要根据输入参数创建有用的表单,可以使用 Automation Service Broker 设计在请求时显示信息的方式以及填充参数值的方式,并添加任何专用限制。
自定义请求表单设计器
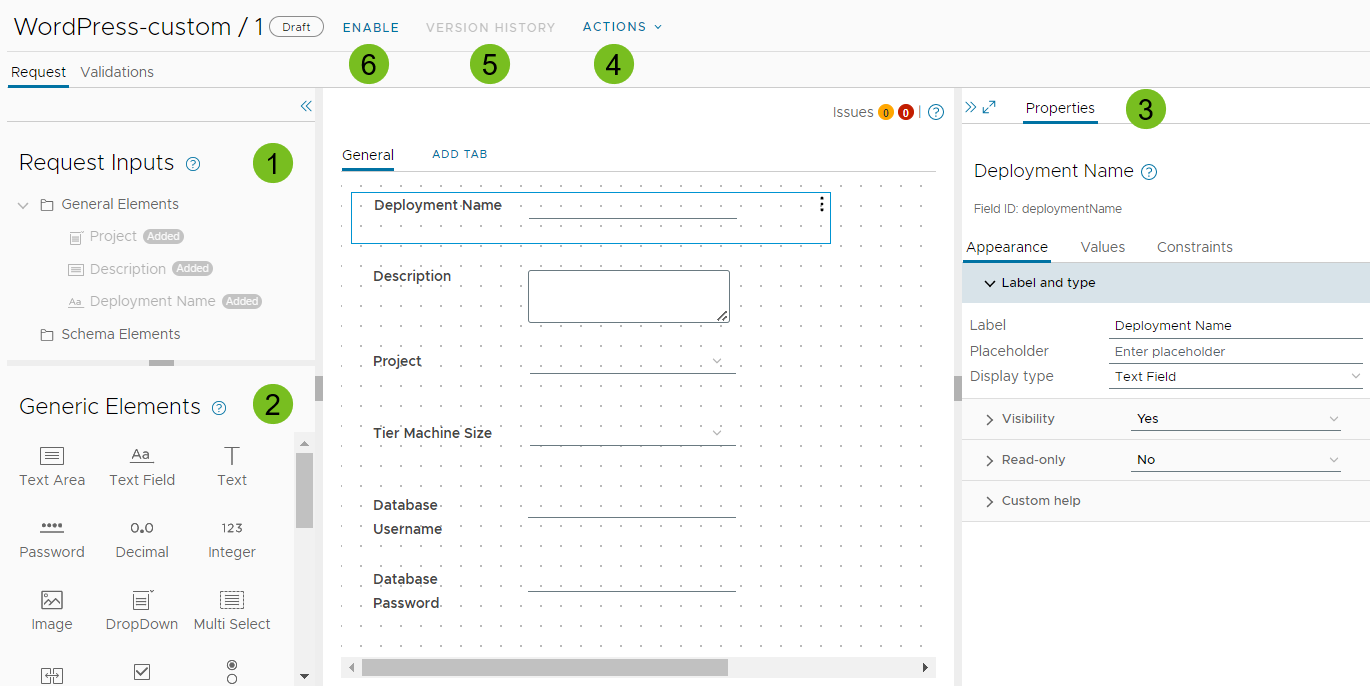
您可以使用表单设计器创建自定义表单。

要创建自定义表单,请执行以下操作:
- 注意已存在于画布上的请求输入。
- 将任何自定义元素拖动到设计画布上。
- 使用属性窗格配置每个元素。
有关字段属性的详细信息,请参见 Automation Service Broker 中的自定义表单设计器字段属性。
- 使用“操作”菜单选项导入或导出表单,或者导入或导出 CSS 文件。有关详细信息,请参见以下部分。
- 查看表单的快照历史记录。有关对自定义表单进行版本控制的详细信息,请参见如何在 Automation Service Broker 中对自定义表单进行版本控制。
- 启用表单。
自定义表单设计器支持通过向字段添加限制来进行数据验证。有关创建表单时适用的限制选项,请参见Automation Service Broker 中的自定义表单设计器字段属性。有关限制示例,请参见自定义 Automation Service Broker 图标和请求表单。
目录项一次可以有一个自定义表单。如果编辑已定义自定义表单的目录项(例如云模板),则所做的更改不会反映在自定义表单中。要查看对云模板所做的更改,必须删除旧自定义表单并创建新表单。同样,如果编辑具有活动自定义表单的模板,所做的更改不会反映在表单中,因此必须删除更新的表单元素,然后将其重新添加。
在模板之间导入和导出自定义表单
您可能会发现,开发自定义表单后,希望在其他模板中使用其中的部分或全部。可以从一个模板导出表单并将其导入到另一个模板中,然后继续为新模板自定义表单。
要共享自定义表单,可以在自定义表单设计器上单击操作,然后选择以下选项之一。
| “操作”菜单项 | 说明 |
|---|---|
| 导入表单 | 导入 JSON 或 YAML 文件。 |
| 导出表单 | 将当前自定义表单导出为 JSON 文件。 |
| 将表单导出为 YAML | 将当前自定义表单导出为 YAML。 如果要将自定义表单从一个 Automation Service Broker 实例移至另一个实例,请将文件导出为 YAML。例如,从测试环境移至生产环境。如果您喜欢以 YAML 格式编辑表单,则可以导出表单,进行编辑,然后再将其导入回模板。 |
将自己的样式表添加到自定义表单
可以使用自定义级联样式表优化文本在屏幕上的显示方式。必须在 Automation Service Broker 之外创建 CSS 文件。但是,可以将 CSS 文件从一个模板导出并导入到另一个模板。
| “操作”菜单项 | 说明 |
|---|---|
| 导入 CSS | 导入 CSS 文件以增强目录请求表单。 文件可能类似于以下示例。
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
在此示例中,将 |
| 导出 CSS | 导出自定义的 CSS。 |
| 移除 CSS | 放弃自定义的 CSS。 放弃的 CSS 不可恢复。 |