Set up authentication for Tanzu Developer Portal
Tanzu Developer Portal extends the current Backstage authentication plug-in so that you can see a login page based on the authentication providers configured at installation. This feature is a work in progress.
Tanzu Developer Portal currently supports the following authentication providers:
You can also configure a custom OpenID Connect (OIDC) provider.
View your Backstage Identity
A Backstage identity is defined as a combination of:
- The user reference: each entity in the catalog is uniquely identified by the triplet of its kind
- A namespace
- A name
For example, the user Jane can be assigned to the user entity user:default/jane and an ownership reference, which is used to determine what that user owns. Jane (user:default/jane) might have the ownership references user:default/jane, group:default/team-a, and group:default/admins. This would mean that Jane belongs to those groups and, therefore, owns those references.
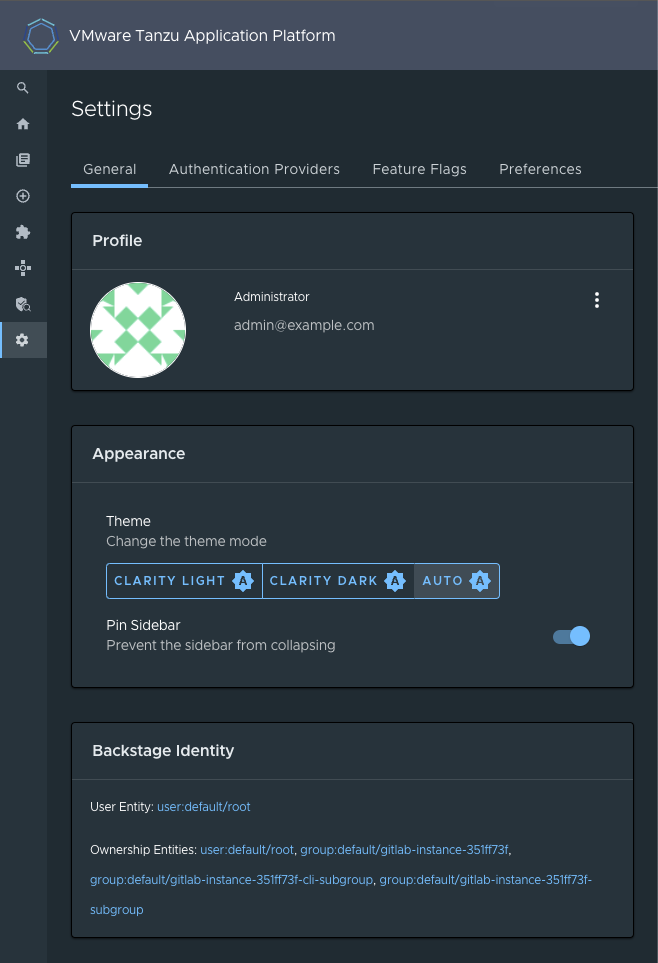
To view your current Backstage identity, in the Settings section of the left side navigation pane click the General tab.

Configure an authentication provider
Configure a supported authentication provider or a custom OIDC provider:
-
To configure a supported authentication provider, see the Backstage authentication documentation.
-
To configure a custom OIDC provider, edit your
tap-values.yamlfile or your custom configuration file to include an OIDC authentication provider. Configure the OIDC provider with your OAuth App values. For example:shared: ingress_domain: "INGRESS-DOMAIN" # ... any existing values tap_gui: # ... any other Tanzu Developer Portal values app_config: auth: environment: development session: secret: custom session secret providers: oidc: development: metadataUrl: AUTH-OIDC-METADATA-URL clientId: AUTH-OIDC-CLIENT-ID clientSecret: AUTH-OIDC-CLIENT-SECRET tokenSignedResponseAlg: AUTH-OIDC-TOKEN-SIGNED-RESPONSE-ALG # default='RS256' scope: AUTH-OIDC-SCOPE # default='openid profile email' prompt: auto # default=none (allowed values: auto, none, consent, login)Where
AUTH-OIDC-METADATA-URLis a JSON file with generic OIDC provider configuration. It containsauthorizationUrlandtokenUrl. Tanzu Developer Portal reads these values frommetadataUrl, so you must not specify these values explicitly in the earlier authentication configuration.You must also the provide the redirect URI of the Tanzu Developer Portal instance to your identity provider. The redirect URI is sometimes called the redirect URL, the callback URL, or the callback URI. The redirect URI takes the following form:
SCHEME://tap-gui.INGRESS-DOMAIN/api/auth/oidc/handler/frameWhere:
SCHEMEis the URI scheme, most commonlyhttporhttpsINGRESS-DOMAINis the host name you selected for your Tanzu Developer Portal instance
When using
httpsandexample.comas examples for the two placeholders respectively, the redirect URI reads as follows:https://tap-gui.example.com/api/auth/oidc/handler/frameFor more information, see this example in GitHub.
-
(Optional) Configure offline access scope for the OIDC provider by adding the
scopeparameteroffline_accessto eithertap-values.yamlor your custom configuration file. For example:auth: providers: oidc: development: ... # auth configs scope: 'openid profile email offline_access'By default,
scopeis not configured to provide persistence to user login sessions, such as in the case of a page refresh. Not all identity providers support theoffline_accessscope. For more information, see your identity provider documentation.
(Optional) Allow guest access
Enable guest access with other providers by adding the following flag under your authentication configuration:
auth:
allowGuestAccess: true
(Optional) Customize the login page
Change the card’s title or description for a specific provider with the following configuration:
auth:
environment: development
providers:
... # auth providers config
loginPage:
github:
title: Github Login
message: Enter with your GitHub account
For a provider to appear on the login page, ensure that it is properly configured under the auth.providers section of your values file.