您可以将 Horizon HTML Access 自定义为与 VMware 合作伙伴联合使用 Horizon HTML Access 品牌。通过联合品牌,Horizon HTML Access 的用户界面将是 VMware 品牌与 VMware 合作伙伴品牌的组合。
创建用于品牌标识的文件夹
在自定义 HTML Access 页面之前,请创建一个用于品牌标识的文件夹并执行以下步骤:
- 安装 Horizon Connection Server,并导航到位于以下位置的默认安装目录:C:\Program Files\VMware\VMware View\Server\broker。
注: 在以下步骤中,使用 {CS_INSTALL_DIR} 表示安装目录。
- 在 C:\ 驱动器内创建一个名为 rebrandresource 的新文件夹。
- 在 C:\rebrandresource 文件夹的以下路径中创建以下新文件夹:
文件夹名称 文件路径 图标 C:\rebrandresource\icons bundle C:\rebrandresource\bundle - 将所有用于品牌标识的图像复制到 icons 文件夹中。有关更多信息,请参阅“客户端图标”相关章节。
- 将用于品牌标识文本的所有文件复制到 bundles 文件夹中。有关更多信息,请参阅“客户端文本”相关章节。
- 导航到 CommonAppDataFolder\VMware\VDM\portal 目录,然后使用文本编辑器打开 portal-links-html-access.properties 文件。
注: CommonAppDataFolder 目录通常位于 C:\ProgramData 目录中。要在 Windows 资源管理器中查看 C:\ProgramData 文件夹,需使用 文件夹选项对话框显示隐藏的文件夹。
- 打开 portal-links-html-access.properties 配置文件,并在文件末尾添加以下行:
# Configure whether it is rebranded rebrand.enable=true # The rebranding name string, rebrand client page title (ASCII characters only) rebrand.name={NEW_BRAND} # Add the URL of online help system for login page if necessary rebrand.helpURL={NEW_HELP_LINK} # Path to rebranding resource folder (Only ASCII characters and forward slash “/” are supported, e.g. c:/rebrandresource.) cobranding.location=C:/rebrandresource - 修改客户端下载和帮助链接。有关更多信息,请参阅“客户端下载和帮助链接”一节。
- 完成所有修改后,重新启动 VMware Horizon Web Component 服务。
配置 VMware Horizon 8 Web 门户页面
在 VMware Horizon 8 Web 门户页面上,安装程序图标和 HTML Access 图标默认处于启用状态,并且与这些图标关联的链接将导航到 VMware 网站上的客户端下载页面。要禁用图标并从网页中移除图标,请执行以下步骤:
- 将禁用 HTML Access 属性设置为 false。
- 使用文本编辑器打开 portal-links-html-access.properties 文件,并在该文件中修改相应属性。有关查找 portal-links-html-access.properties 文件的更多信息,请参阅“创建用于品牌标识的文件夹”一节。
| 选项 | 属性设置 |
|---|---|
| 禁用 HTML Access | enable.webclient=false 如果此选项设置为 false,而 enable.download 选项设置为 true,用户会被导航到用于下载本机 Horizon Client 安装程序的网页。如果这两个选项均设置为 false,用户将收到以下消息:“有关访问此连接服务器的说明,请联系本地管理员 (Contact your local administrator for instructions on accessing this Connection Server)。” |
| 禁止下载 Horizon Client | enable.download=false 如果此选项设置为 false,而 enable.webclient 选项设置为 true,用户会被导航到 HTML Access 登录网页。如果这两个选项均设置为 false,用户将收到以下消息:“有关访问此连接服务器的说明,请联系本地管理员 (Contact your local administrator for instructions on accessing this Connection Server)。” |
客户端下载和帮助链接
在某些情况下,您可能希望 VMware Horizon 8 Web 门户页面上的链接指向内部 Web 服务器,或者您可能希望在自己的服务器上提供特定的客户端版本。您可以通过修改 portal-links-html-access.properties 文件的内容来重新配置 VMware Horizon 8 Web 门户页面,以使其指向其他下载 URL。
例如,如果从 macOS 系统浏览到 VMware Horizon 8 Web 门户页面,则会显示适用于 Mac 的 Horizon Client 的链接。对于 Linux 客户端,您可以为 32 位和 64 位安装程序分别创建不同的链接。对于 Chrome 客户端,您可以替换 Chrome 网上应用商店中适用于 Chrome 的 Horizon Client 的链接。
