在安全策略阻止用户访问网站或云应用程序时,VMware Cloud Web Security 默认向所有用户显示 VMware 品牌的阻止页面。阻止页面由一系列 HTML、CSS 和 JavaScript 文件构成。用户可以自定义阻止页面以使其满足他们的组织和最终用户的需求。
通过使用页面自定义功能,用户可以自定义自己的品牌阻止页面,以便在被阻止时处理用户流量(Web 或数据丢失防护流量)。例如,在阻止请求时,企业可以在阻止页面上显示其徽标。
VMware Cloud Web Security 允许用户自定义:
- VMware Cloud 用于响应违反配置的安全策略的 HTTP 请求或文件上载的阻止页面。
- 在用户尝试上载违反配置的 DLP 规则的文件时 VMware Cloud 返回的阻止页面。
为 Web 流量配置自定义阻止页面
要为 Web 流量自定义阻止页面,请执行以下步骤:
- 导航到 。
将显示页面自定义 (Page Customization) 页面。

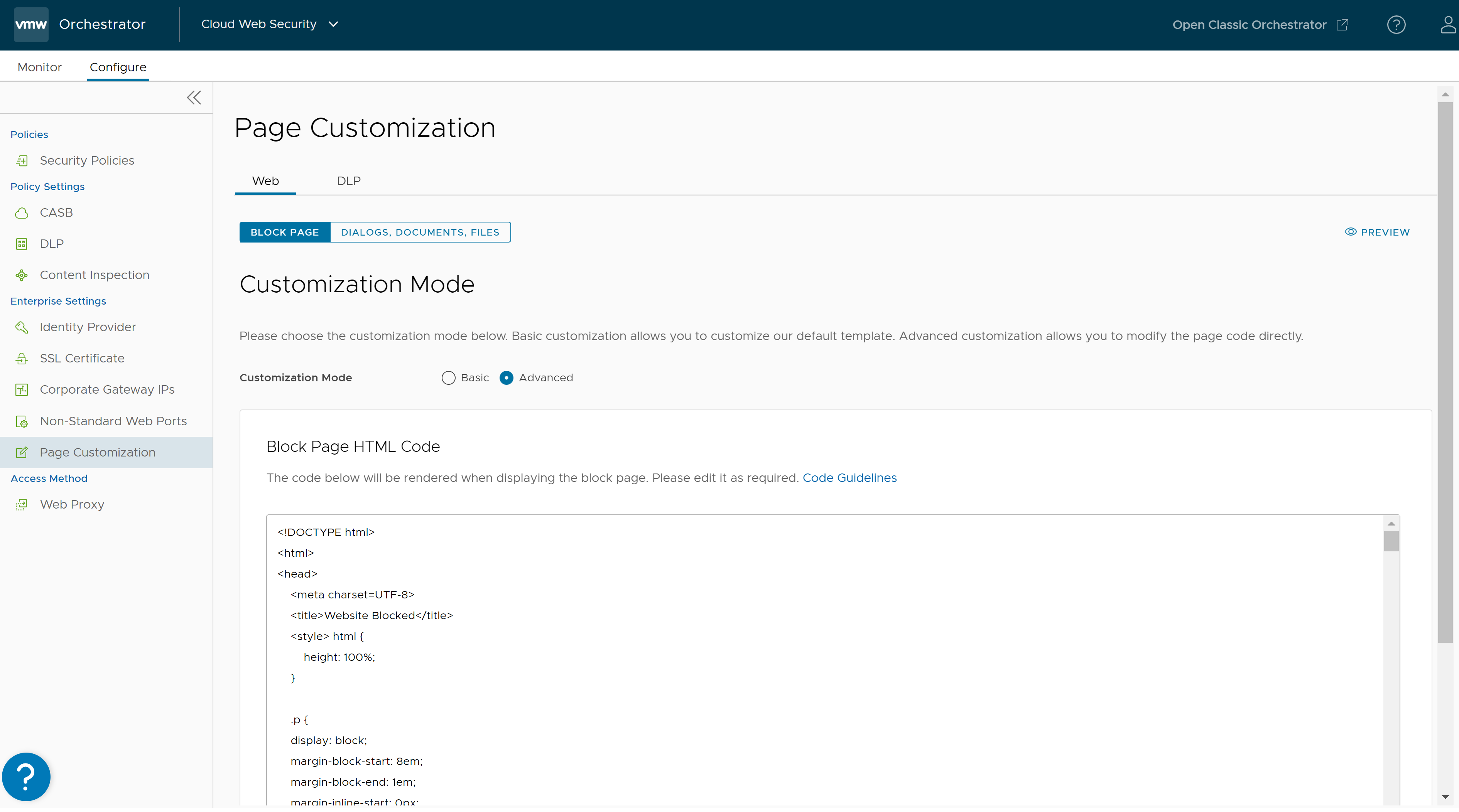
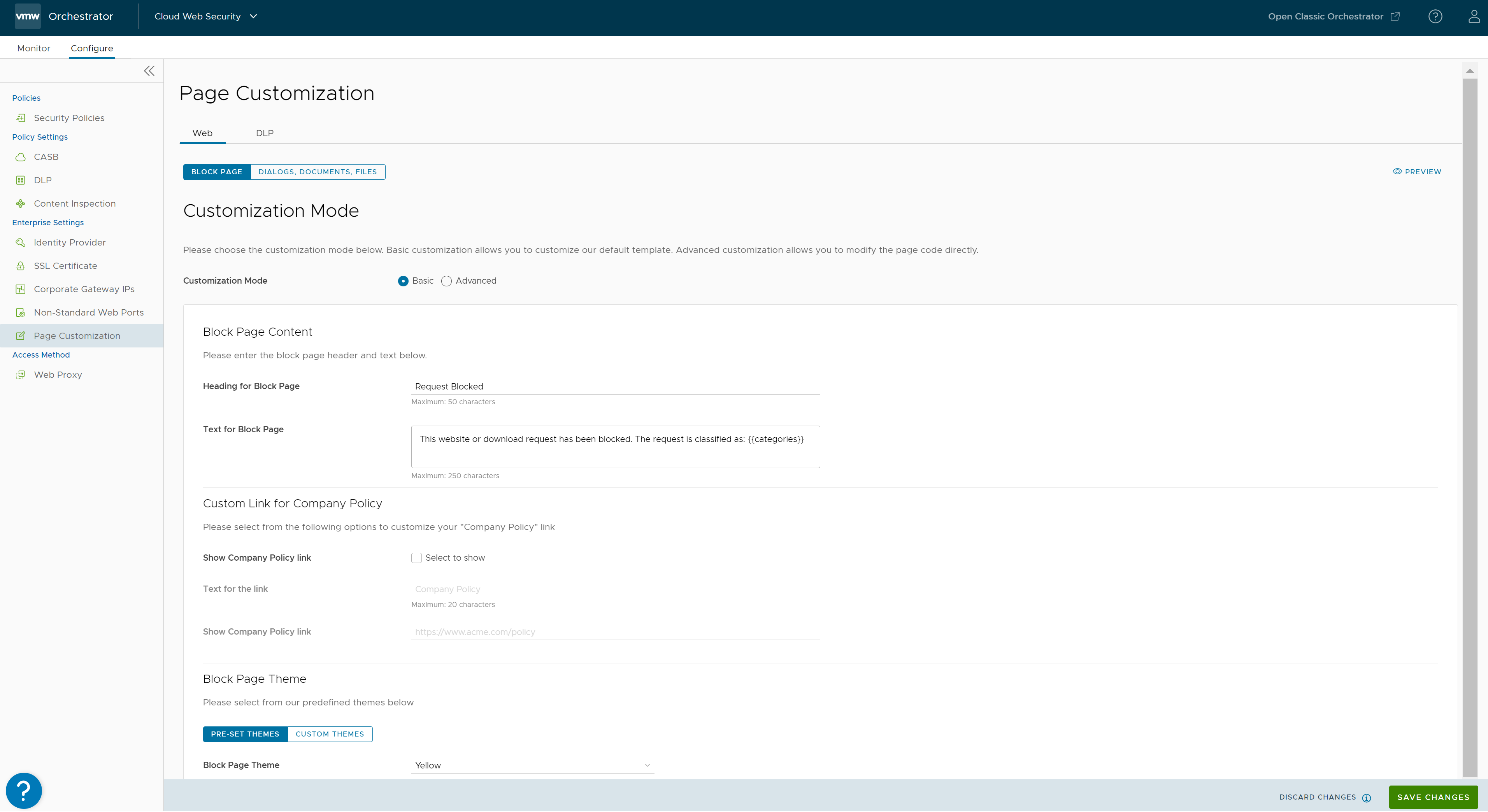
- 在 Web 选项卡中,单击阻止页面 (Block Page)。
- 选择基本 (Basic) 或高级 (Advanced) 以作为自定义模式。
- 基本 (Basic) - 允许使用下表中所述的各种参数自定义默认阻止页面模板。

字段 描述 阻止页面的标题 (Heading for Block Page) 输入阻止页面的标头。最大长度为 50 个字符。 阻止页面的文本 (Text for Block Page) 输入要在阻止页面中显示的描述文本。最大长度为 250 个字符。 显示公司策略链接复选框 (Show Company Policy Link Check box) 选中选择显示 (Select to show) 复选框以在自定义的阻止页面中显示公司策略链接。 链接的文本 (Text for the Link) 输入要为链接显示的文本。最大长度为 20 个字符。 