For the following simple plug-in based example in Automation Assembler, the compute and image helpers control the placement and guest OS of a virtual machine.
1. Add account and zone infrastructure
The user adds an AWS cloud account with us-east-1 and us-west-2 cloud zones. The user tags the zones region-east and region-west, respectively.
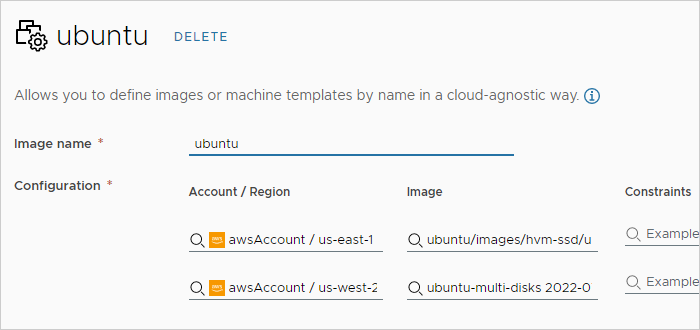
2. Add image mapping infrastructure
The user adds one ubuntu image map, which points to images with different identifiers, depending on the zone.

3. Add the project
The user creates a project. In the project, under Provisioning, the user adds the two zones.
4. Start a design
In Automation Assembler, under the Design tab, the user starts a new design from a blank canvas.
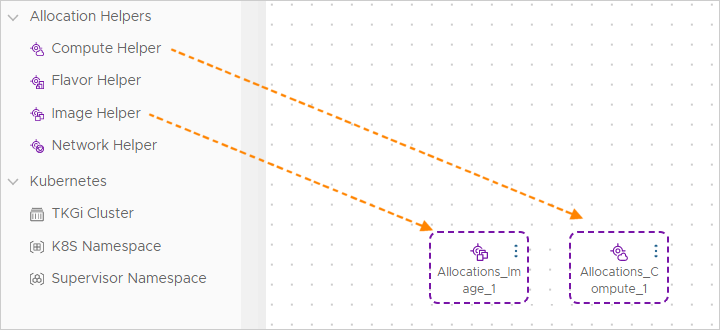
5. Add helpers to the canvas
The user drags a compute helper and image helper to the canvas.

6. Configure helpers
In the code for the helpers, the user adds the ubuntu image, and a matching constraint tag for region-west. In the classic workflow, those properties would have been added directly to the resource itself.
Allocations_Image_1:
type: Allocations.Image
properties:
image: ubuntu
Allocations_Compute_1:
type: Allocations.Compute
properties:
constraints:
- tag: region-west
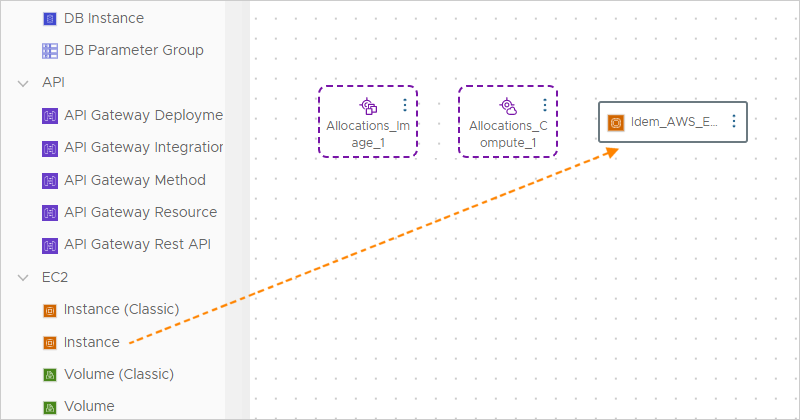
7. Add the virtual machine resource to the canvas
The user drags an AWS EC2 resource to the canvas. Note that it isn't the (Classic) resource. The newer resources have a special prefix when seen in the code.

8. Bind the resource to the helpers
In the code for the EC2, the user adds bindings that reference the earlier infrastructure as defined by the helpers. The term selected is part of the binding because the helper is doing the selecting.
Idem_AWS_EC2_INSTANCE_1:
type: Idem.AWS.EC2.INSTANCE
properties:
name: bnixInstance
account: ${resource.Allocations_Compute_1.selectedCloudAccount.name}
region: ${resource.Allocations_Compute_1.selectedRegion.name}
image_id: ${resource.Allocations_Image_1.selectedImageId}
instance_type: t1.micro
On the design canvas, dotted lines connect the resource to its helpers after the user adds the bindings.
9. Completed template
The completed example uses the following code. Note that the user could have configured flavor mapping infrastructure and made use of a flavor helper as well, instead of directly adding instance_type: t1.micro to the EC2 resource.
formatVersion: 1
inputs: {}
resources:
Allocations_Image_1:
type: Allocations.Image
properties:
image: ubuntu
Allocations_Compute_1:
type: Allocations.Compute
properties:
constraints:
- tag: region-west
Idem_AWS_EC2_INSTANCE_1:
type: Idem.AWS.EC2.INSTANCE
properties:
name: bnixInstance
account: ${resource.Allocations_Compute_1.selectedCloudAccount.name}
region: ${resource.Allocations_Compute_1.selectedRegion.name}
image_id: ${resource.Allocations_Image_1.selectedImageId}
instance_type: t1.micro
The EC2 native properties from AWS may be further configured from here. Otherwise, the completed template is ready to test and deploy.