- 由于法律问题,无法修改隐私权政策。
- 要使用户从 VMware 网站以外的外部位置下载安装程序,请复制安装程序文件所在的 HTTP 服务器上。该位置必须对应于您在上一步骤中在 portal-links-html-access.properties 文件或 oslinks.properties 文件中指定的 URL。
例如,要将文件放置在连接服务器主机上的 downloads 目录中,请使用以下路径:C:\Program Files\VMware\VMware View\Server\broker\webapps\downloads。
- 完成修改后,重新启动 Horizon Web Component 服务。
使用文本编辑器打开 portal-links-html-access.properties 文件。有关访问 portal-links-html-access.properties 文件的更多信息,请参阅“创建用于品牌标识的文件夹”一节。
| 选项 | 属性设置 |
|---|---|
| 更改用于下载 Horizon Client 的网页的 URL | link.download=https://url-of-web-server 使用此属性创建您自己的网页。 |
| 在门户页面中更改“帮助”链接的 URL | link.help 默认情况下,此链接指向 VMware 网站上托管的帮助系统。“帮助”链接显示在登录页面底部。 |
| 更改登录页面中“帮助”链接的 URL | rebrand.helpURL={NEW_HELP_LINK} 在 portal-links-html-access.properties 文件的末尾添加此设置。 |
| 创建特定安装程序的链接 | 以下示例显示完整的 URL。如果要将安装程序文件放置到 downloads 目录(位于连接服务器主机上的 C:\Program Files\VMware\VMware View\Server\broker\webapps\ 目录下)中,您可以使用以下列表中所述的相对 URL。
|
oslinks.properties 文件安装在 installation-directory\VMware\VMware View\Server\broker\webapps\portal\WEB-INF 目录中。如果在 HTML Access 会话期间缺少该文件,则在默认情况下,下载链接会将用户定向到 https://www.vmware.com/go/viewclients。该文件包含以下默认值。
使用文本编辑器打开 oslinks.properties 文件。
link.download=https://www.vmware.com/go/viewclients # download Links for particular platforms link.win32=https://www.vmware.com/go/viewclients#win32 link.win64=https://www.vmware.com/go/viewclients#win64 link.linux32=https://www.vmware.com/go/viewclients#linux32 link.linux64=https://www.vmware.com/go/viewclients#linux64 link.mac=https://www.vmware.com/go/viewclients#mac link.ios=https://itunes.apple.com/us/app/vmware-view-for-ipad/id417993697 link.android=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.chromeos=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.winmobile=https://www.microsoft.com/en-us/store/p/vmware-horizon-client/9nblggh51p19
在客户端用户界面中修改徽标
您可以在客户端用户界面中修改徽标。在开始之前,请将用于此过程的所有自定义文件添加到 C:\rebrandresource\icons 文件夹。如果尚未创建此文件夹,请参阅“创建用于品牌标识的文件夹”一节。
下表列出了 VMware Horizon 8 Web 门户页面中各图标的格式和大小信息。
| 图像 | 说明 | 文件名 | 格式 | 大小 |
|---|---|---|---|---|
 |
门户页面和登录页面上的 VMware Horizon 图标。 | logo.png | PNG | 181 x 105 px |
 |
门户页面和登录页面上的 VMware Horizon 图标 (200 dpi) | [email protected] | PNG | 362 x 210 px |
 |
门户页面、登录前页面和登录页面上的 VMware 徽标 | vmware_logo_ footer.svg |
SVG | 83 x 13 px |
下表列出了客户端页面中各图标的格式和大小信息。
| 图像 | 说明 | 文件名 | 格式 | 大小 |
|---|---|---|---|---|
 |
关于 VMware Horizon Client 对话框窗口中使用的徽标。 | horizon-icon.svg | SVG | 100 x 100 px |
 |
选择页面上的徽标。 | logo-horizon.png | PNG | 161 x 40 |
