Wenn Sie ein Datenrasterelement in einem benutzerdefinierten Formular verwenden, können die in der Tabelle angezeigten Daten unter Umständen manuell bereitgestellt werden.
Bereitgestellte CSV-Daten – Beispiel
In diesem Anwendungsfall verwenden Sie eine Tabelle mit Werten, die Sie im benutzerdefinierten Anforderungsformular bereitstellen. Sie geben die Informationen in der Tabelle als konstante Wertquelle an. Die Quelle basiert auf einer CSV-Datenstruktur, wobei die erste Zeile die Kopfzeilen der Tabelle definiert. Bei den Kopfzeilen handelt es sich um die durch ein Komma getrennten Spalten-IDs. Alle zusätzlichen Zeilen stellen die Daten dar, die in jeder Zeile in der Tabelle angezeigt werden.
- Fügen Sie das generische Datenrasterelement zur Design-Arbeitsfläche hinzu.
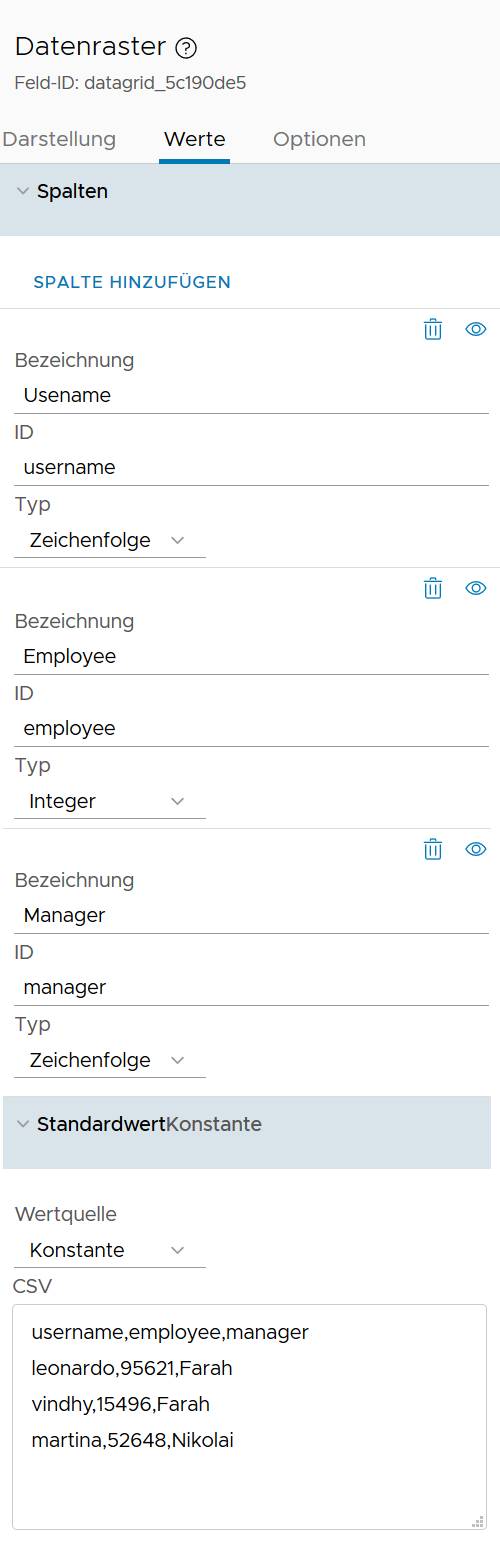
- Wählen Sie das Datenraster aus und definieren Sie die Werte im Bereich „Eigenschaften“.

Bezeichnung ID Typ Benutzername username Zeichenfolge Mitarbeiter-ID employeeId Ganzzahl Manager manager Zeichenfolge Definieren Sie die CSV-Werte.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
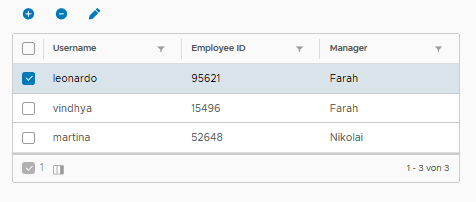
- Stellen Sie sicher, dass das Datenraster die erwarteten Daten im Anforderungsformular anzeigt.

