In VMware Cloud Web Security wird allen Benutzern standardmäßig eine mit VMware gekennzeichnete Blockseite angezeigt, wenn die Sicherheitsrichtlinien einem Benutzer den Zugriff auf eine Website oder Cloud-Anwendung verweigern. Die Blockseite wird aus einer Reihe von HTML-, CSS- und JavaScript-Dateien erstellt. Benutzer können die Blockseite anpassen, um sie an die Bedürfnisse ihrer Organisation und endbenutzer anzupassen.
Mit der Funktion zur Seitenanpassung können Benutzer ihre eigene gebrandete Blockseite anpassen, um den Datenverkehr (Datenverkehr aus dem Internet oder zur Datenverlustprävention) anzuzeigen, wenn er blockiert wird. Zum Beispiel kann ein Unternehmen sein Logo auf der Blockseite anzeigen, wenn eine Anforderung blockiert wird.
VMware Cloud Web Security ermöglicht Benutzern die Anpassung:
- Eine von VMware verwendete Blockseite zum Antworten auf eine HTTP-Anforderung oder einen Dateiupload, der gegen eine konfigurierte Sicherheitsrichtlinie verstößt.
- Eine von VMware zurückgegebene Blockseite, wenn ein Benutzer eine Datei hochlädt, die gegen eine konfigurierte DLP-Regel verstößt.