显示公司策略链接 (Show Company Policy Link) 输入公司策略的 URL。 预设主题 (Pre-set Themes) 从预定义的列表中选择阻止页面主题颜色:红色 (Red)、橙色 (Orange)、黄色 (Yellow)、绿色 (Green)、蓝色 (Blue)、靛蓝色 (Indigo)、紫色 (Violet)、灰色 (Grey)、白色 (White) 和黑色 (Black)。 自定义主题 (Custom Themes) 允许用户自定义阻止页面中使用的徽标、图标和样式。 徽标/图标 (Logo/Icon) - 徽标/图标文件 (Logo/Icon File) - 使用以下选项之一将徽标文件上载到徽标目录中:
- 上载文件 (Upload File) - 选择并上载徽标文件。建议的徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
注: 仅允许使用“image/”类型的文件。
- 使用 URL (Use URL) - 输入徽标 URL。
- 上载文件 (Upload File) - 选择并上载徽标文件。建议的徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
- 徽标/图标预览 (Logo/Icon Preview) - 上载的徽标图像显示在预览区域中。
CSS 样式 (CSS Styles) - 链接颜色 (Link Color) - 输入要用于阻止页面中显示的链接的颜色代码,或单击矩形颜色框并选择链接颜色。
- 背景颜色 (Background Color) - 输入要用作阻止页面背景颜色的颜色代码,或单击矩形颜色框并选择背景颜色。
- 文本颜色 (Text Color) - 输入要用于阻止页面中显示的文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 详细信息文本颜色 (Details Text Color) - 输入要用于阻止页面中显示的详细信息文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 详细信息突出显示文本颜色 (Details Highlight Text Color) - 输入要用于突出显示阻止页面中显示的详细信息文本的颜色代码,或单击矩形颜色框并选择突出显示文本颜色。
