carregar para substituir o logotipo do Workspace ONE Intelligent Hub atual que é exibido nas exibições de desktop, dispositivo móvel e navegador da Web. O formato pode ser JPEG, PNG ou GIF. Para melhores resultados de exibição, o tamanho máximo do arquivo de imagem é 10 MB.
Ícone de Aplicativo Móvel. Você pode alterar a cor do ícone do aplicativo Workspace ONE Intelligent Hub que é exibida nos dispositivos.
Navegador da Web Nome da Organização. Digite o nome da organização a ser usado como o título exibido na guia Navegador. O nome padrão é VMware.
Nome do Produto. Insira o texto exibido após o nome da organização na guia Navegador. O nome padrão é Intelligent Hub.
Favicon. Um favicon é um ícone associado a um URL que é exibido na guia do navegador. O tamanho máximo de uma imagem do favicon é 16 x 16 pixels. O formato pode ser JPEG, PNG ou GIF. Clique em Carregar para carregar uma nova imagem que substituirá o favicon atual.
Barra de Navegação Você pode configurar a aparência da barra de navegação do navegador da Web. Cor do Plano de Fundo. O padrão é branco (#FFFFFF). Clique no quadrado ao lado da caixa de texto para usar o seletor de cores ou digite um código de cor hexadecimal de seis dígitos sobre o existente para alterar a cor do plano de fundo da barra de navegação.
Fonte e Cor do Ícone. Dependendo da cor do plano de fundo, selecione Preto ou Branco para a cor do texto.
Barra de Guia (Móvel) Fonte e Cor do Ícone
- Selecione Usar a identidade visual padrão para exibir o texto do aplicativo Intelligent Hub e as cores de ícone que você configurou para o Conteúdo.
- Selecione Igual à Barra de Navegação para usar a fonte e a cor do ícone configuradas para a Barra de Navegação.
Conteúdo Cor de Destaque. A cor de destaque é aquela que é aplicada a links e áreas ativas. Por exemplo, quando um usuário seleciona uma guia, ela é exibida na cor de destaque. Clique no quadrado ao lado da caixa de texto para usar o seletor de cores ou digite um código de cor hexadecimal de seis dígitos sobre o existente para alterar a cor exibida ao redor do ícone de um aplicativo.
Ative Opções avançadas de identidade visual de conteúdo para as opções a seguir.
Plano de Fundo. Você pode selecionar Imagem ou Cor.
Se você selecionar cor, a opção Cor do Plano de Fundo será exibida. O padrão é branco (#FFFFFF). Clique no quadrado ao lado da caixa de texto para usar o seletor de cores ou digite um código de cor hexadecimal de seis dígitos sobre o existente para alterar a cor do plano de fundo no corpo da tela.
Observação: Não selecione o mesmo valor hexadecimal para a cor de destaque e a cor do plano de fundo. As páginas do aplicativo podem não ser exibidas corretamente.Se você tiver selecionado Imagem do Plano de Fundo, carregue a imagem a ser usada como plano de fundo para a página do portal do Hub. O formato pode ser JPEG, PNG ou GIF. O tamanho do arquivo de imagem deve ser inferior a 10 MB.
Fonte e Cor do Ícone. Dependendo do plano de fundo, selecione Preto ou Branco para a cor do texto.
Modo Escuro O modo escuro é uma configuração de exibição em dispositivos que exibe um texto de cor clara contra uma tela escura ou preta. Se os usuários definirem a configuração do modo escuro nos seus dispositivos iOS e Android, as telas do Workspace ONE Intelligent Hub serão exibidas no modo escuro. Se os usuários definirem as configurações do computador para exibir telas no modo escuro, o navegador da Web exibirá as telas do Workspace ONE Intelligent Hub no modo escuro. Os usuários podem modificar a aparência da exibição do navegador da Web do Hub na página Conta > Preferências do portal do Hub. A aparência definida na página Preferências do portal do Hub substitui as configurações do computador definidas para o modo claro ou escuro.
Para fornecer aos usuários finais a experiência do modo escuro que se alinha com a marca da sua empresa, configure o logotipo do modo escuro e a cor de destaque.
- Logotipo da Organização do Modo Escuro. Clique em Carregar para substituir o logotipo atual do Intelligent Hub do modo escuro pelo seu logotipo. O formato pode ser JPEG, PNG ou GIF.
- Plano de Fundo do Modo Escuro. Você pode selecionar Predefinição de Cor ou Imagem. Se você selecionar Imagem, carregue a imagem de plano de fundo. Para obter melhores resultados, carregue um arquivo JPEG, PNG ou GIF com tamanho inferior a 10 MB.
- Cor do Plano de Fundo da Barra de Navegação. O padrão é preto (#141414). Clique no quadrado ao lado da caixa de texto para usar o seletor de cores ou digite um código de cor hexadecimal de seis dígitos sobre o existente para alterar a cor do plano de fundo da barra de navegação.
- Fonte da barra de navegação e cor do ícone. A cor padrão da fonte é branca (#FFFFFF).
Observação: As configurações de cor do plano de fundo, da fonte e da cor do ícone da Barra de Navegação são exibidas na exibição da Web do Intelligent Hub.
- A Cor de Destaque é aquela que é aplicada a links e áreas ativas. Use tons mais leves para obter melhor visibilidade nas telas do modo escuro.
Observação: Se você não configurar um logotipo de modo escuro e uma cor de destaque, o aplicativo Workspace ONE Intelligent Hub usará o logotipo de modo escuro e a cor de destaque padrão do Intelligent Hub.Você pode ver as alterações feitas nas caixas de visualização à direita.
- Depois de alterar os valores de identidade visual, clique em SALVAR.
Se você quiser retornar às configurações padrão do aplicativo Workspace ONE Intelligent Hub, clique em REDEFINIR.
Criar versões da configuração da identidade visual para modelos
Se o design de identidade visual global não funcionar para todos os usuários do Intelligent Hub, você poderá criar versões do design de identidade visual. Altere o logotipo e as cores para personalizar a aparência para diferentes grupos em sua empresa.
- Navegue até a página Início do console dos Serviços do Hub.
- Clique em Marca.
- Clique no menu de seta para baixo VERSÃO: GLOBAL e selecione ADICIONAR VERSÃO.
- Dê a essa versão um nome exclusivo e adicione uma descrição opcional.
- Continue na etapa 3 na seção Criar uma identidade visual de personalização global.
Quando os modelos são atribuídos aos usuários, os usuários de dispositivos móveis e do macOS veem as novas configurações no aplicativo Workspace ONE Intelligent Hub quando o token de sessão expira e é atualizado ou se eles saem do aplicativo Workspace ONE Intelligent Hub e o reiniciam.