 |
选择页面上的徽标 (200 dpi)。 | logo-horizon2x.png | PNG | 322 x 80 px |
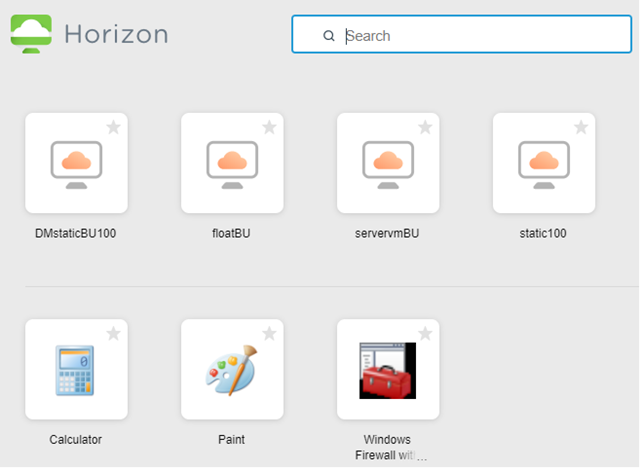
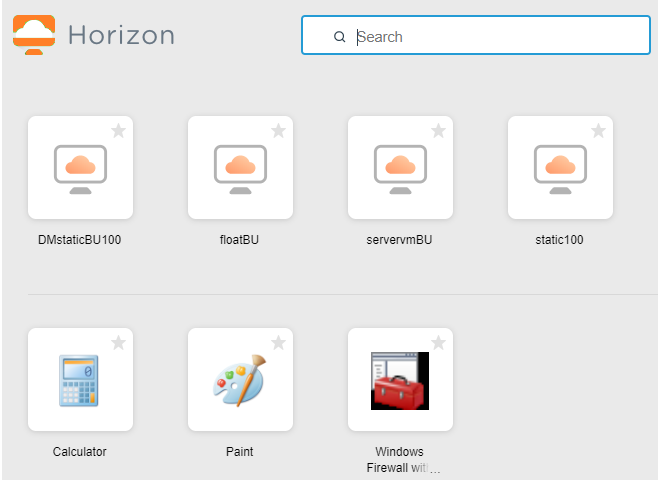
下图显示了在应用这些更改前后 VMware Horizon 8 Web 门户页面的外观示例。
应用更改前:

应用更改后:

修改客户端用户界面中的客户端文本
您可以修改客户端用户界面中的客户端文本。在开始之前,请将用于此过程的所有自定义文件添加到 C:\rebrandresource\bundle 文件夹。如果尚未创建此文件夹,请参阅“创建用于品牌标识的文件夹”一节。
复制 ${CS_INSTALL_DIR}\webapps\portal\WEB-INF\classes\com\vmware\vdi\installer\i18n 文件夹中的所有文件,并将自定义文件放置到 C:\rebrandresource\bundle 文件夹中。根据支持的语言修改以下文件,并将非 ASCII 字符转换为 Unicode 格式。
| 语言 | 文件 |
|---|---|
| 英语 | bundle.properties |
| 德语 | bundle_de.properties |
| 法语 | bundle_fr.properties |
| 西班牙语 | bundle_es.properties |
| 日语 | bundle_ja.properties |
| 韩语 | bundle_ko.properties |
| 简体中文 | bundle_zh_CN.properties |
| 繁体中文 | bundle_zh_TW.properties |
| 其他 | bundle.properties |
例如,可以修改 bundle.properties 文件中的以下文本字符串:
| 默认文本字符串 | 新文本字符串 |
|---|---|
| app.title=VMware Horizon | app.title={NEW_BRAND} |
| logo.icon.alt=VMware Horizon | logo.icon.alt={NEW_BRAND} |
| logo.label.alt=VMware Horizon | logo.label.alt={NEW_BRAND} |
| install.message.first=您可以使用 VMware Horizon Client 连接到您的桌面和应用程序,也可以通过浏览器连接到您的桌面。 | install.message.first=您可以使用 {NEW_BRAND} 连接到您的桌面和应用程序,也可以通过浏览器连接到您的桌面。 |
| install.message.second= VMware Horizon Client 提供了更佳的性能和功能。 | install.message.second={NEW_BRAND} 提供了更佳的性能和功能。 |
| native.button.title=VMware Horizon Client | native.button.title={NEW_BRAND} |
| install.native.button.title=安装 VMware Horizon Client | install.native.button.title=安装 {NEW_BRAND} Client |
| web.button.title=VMware Horizon HTML Access | web.button.title={NEW_BRAND} HTML Access |
| install.web.button.title=VMware Horizon HTML Access | install.web.button.title={NEW_BRAND} HTML Access |
| download.link.message=要查看完整的 VMware Horizon Client 列表,请单击 | download.link.message=要查看完整的 {NEW_BRAND} Client 列表,请单击 |
| download.link.title=下载 VMware Horizon Client | download.link.title=下载 {NEW_BRAND} |
| help.link.message=有关 VMware Horizon 的帮助 | help.link.message=有关 {NEW_BRAND} 的帮助,请单击 |
修改客户端页面中的客户端文本
在开始之前,请将用于此过程的所有自定义文件添加到 C:\rebrandresource\ 文件夹。如果尚未创建此文件夹,请参阅“创建用于品牌标识的文件夹”一节。复制 {CS_INSTALL_DIR}\webapps\portal\webclient\locale 文件夹中的所有文件,并将自定义文件放置到 C:\rebrandresource\ 文件夹中。根据所支持的语言修改以下文件。
| 语言 | 文件 |
|---|---|
| 英语 | en.json |
| 德语 | de.json |
| 法语 | fr.json |
| 西班牙语 | es.json |
| 日语 | ja.json |
| 韩语 | ko.json |
| 简体中文 | zh_CN.json |
| 繁体中文 | zh_TW.json |
例如,可以修改 en.json 文件中的以下文本字符串:
| 默认文本字符串 | 新文本字符串 |
|---|---|
| “dialog_confirm_logout”:“是否确定要从 Horizon Connection Server 注销?” |