Konfigurieren der benutzerdefinierten Blockseite für Webdatenverkehr
- Navigieren Sie zu .
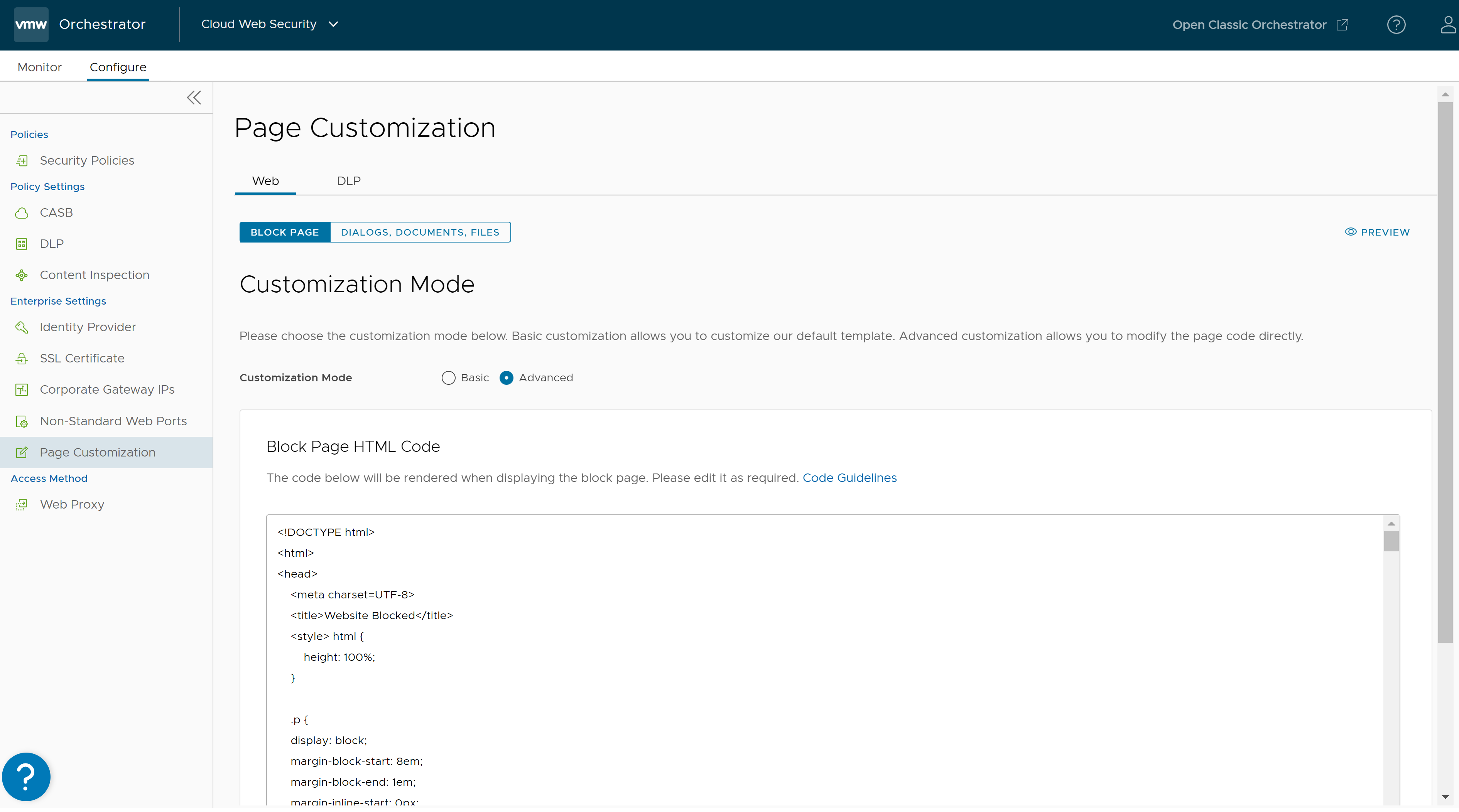
Die Seite Seitenanpassung (Page Customization) wird angezeigt.

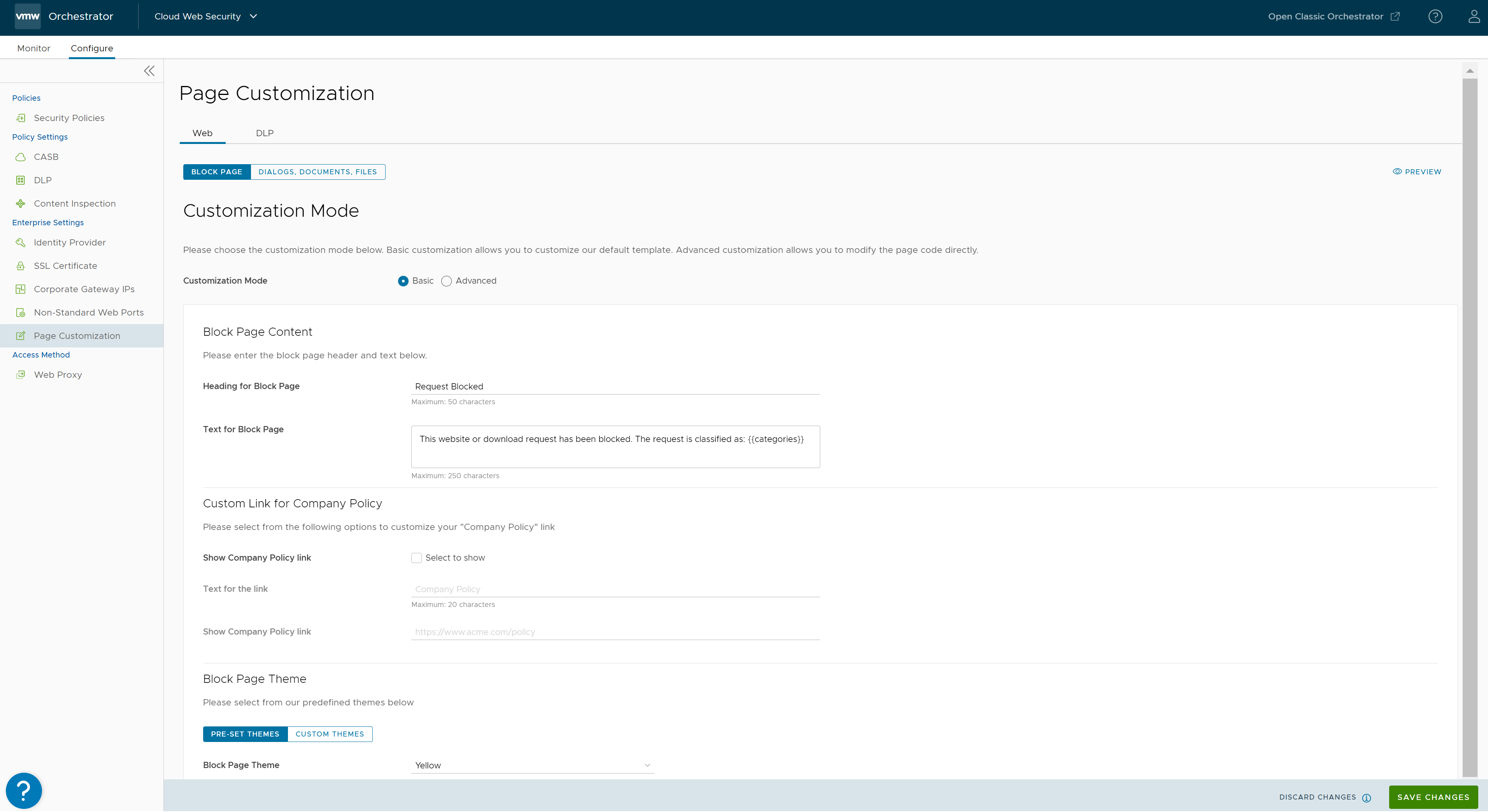
- Klicken Sie auf der Registerkarte Web auf Blockseite (Block Page).
- Wählen Sie Standard (Basic) oder Erweitert (Advanced) als Anpassungsmodus aus.
- Standard – Ermöglicht die Anpassung der standardmäßigen Blockseitenvorlage mithilfe der verschiedenen in der folgenden Tabelle beschriebenen Parameter.

Feld Beschreibung Überschrift für Blockseite (Heading for Block Page) Geben Sie eine Kopfzeile für die Blockseite ein. Die maximale Länge beträgt 50 Zeichen. Text für Blockseite (Text for Block Page) Geben Sie den Beschreibungstext ein, der auf der Blockseite angezeigt werden soll. Die maximale Länge beträgt 250 Zeichen. Kontrollkästchen Link zur Unternehmensrichtlinie anzeigen (Show Company Policy Link Check box) Wählen Sie das Kontrollkästchen Zum Anzeigen