- 原因文本颜色 (Reason Text Color) - 输入要用于阻止页面中显示的原因文本的颜色代码,或单击矩形颜色框并选择原因文本颜色。
- 阻止页面类型 (Block Page Type) - 选择“框式”(Box) 或“宽幅”(Wide) 以作为阻止页面类型。
- 字体系列 (Font Family) - 从预定义的列表中选择字体系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 徽标/图标文件 (Logo/Icon File) - 使用以下选项之一将徽标文件上载到徽标目录中:
- 高级 (Advanced) - 允许修改阻止页面 HTML 和 CSS 代码的格式和样式。默认情况下,将选择该选项。用户可以根据需要编辑阻止页面代码并保存更改。有关更多信息,请参阅自定义阻止页面。
- 基本 (Basic) - 允许使用下表中所述的各种参数自定义默认阻止页面模板。
- 单击预览 (Preview) 以查看自定义的阻止页面。
- 单击保存更改 (Save Changes)。
为对话框/文档/文件下载配置自定义阻止页面
要为 Web 流量自定义阻止页面,请执行以下步骤:
- 导航到 。
将显示页面自定义 (Page Customization) 页面。
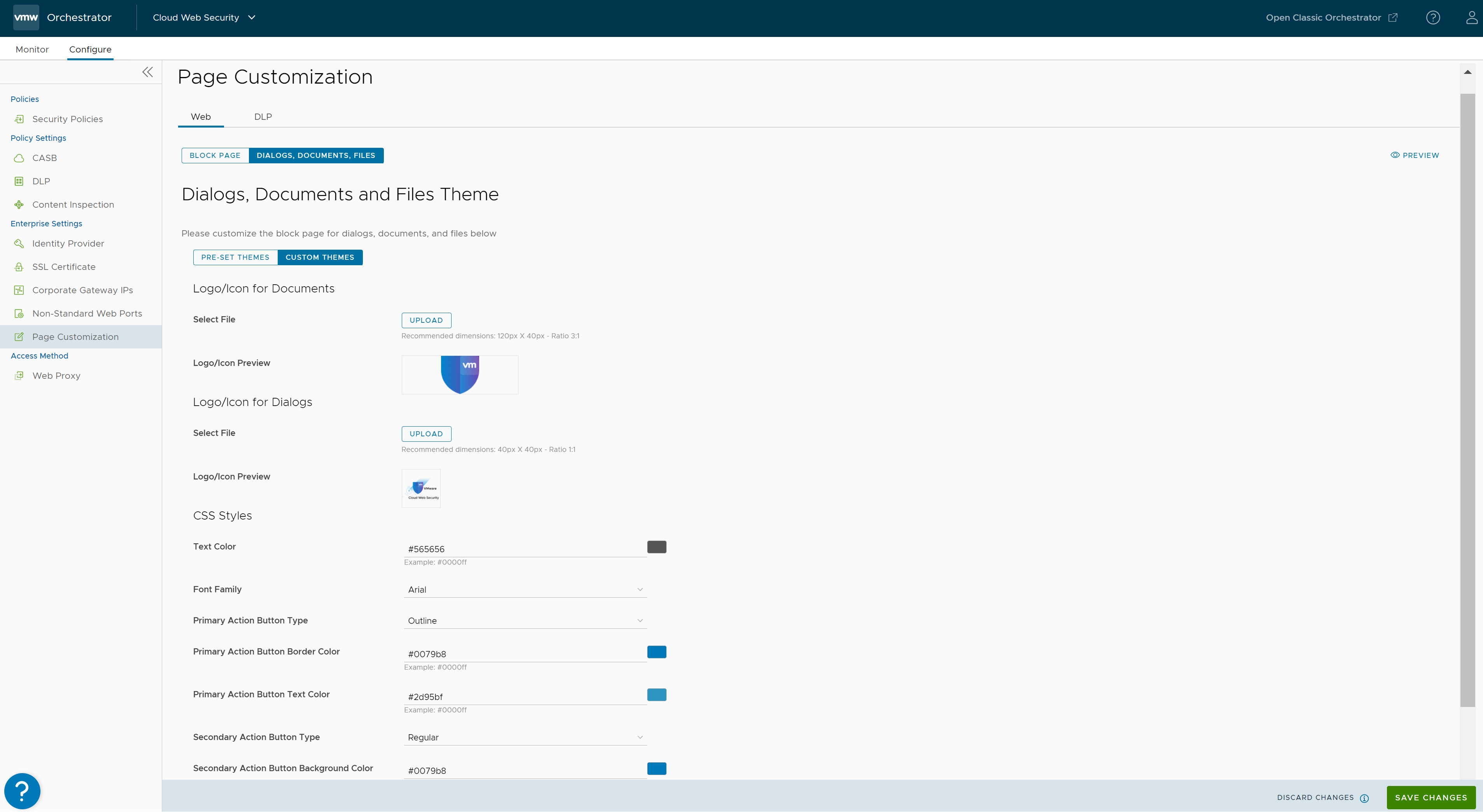
- 在 Web 选项卡中,单击对话框、文档、文件 (Dialogs, Documents, Files)。

- 为对话框、文档和文件的阻止页面选择一个主题。使用预设主题或创建您自己的自定义主题:
- 预设主题 (Pre-set Themes) - 允许从预定义的颜色列表中选择阻止页面主题颜色:红色 (Red)、白色 (White)、紫色 (Purple) 和浅蓝色 (Light Blue)。
- 自定义主题 (Custom Themes) - 允许自定义文档和对话框的徽标/图标,以及阻止页面中使用的样式。默认情况下,将选择自定义主题 (Custom Themes) 选项。