“dialog_confirm_logout”:“是否确定要从 {NEW_BRAND} Connection Server 注销?” |
| “header_about_horizon”:“关于 VMware Horizon” |
“header_about_horizon”:“关于 {NEW_BRAND}” |
| “help_with_vmware_horizon”:“VMware Horizon 帮助” |
“help_with_vmware_horizon”:“{NEW_BRAND} 帮助” |
| “install_native_client”:“安装 VMware Horizon Client” |
“install_native_client”:“安装 {NEW_BRAND} Client” |
| “LOGOFF_BROKER”:“从 VMware Horizon 注销” |
“LOGOFF_BROKER”:“从 {NEW_BRAND} 注销” |
| “validation_server_name”:“输入 Horizon Connection Server 的主机名。” |
“validation_server_name”:“输入 {NEW_BRAND} Connection Server 的主机名。” |
| “download_rich_client_os_win32”:“下载适用于 Windows (x86) 的 Horizon Client”;“download_rich_client_os_win64”:“下载适用于 Windows (x64) 的 Horizon Client”;“download_rich_client_os_winmobile”:“下载适用于 Windows UWP 的 Horizon Client”; “download_rich_client_os_linux32”:“下载适用于 Linux (x86) 的 Horizon Client”; “download_rich_client_os_linux64”:“下载适用于 Linux (x64) 的 Horizon Client”; “download_rich_client_os_mac”:“下载适用于 Mac OS X 的 Horizon Client”; “download_rich_client_os_android”:“下载适用于 Android 的 Horizon Client”; “download_rich_client_os_ios”:“下载适用于 iOS 的 Horizon Client”; “download_rich_client_os_chromeos”:“下载适用于 Chrome OS 的 Horizon Client”; “download_rich_client_os_unknown”:“下载 Horizon Client 以获取更丰富的体验” |
“download_rich_client_os_win32”:“下载适用于 Windows (x86) 的 {NEW_BRAND} Client”;“download_rich_client_os_win64”:“下载适用于 Windows (x64) 的 {NEW_BRAND} Client”; “download_rich_client_os_winmobile”:“下载适用于 Windows UWP 的 {NEW_BRAND} Client”; “download_rich_client_os_linux32”:“下载适用于 Linux (x86) 的 {NEW_BRAND} Client”; “download_rich_client_os_linux64”:“下载适用于 Linux (x64) 的 {NEW_BRAND} Client”; “download_rich_client_os_mac”:“下载适用于 Mac OS X 的 {NEW_BRAND} Client”; “download_rich_client_os_android”:“下载适用于 Android 的 {NEW_BRAND} Client”; “download_rich_client_os_ios”:“下载适用于 iOS 的 {NEW_BRAND} Client”; “download_rich_client_os_chromeos”:“下载适用于 Chrome OS 的 {NEW_BRAND} Client”; “download_rich_client_os_unknown”:“下载 {NEW_BRAND} Client 以获取更丰富的体验” |
修改 HTML Access 选项卡徽标
在开始修改 HTML Access 选项卡徽标之前,请将用于此过程的所有自定义文件添加到 C:\rebrandresource 文件夹中。如果尚未创建此文件夹,请参阅“创建用于品牌标识的文件夹”一节。
将修改后的文件复制到 C:\rebrandresource 文件夹中。
| 文件名 | 格式 | 大小 |
|---|---|---|
| favicon.ico |
ICO | 32 × 32 px |
下图显示了应用更改前的页面:

下图显示了应用更改后的页面:

升级 HTML Access
在升级 HTML Access 组件之前,请备份对 <CommonAppDataFolder>\VMware\VDM\portal 文件夹中 portal-links-html-access.properties 文件所做的任何更改。
例如,对于 Windows Server 2012 操作系统,该文件位于 C:\ProgramData\VMware\VDM\portal\portal-links-html-access.properties。升级过程将覆盖对该文件所做的任何更改。