auswählen (Select to show) aus, um den Link zur Unternehmensrichtlinie auf der benutzerdefinierten Blockseite anzuzeigen. Text für den Link (Text for the Link) Geben Sie den Text ein, der für den Link angezeigt werden soll. Die maximale Länge beträgt 20 Zeichen. Link „Unternehmensrichtlinie“ anzeigen (Show Company Policy Link) Geben Sie die URL der Unternehmensrichtlinie ein. Vordefinierte Stile (Pre-set Themes) Wählen Sie die Farbe für die Blockseite aus der vordefinierten Liste aus: Rot, Orange, Gelb, Grün, Blau, Indigo, Violett, Grau, Weiß und Schwarz. Benutzerdefinierte Stile (Custom Themes) Ermöglicht Benutzern die Anpassung des Logos, des Symbols und der Stile, die auf der Blockseite verwendet werden. Logo/Symbol (Logo/Icon) - Logo-/Symboldatei – Laden Sie Ihre Logodatei mit einer der folgenden Optionen in das Logo-Verzeichnis hoch:
- Datei hochladen – Wählen Sie die Logodatei aus und laden Sie sie hoch. Die empfohlenen Abmessungen für die Logodatei sind 120px x 40px - Verhältnis 3:1.
Hinweis: Nur Dateien vom Typ „image/“ sind zulässig.