字段 描述 文档的徽标/图标 (Logo/Icon for Documents) - 选择文件 (Select File) - 单击上载 (Upload) 以选择并上载文档的徽标文件。建议的文档徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
注: 仅允许使用“image/”类型的文件。
- 徽标/图标预览 (Logo/Icon Preview) - 上载的徽标图像显示在预览区域中。
对话框的徽标/图标 (Logo/Icon for Dialogs) - 选择文件 (Select File) - 单击上载 (Upload) 以选择并上载对话框的徽标文件。建议的对话框徽标文件尺寸为 40 像素 X 40 像素 - 比率为 1:1。
注: 仅允许使用“image/”类型的文件。
- 徽标/图标预览 (Logo/Icon Preview) - 上载的徽标图像显示在预览区域中。
CSS 样式 (CSS Styles) - 文本颜色 (Text Color) - 输入要用于阻止页面中显示的文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 字体系列 (Font Family) - 从预定义的列表中选择字体系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 主操作按钮类型 (Primary Action Button Type) - 选择“常规”(Regular) 或“轮廓”(Outline) 以作为操作按钮类型。
- 主操作按钮背景颜色 (Primary Action Button Background Color) - 输入要用于阻止页面中的主操作按钮背景的颜色代码,或单击矩形颜色框并选择背景颜色。
- 主操作按钮边框颜色 (Primary Action Button Border Color) - 输入要用于阻止页面中的主操作按钮边框的颜色代码,或单击矩形颜色框并选择边框颜色。