Externe Quelle - Beispiel
In diesem Beispiel wird das vorherige Beispiel verwendet, die Werte basieren jedoch auf einer vRealize Orchestrator-Aktion. Dies ist ein Beispiel für eine einfache Aktion. Sie können eine komplexere Aktion verwenden, mit der Sie diese Informationen aus einer anderen Datenbank oder einem anderen System abrufen.
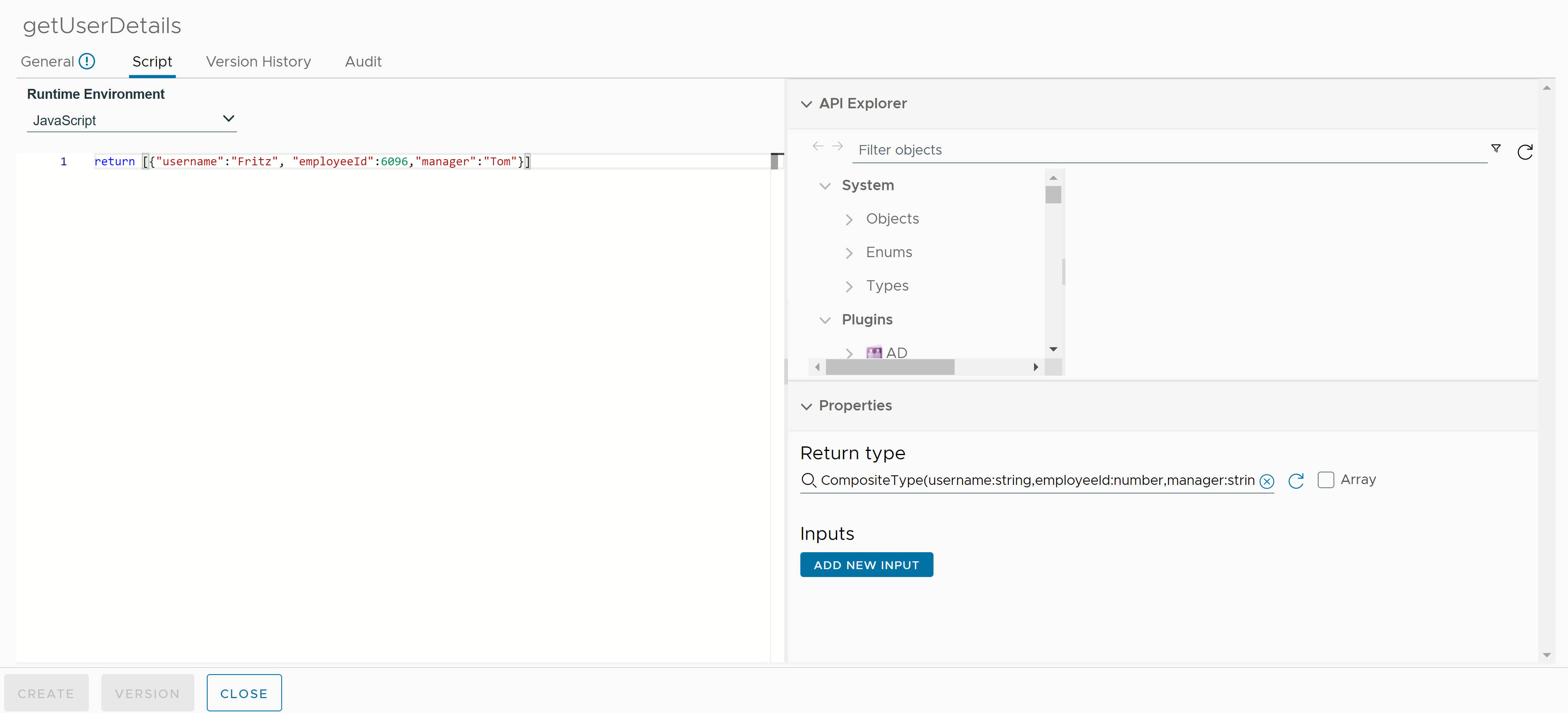
- Konfigurieren Sie in vRealize Orchestrator eine Aktion, getUserDetails, mit einem Datenfeld ähnlich dem folgenden Beispiel.

- Geben Sie auf der Registerkarte „Allgemein“ den Namen getUsenDetails ein und stellen Sie einen Modulnamen bereit.
- Verwenden Sie auf der Registerkarte „Skript“ das folgende Skriptbeispiel.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - Löschen Sie im Bereich „Rückgabetyp“ die Erstauswahl und klicken Sie auf Neuer zusammengesetzter Typ.
- Definieren Sie einen neuen zusammengesetzten Typ mit dem Namen UserDetails, fügen Sie die folgenden Felder hinzu und klicken Sie dann auf Erstellen.
Feld Typ username string employeeId Zahl manager string - Klicken Sie im Bereich „Rückgabetyp“ auf Array.
- Versionieren und speichern Sie die Aktion.
- Fügen Sie in Service Broker das Datenraster hinzu und verwenden Sie die Registerkarte „Werte“, um die Datenrasterspalten mit den folgenden Werten zu konfigurieren.
Bezeichnung ID Typ Benutzername username Zeichenfolge Mitarbeiter-ID employeeId Ganzzahl Manager manager Zeichenfolge - Wählen Sie in der Liste „Standardwert“ > „Wertquelle“ den Eintrag Externe Quelle aus.
- Geben Sie getUserDetails unter „Aktion auswählen“ ein und wählen Sie die in vRealize Orchestrator erstellte Aktion aus.
- Speichern Sie das Formular.
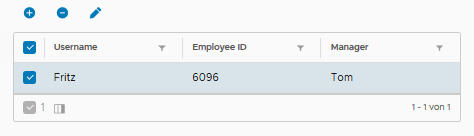
- Überprüfen Sie im Katalog die Tabelle im Anforderungsformular.

Überprüfen komplexer Werte in Datenrastern
Sie können Datenrasterzeilen in einem separaten Modal überprüfen, in dem komplexe Werte als erweiterbare Strukturknoten angezeigt werden.
Die Werte in der ersten Spalte des Datenrasters sind Links. Klicken Sie auf den Link, um detaillierte Informationen über den Wert in der Zeile anzuzeigen, die Sie überprüfen möchten.
Die folgende Tabelle enthält Informationen dazu, wie verschiedene Werttypen in der Tabelle angezeigt werden.
| Werttyp | Angezeigt als |
|---|---|
| Boolesch | Zeichenfolge true/false |
| Nicht komplexer Wert | label:value-Paar |
| Komplexer Wert |
|
| Array komplexer Werte | {length of array} objects |
| Leerer Wert | Bindestrich (-) |