- URL verwenden – Geben Sie die Logo-URL ein.
- Datei hochladen – Wählen Sie die Logodatei aus und laden Sie sie hoch. Die empfohlenen Abmessungen für die Logodatei sind 120px x 40px - Verhältnis 3:1.
- Logo-/Symbolvorschau – Das hochgeladene Logobild wird im Vorschaubereich angezeigt.
CSS-Stile - Linkfarbe – Geben Sie den Farbcode ein, der für den Link verwendet werden soll, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Linkfarbe aus.
- Hintergrundfarbe – Geben Sie den Farbcode ein, der als Hintergrundfarbe für die Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Hintergrundfarbe aus.
- Textfarbe – Geben Sie den Farbcode für den Text ein, der auf der Blockseite angezeigt werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Detailtextfarbe – Geben Sie den Farbcode für den Detailtext ein, der auf der Blockseite angezeigt werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Farbe des hervorgehobenen Textes – Geben Sie den Farbcode für den hervorgehobenen Text ein, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Farbe für den hervorgehobenen Text.
- Textfarbe für Grund – Geben Sie den Farbcode für den Grundtext ein, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Grundtextfarbe aus.
- Typ der Blockseite – Wählen Sie als Typ für die Blockseite entweder Box oder Breit aus.
- Schriftfamilie – Wählen Sie die Schriftfamilie aus der vordefinierten Liste aus: Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times und Verdana.
- Logo-/Symboldatei – Laden Sie Ihre Logodatei mit einer der folgenden Optionen in das Logo-Verzeichnis hoch:
- Erweitert – Ermöglicht die Änderung der Formatierung und des Stils des HTML- und CSS-Codes der Blockseite. Diese Option ist standardmäßig ausgewählt. Die Benutzer können den Code der Blockseite nach Bedarf bearbeiten und die Änderungen speichern. Weitere Informationen finden Sie unter Benutzerdefinierte Blockseiten.