- 主操作按钮文本颜色 (Primary Action Button Text Color) - 输入要用于阻止页面中的主操作按钮文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 辅助操作按钮类型 (Secondary Action Button Type) - 选择“常规”(Regular) 或“轮廓”(Outline) 以作为操作按钮类型。
- 辅助操作按钮背景颜色 (Secondary Action Button Background Color) - 输入要用于阻止页面中的辅助操作按钮背景的颜色代码,或单击矩形颜色框并选择背景颜色。
- 辅助操作按钮边框颜色 (Secondary Action Button Border Color) - 输入要用于阻止页面中的辅助操作按钮边框的颜色代码,或单击矩形颜色框并选择边框颜色。
- 辅助操作按钮文本颜色 (Secondary Action Button Text Color) - 输入要用于阻止页面中的辅助操作按钮文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 选择文件 (Select File) - 单击上载 (Upload) 以选择并上载文档的徽标文件。建议的文档徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
- 单击预览 (Preview) 以查看自定义的阻止页面。
- 单击保存更改 (Save Changes)。
为 DLP 流量配置自定义阻止页面
要为 DLP 流量自定义阻止页面,请执行以下步骤:
- 导航到 。
将显示页面自定义 (Page Customization) 页面。
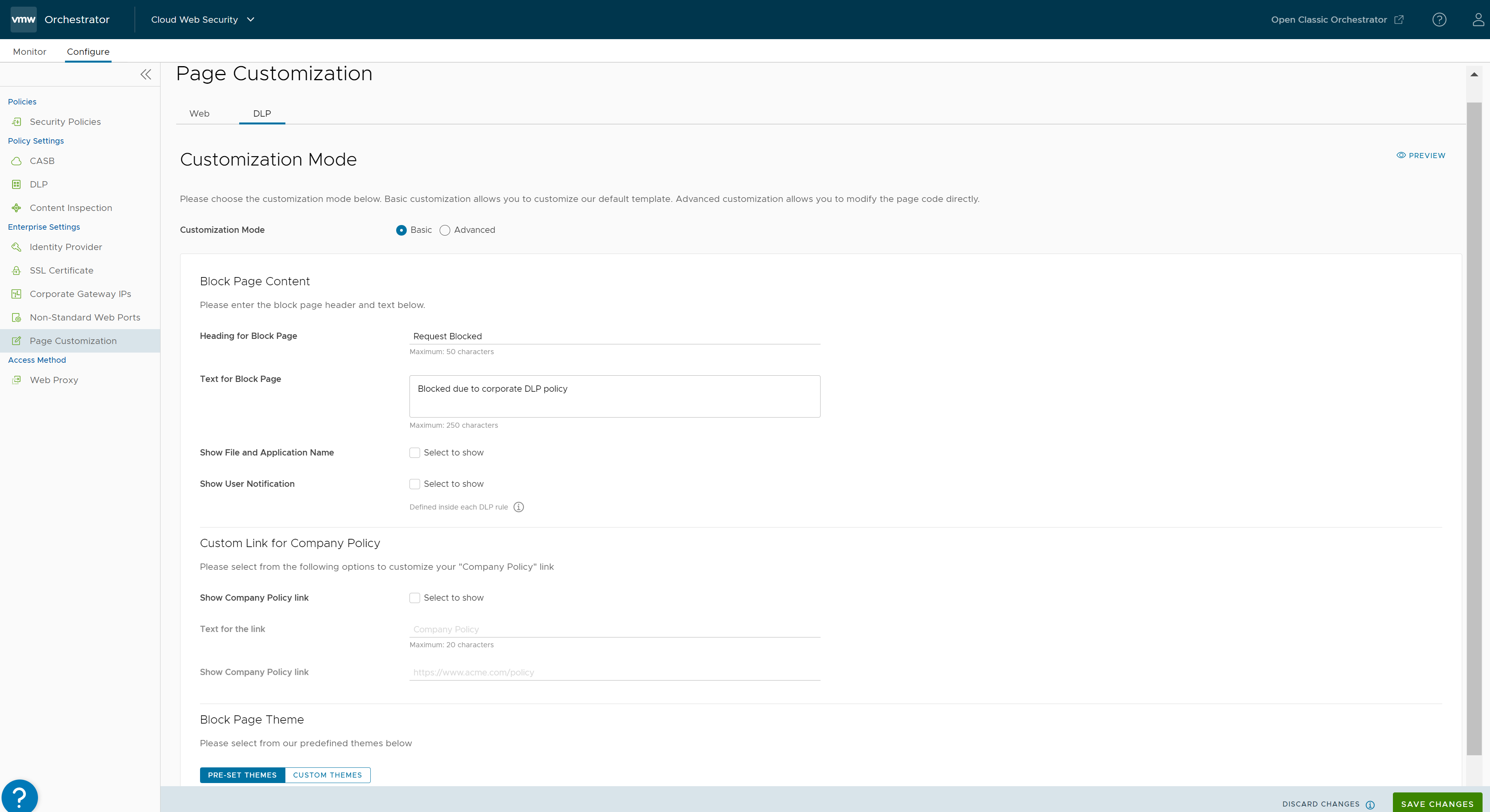
- 单击 DLP 选项卡。

- 选择任何以下自定义模式:
- 基本 (Basic) - 允许使用下表中所述的各种参数自定义默认阻止页面模板。默认情况下,将选择该选项。
