Tanzu Developer Portal Configurator Concepts
This topic gives you conceptual overviews of how Tanzu Developer Portal Configurator works.
Overview of how to customize your portal

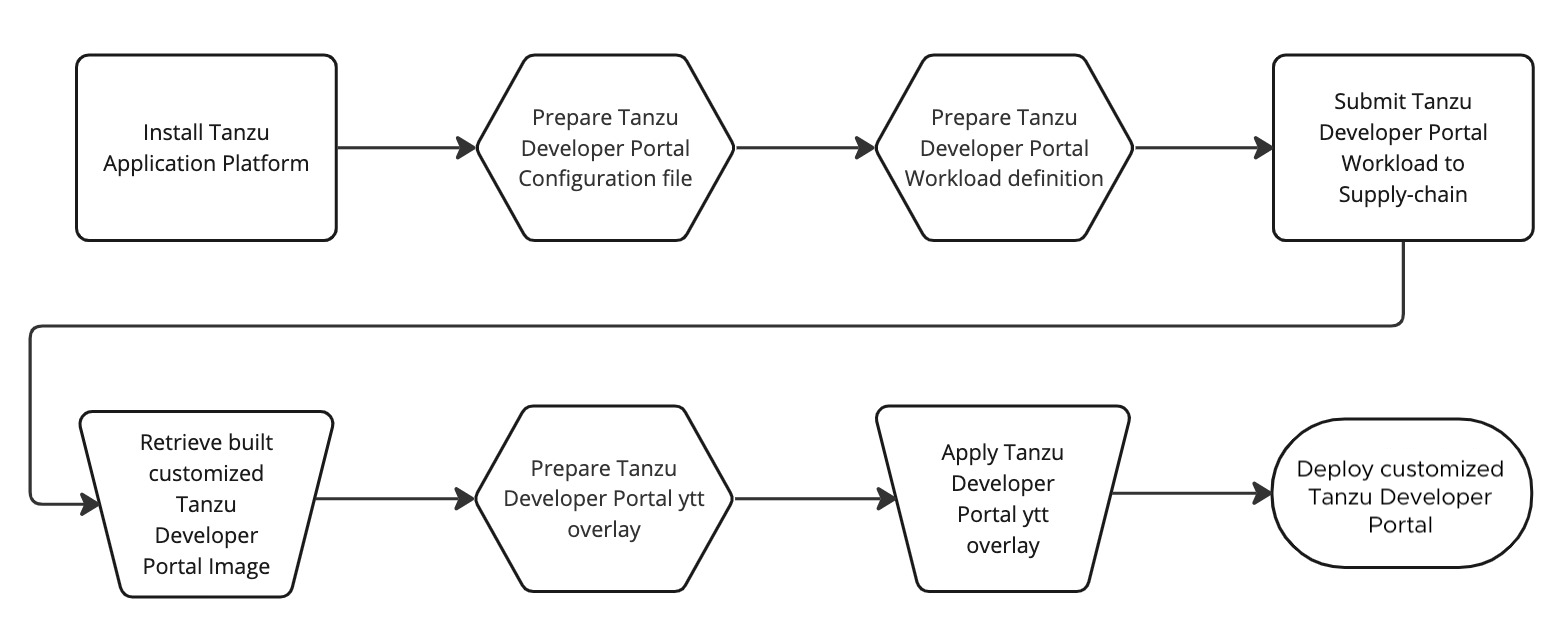
To use your customized portal with all the runtime configuration values used in your pre-built version:
- Install a working installation of Tanzu Application Platform with a working instance of the pre-built Tanzu Developer Portal.
- Prepare your Configurator buildtime configuration file.
- Prepare your Configurator workload definition YAML.
- Submit your Configurator workload definition YAML to your supplychain.
- After the image is built, retrieve your customized Tanzu Developer Portal image from your supplychain deliverables.
- To run your customized portal, prepare a ytt overlay to replace the pre-built Tanzu Developer Portal in Tanzu Application Platform with your customized version. For more information about ytt, see the Carvel documentation.
- Apply the ytt overlay to your cluster.
Overviews of buildtime configuration and runtime configuration
The following sections describe the differences between buildtime configuration and runtime configuration.
Runtime configuration
Runtime configuration refers to the values that you use to configure your existing portal image. You provide these values in tap-values.yaml when you install and run your portal. Runtime configuration values can include:
- The name of your portal
- Integrations (GitHub or GitLab keys, identity provider configuration, and so on)
- The locations of any catalogs on GitHub or GitLab
- Security credentials
- Configuration made available by any Tanzu Developer Portal plug-ins
Buildtime configuration
Buildtime configuration refers to the values that you pass to Configurator to generate a new portal image. This configuration consists of a list of Tanzu Developer Portal plug-ins and any default runtime configuration for the portal image.
Tanzu Developer Portal Configurator
Tanzu Developer Portal Configurator is the image that contains everything necessary to build a customized version of Tanzu Developer Portal.
Configurator includes a templated version of Tanzu Developer Portal, an internal registry of Tanzu Developer Portal plug-ins, and tools to enable the build process to incorporate external plug-ins.

Tanzu Developer Portal plug-ins
While Backstage uses Backstage plug-ins to enable the user to customize functions, Tanzu Developer Portal uses Tanzu Developer Portal plug-ins to do the same thing.
A Tanzu Developer Portal plug-in is simply a Backstage plug-in wrapped in a small amount of code to facilitate easy integration into Configurator and Tanzu Developer Portal.
Internal plug-ins and external plug-ins
Internal Tanzu Developer Portal plug-ins are included inside the Tanzu Developer Portal Configurator image. These include:
- Tanzu Developer Portal plug-ins specifically built for Tanzu Application Platform
- Tanzu Developer Portal plug-ins for core Backstage plug-ins
External Tanzu Developer Portal plug-ins are not in the Tanzu Developer Portal Configurator image. They are hosted in, and installed, from an external registry, such as npmjs.com. External Tanzu Developer Portal plug-ins can include custom functions or wrap existing third-party Backstage plug-ins.
Tanzu Developer Portal plug-in surfaces
Tanzu Developer Portal plug-in surfaces are the mechanism that allows Tanzu Developer Portal plug-ins to change the behavior of the portal.
When adding a Backstage plug-in to an instance of Backstage, code modifications are required. Rather than editing code, Tanzu Developer Portal exposes extension points where Tanzu Developer Portal plug-ins can inject code. These extension points are known as surfaces.
The pre-built version of Tanzu Developer Portal has several surfaces to edit existing functions, including:
- Allowing new items to be added to the sidebar
- Adding new routes, such as
https://YOUR_PORTAL_URL/plugin - The ability to appear as a Catalog Overview tab
This pattern of exposing surfaces where Tanzu Developer Portal plug-ins can inject new behavior is not limited to what is offered in the pre-built version of Tanzu Developer Portal.
This pattern can also be applied on top of Tanzu Developer Portal plug-ins themselves. This allows for one Tanzu Developer Portal plug-in to build on top of another Tanzu Developer Portal plug-in.