- Standard – Ermöglicht die Anpassung der standardmäßigen Blockseitenvorlage mithilfe der verschiedenen in der folgenden Tabelle beschriebenen Parameter.
- Klicken Sie auf Vorschau (Preview), um die benutzerdefinierte Blockseite anzuzeigen.
- Klicken Sie auf Änderungen speichern (Save Changes).
Konfigurieren der benutzerdefinierten Blockseite für das Herunterladen von Dialogfeldern/Dokumenten/Dateien
- Navigieren Sie zu .
Die Seite Seitenanpassung (Page Customization) wird angezeigt.
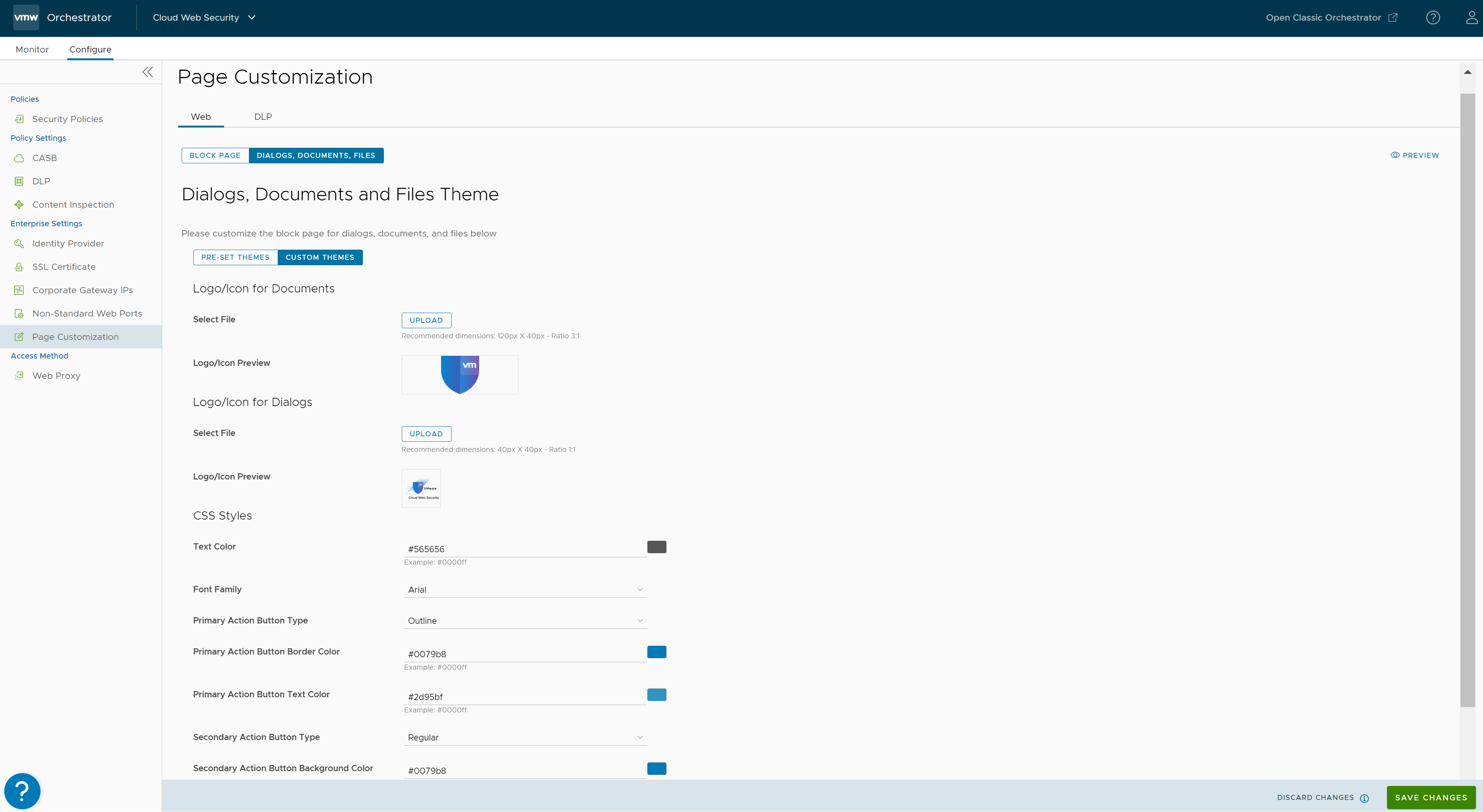
- Klicken Sie auf der Registerkarte Web auf Dialogfelder, Dokumente, Dateien (Dialogs, Documents, Files).

- Wählen Sie ein Design für die Blockseite für Dialogfelder, Dokumente und Dateien aus. Verwenden Sie vordefinierte Stile oder erstellen Sie Ihre eigenen benutzerdefinierten Stile:
- Vordefinierte Stile – Ermöglicht die Auswahl der Designfarbe für die Blockseite aus einer vordefinierten Liste von Farben: Rot, Weiß, Lila und Hellblau.
- Benutzerdefinierte Stile – Ermöglicht die Anpassung des Logos/Symbols für Dokumente und Dialoge sowie der auf der Blockseite verwendeten Stile. Standardmäßig ist die Option Benutzerdefinierte Stile (Custom Themes) ausgewählt.
Feld Beschreibung Logo/Symbol für Dokumente (Logo/Icon for Documents) - Datei auswählen – Klicken Sie auf Upload, um die Logodatei für Dokumente auszuwählen und hochzuladen. Die empfohlenen Abmessungen für die Dokumentlogo-Datei sind 120px X 40px - Verhältnis 3:1.
Hinweis: Nur Dateien vom Typ „image/“ sind zulässig.
- Logo-/Symbolvorschau – Das hochgeladene Logobild wird im Vorschaubereich angezeigt.