字段 描述 阻止页面的标题 (Heading for Block Page) 输入阻止页面的标头。最大长度为 50 个字符。 阻止页面的文本 (Text for Block Page) 输入要在阻止页面中显示的描述文本。最大长度为 250 个字符。 显示文件和应用程序名称 (Show File and Application Name) 选中选择显示 (Select to show) 复选框以在自定义的阻止页面中显示文件和应用程序名称。 显示用户通知 (Show User Notification) 选中选择显示 (Select to show) 复选框以向用户显示违反的 DLP 规则通知。这些通知的内容是在 DLP 规则中指定的。 显示公司策略链接 (Show Company Policy Link) 选中选择显示 (Select to show) 复选框以在自定义的阻止页面中显示公司策略链接。 链接的文本 (Text for the Link) 输入要为链接显示的文本。最大长度为 20 个字符。 显示公司策略链接 (Show Company Policy Link) 输入公司策略的 URL。 预设主题 (Pre-set Themes) 从预定义的列表中选择阻止页面主题颜色:红色 (Red)、橙色 (Orange)、黄色 (Yellow)、绿色 (Green)、蓝色 (Blue)、靛蓝色 (Indigo)、紫色 (Violet)、灰色 (Grey)、白色 (White) 和黑色 (Black)。 自定义主题 (Custom Themes) 允许用户自定义阻止页面中使用的徽标、图标和样式。 徽标/图标 (Logo/Icon) - 徽标/图标文件 (Logo/Icon File) - 使用以下选项之一将徽标文件上载到徽标目录中:
- 上载文件 (Upload File) - 选择并上载徽标文件。建议的徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
注: 仅允许使用“image/”类型的文件。
- 使用 URL (Use URL) - 输入徽标 URL。
- 上载文件 (Upload File) - 选择并上载徽标文件。建议的徽标文件尺寸为 120 像素 X 40 像素 - 比率为 3:1。
