In diesem Abschnitt wird die Änderung von Elementen auf den Seiten Aktivität und Benachrichtigung beschrieben.
Schaltfläche „Aufgabe abbrechen“
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
border-color,
background-color sowie
color und ändern Sie die Farbwerte.
#zedd-content .modal-footer .btn {
border-color: blue !important;
background-color: green !important;
color: black !important; }
Die folgenden Images zeigen ein Beispiel für das Erscheinungsbild der Seite, wenn der Code wie oben dargestellt bearbeitet wurde.
| VORHER | NACHHER |
|---|---|
 |
 |
Sortiersymbol
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
color und ändern Sie den Farbwert.
#zedd-content .datagrid-column-title .sort-icon {
color: orange !important; }
Die folgenden Images zeigen ein Beispiel für das Erscheinungsbild der Seite, wenn der Code wie oben dargestellt bearbeitet wurde.
| VORHER | NACHHER |
|---|---|
 |
 |
Aktive Registerkarte
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background,
box-shadow sowie
-webkit-box-shadow und ändern Sie die Farbwerte.
#zedd-content .nav .nav-link {
background: pink !important;
box-shadow: 0 -3px 0 red inset !important;
-webkit-box-shadow: 0 -3px 0 red inset !important;
Die folgenden Images zeigen ein Beispiel für das Erscheinungsbild der Seite, wenn der Code wie oben dargestellt bearbeitet wurde.
| VORHER | NACHHER |
|---|---|
 |
 |
Kontrollkästchen
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background enthält, und ändern Sie den Wert für Farbe.
.clr-checkbox-wrapper input[type=checkbox]:checked + label::before {
background: red !important;
Die folgenden Images zeigen ein Beispiel für das Erscheinungsbild der Seite, wenn der Code wie oben dargestellt bearbeitet wurde.
| VORHER | NACHHER |
|---|---|
 |
 |
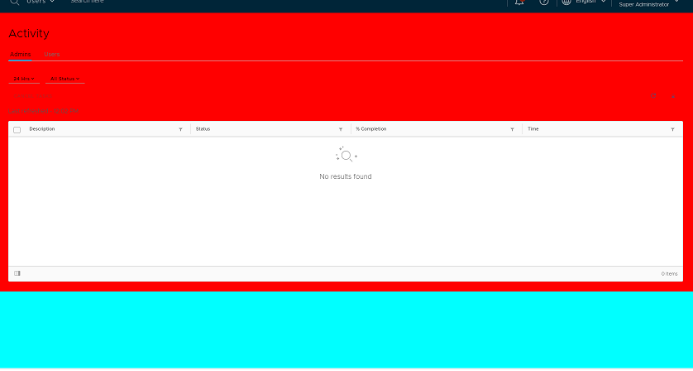
Seitenhintergrund
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background enthält, und ändern Sie den Wert für Farbe.
#zedd-content {
/*! Activity and Notification (all clarity pages) Background */
.main-container {
background: red !important;
}
Die folgenden Images zeigen ein Beispiel für das Erscheinungsbild der Seite, wenn der Code wie oben dargestellt bearbeitet wurde.
| VORHER | NACHHER |
|---|---|
 |
 |