Logo/Symbol für Dialogfelder (Logo/Icon for Dialogs) - Datei auswählen – Klicken Sie auf Upload, um die Logodatei für Dialogfelder auszuwählen und hochzuladen. Die empfohlenen Abmessungen für die Dialoglogodatei sind 40px x 40px - Verhältnis 1:1.
Hinweis: Nur Dateien vom Typ „image/“ sind zulässig.
- Logo-/Symbolvorschau – Das hochgeladene Logobild wird im Vorschaubereich angezeigt.
CSS-Stile - Textfarbe – Geben Sie den Farbcode ein, der für den Link verwendet werden soll, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Linkfarbe aus.
- Schriftfamilie – Wählen Sie die Schriftfamilie aus der vordefinierten Liste aus: Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times und Verdana.
- Typ der primären Aktionsschaltfläche – Wählen Sie als Typ der Aktionsschaltfläche entweder Normal (Regular) oder Umriss (Outline).
- Hintergrundfarbe der primären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Hintergrund der primären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Hintergrundfarbe aus.
- Rahmenfarbe der primären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Rahmen der primären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Rahmenfarbe aus.
- Textfarbe der primären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Text der primären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Typ der sekundären Aktionsschaltfläche – Wählen Sie als Typ der Aktionsschaltfläche entweder Normal (Regular) oder Umriss (Outline).