- 图像预览 (Image Preview) - 上载的徽标图像显示在预览区域中。
CSS 样式 (CSS Styles) - 链接颜色 (Link Color) - 输入要用于阻止页面中显示的链接的颜色代码,或单击矩形颜色框并选择链接颜色。
- 背景颜色 (Background Color) - 输入要用作阻止页面背景颜色的颜色代码,或单击矩形颜色框并选择背景颜色。
- 文本颜色 (Text Color) - 输入要用于阻止页面中显示的文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 详细信息文本颜色 (Details Text Color) - 输入要用于阻止页面中显示的详细信息文本的颜色代码,或单击矩形颜色框并选择文本颜色。
- 详细信息突出显示文本颜色 (Details Highlight Text Color) - 输入要用于突出显示阻止页面中显示的详细信息文本的颜色代码,或单击矩形颜色框并选择突出显示文本颜色。
- 原因文本颜色 (Reason Text Color) - 输入要用于阻止页面中显示的原因文本的颜色代码,或单击矩形颜色框并选择原因文本颜色。
- 阻止页面类型 (Block Page Type) - 选择“框式”(Box) 或“宽幅”(Wide) 以作为阻止页面类型。
- 字体系列 (Font Family) - 从预定义的列表中选择字体系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 徽标/图标文件 (Logo/Icon File) - 使用以下选项之一将徽标文件上载到徽标目录中:
- 高级 (Advanced) - 允许修改阻止页面 HTML 和 CSS 代码的格式和样式。用户可以根据需要编辑阻止页面代码并保存更改。有关更多信息,请参阅自定义阻止页面。
- 基本 (Basic) - 允许使用下表中所述的各种参数自定义默认阻止页面模板。默认情况下,将选择该选项。
- 单击预览 (Preview) 以查看自定义的阻止页面。
- 单击保存更改 (Save Changes)。