- Hintergrundfarbe der sekundären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Hintergrund der sekundären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Hintergrundfarbe aus.
- Rahmenfarbe der sekundären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Rahmen der sekundären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Rahmenfarbe aus.
- Textfarbe der sekundären Aktionsschaltfläche – Geben Sie den Farbcode ein, der für den Text der sekundären Aktionsschaltfläche auf der Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Datei auswählen – Klicken Sie auf Upload, um die Logodatei für Dokumente auszuwählen und hochzuladen. Die empfohlenen Abmessungen für die Dokumentlogo-Datei sind 120px X 40px - Verhältnis 3:1.
- Klicken Sie auf Vorschau (Preview), um die benutzerdefinierte Blockseite anzuzeigen.
- Klicken Sie auf Änderungen speichern (Save Changes).
Konfigurieren der benutzerdefinierten Blockseite für DLP-Datenverkehr
- Navigieren Sie zu .
Die Seite Seitenanpassung (Page Customization) wird angezeigt.
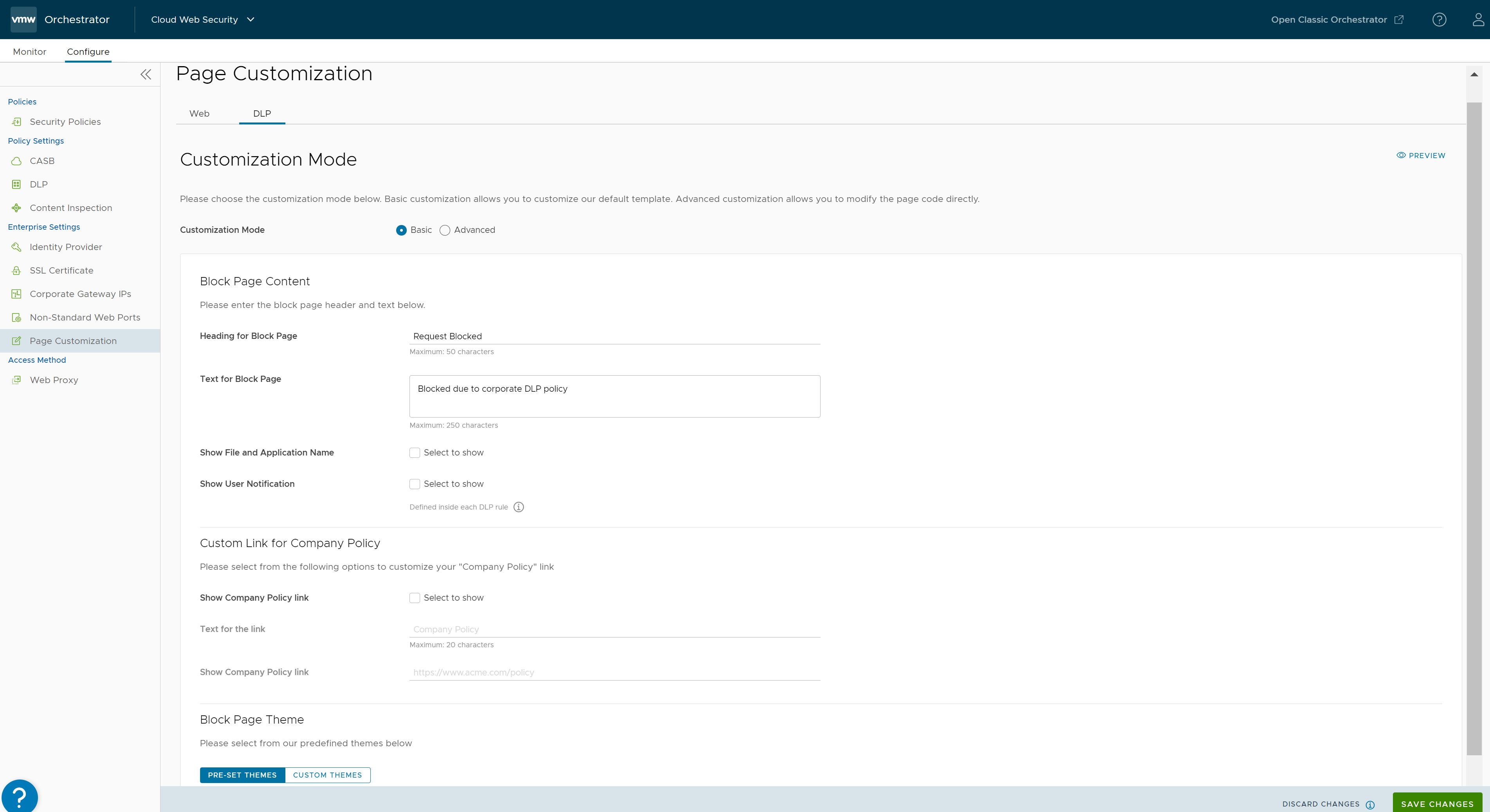
- Klicken Sie auf die Registerkarte DLP.

- Wählen Sie einen der folgenden Anpassungsmodi aus:
- Standard – Ermöglicht die Anpassung der standardmäßigen Blockseitenvorlage mithilfe der verschiedenen in der folgenden Tabelle beschriebenen Parameter. Diese Option ist standardmäßig ausgewählt.
Feld Beschreibung Überschrift für Blockseite (Heading for Block Page) Geben Sie eine Kopfzeile für die Blockseite ein. Die maximale Länge beträgt 50 Zeichen. Text für Blockseite (Text for Block Page) Geben Sie den Beschreibungstext ein, der auf der Blockseite angezeigt werden soll. Die maximale Länge beträgt 250 Zeichen. Datei- und Anwendungsnamen anzeigen (Show File and Application Name) Aktivieren Sie das Kontrollkästchen Zum Anzeigen auswählen (Select to show), um den Datei- und Anwendungsnamen auf der benutzerdefinierten Blockseite anzuzeigen. Benutzerbenachrichtigung anzeigen (Show User Notification) Aktivieren Sie das Kontrollkästchen Zum Anzeigen auswählen (Select to show), um Benutzern eine Benachrichtigung über eine verletzte DLP-Regel anzuzeigen. Der Inhalt dieser Benachrichtigungen wird innerhalb der DLP-Regel angegeben. Link „Unternehmensrichtlinie“ anzeigen (Show Company Policy Link) Wählen Sie das Kontrollkästchen Zum Anzeigen auswählen (Select to show) aus, um den Link zur Unternehmensrichtlinie auf der benutzerdefinierten Blockseite anzuzeigen. Text für den Link (Text for the Link) Geben Sie den Text ein, der für den Link angezeigt werden soll. Die maximale Länge beträgt 20 Zeichen. Link „Unternehmensrichtlinie“ anzeigen (Show Company Policy Link) Geben Sie die URL der Unternehmensrichtlinie ein. Vordefinierte Stile (Pre-set Themes) Wählen Sie die Farbe für die Blockseite aus der vordefinierten Liste aus: Rot, Orange, Gelb, Grün, Blau, Indigo, Violett, Grau, Weiß und Schwarz. Benutzerdefinierte Stile (Custom Themes) Ermöglicht Benutzern die Anpassung des Logos, des Symbols und der Stile, die auf der Blockseite verwendet werden. Logo/Symbol (Logo/Icon) - Logo-/Symboldatei – Laden Sie Ihre Logodatei mit einer der folgenden Optionen in das Logo-Verzeichnis hoch:
- Datei hochladen – Wählen Sie die Logodatei aus und laden Sie sie hoch. Die empfohlenen Abmessungen für die Logodatei sind 120px x 40px - Verhältnis 3:1.
Hinweis: Nur Dateien vom Typ „image/“ sind zulässig.
- URL verwenden – Geben Sie die Logo-URL ein.
- Datei hochladen – Wählen Sie die Logodatei aus und laden Sie sie hoch. Die empfohlenen Abmessungen für die Logodatei sind 120px x 40px - Verhältnis 3:1.
- Bildvorschau – Das hochgeladene Logobild wird im Vorschaubereich angezeigt.
CSS-Stile - Linkfarbe – Geben Sie den Farbcode ein, der für den Link verwendet werden soll, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Linkfarbe aus.
- Hintergrundfarbe – Geben Sie den Farbcode ein, der als Hintergrundfarbe für die Blockseite verwendet werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Hintergrundfarbe aus.
- Textfarbe – Geben Sie den Farbcode für den Text ein, der auf der Blockseite angezeigt werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Detailtextfarbe – Geben Sie den Farbcode für den Detailtext ein, der auf der Blockseite angezeigt werden soll, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Textfarbe aus.
- Farbe des hervorgehobenen Textes – Geben Sie den Farbcode für den hervorgehobenen Text ein, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Farbe für den hervorgehobenen Text.
- Textfarbe für Grund – Geben Sie den Farbcode für den Grundtext ein, der auf der Blockseite angezeigt wird, oder klicken Sie auf das rechteckige Farbfeld und wählen Sie die Grundtextfarbe aus.
- Typ der Blockseite – Wählen Sie als Typ für die Blockseite entweder Box oder Breit aus.
- Schriftfamilie – Wählen Sie die Schriftfamilie aus der vordefinierten Liste aus: Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times und Verdana.
- Logo-/Symboldatei – Laden Sie Ihre Logodatei mit einer der folgenden Optionen in das Logo-Verzeichnis hoch:
- Erweitert – Ermöglicht die Änderung der Formatierung und des Stils des HTML- und CSS-Codes der Blockseite. Die Benutzer können den Code der Blockseite nach Bedarf bearbeiten und die Änderungen speichern. Weitere Informationen finden Sie unter Benutzerdefinierte Blockseiten.
- Standard – Ermöglicht die Anpassung der standardmäßigen Blockseitenvorlage mithilfe der verschiedenen in der folgenden Tabelle beschriebenen Parameter. Diese Option ist standardmäßig ausgewählt.
- Klicken Sie auf Vorschau (Preview), um die benutzerdefinierte Blockseite anzuzeigen.
- Klicken Sie auf Änderungen speichern (Save Changes).