Use Tanzu Developer Tools for VS Code
This topic tells you how to use VMware Tanzu Developer Tools for Visual Studio Code (VS Code).
Ensure that the project you want to use the extension with has the required files specified in Get started with Tanzu Developer Tools for VS Code.
The extension requires only one Tiltfile and one workload.yaml per project. The workload.yaml must be a single-document YAML file, not a multidocument YAML file.
Configure for multiple projects in the workspace
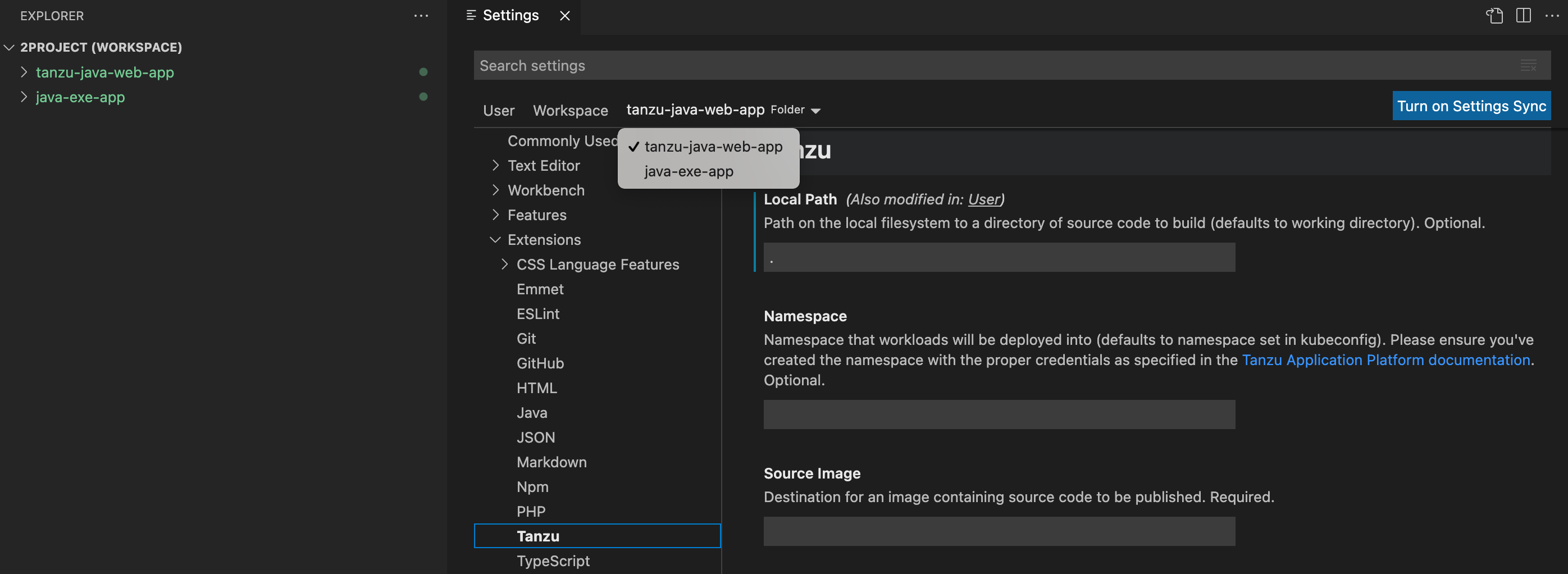
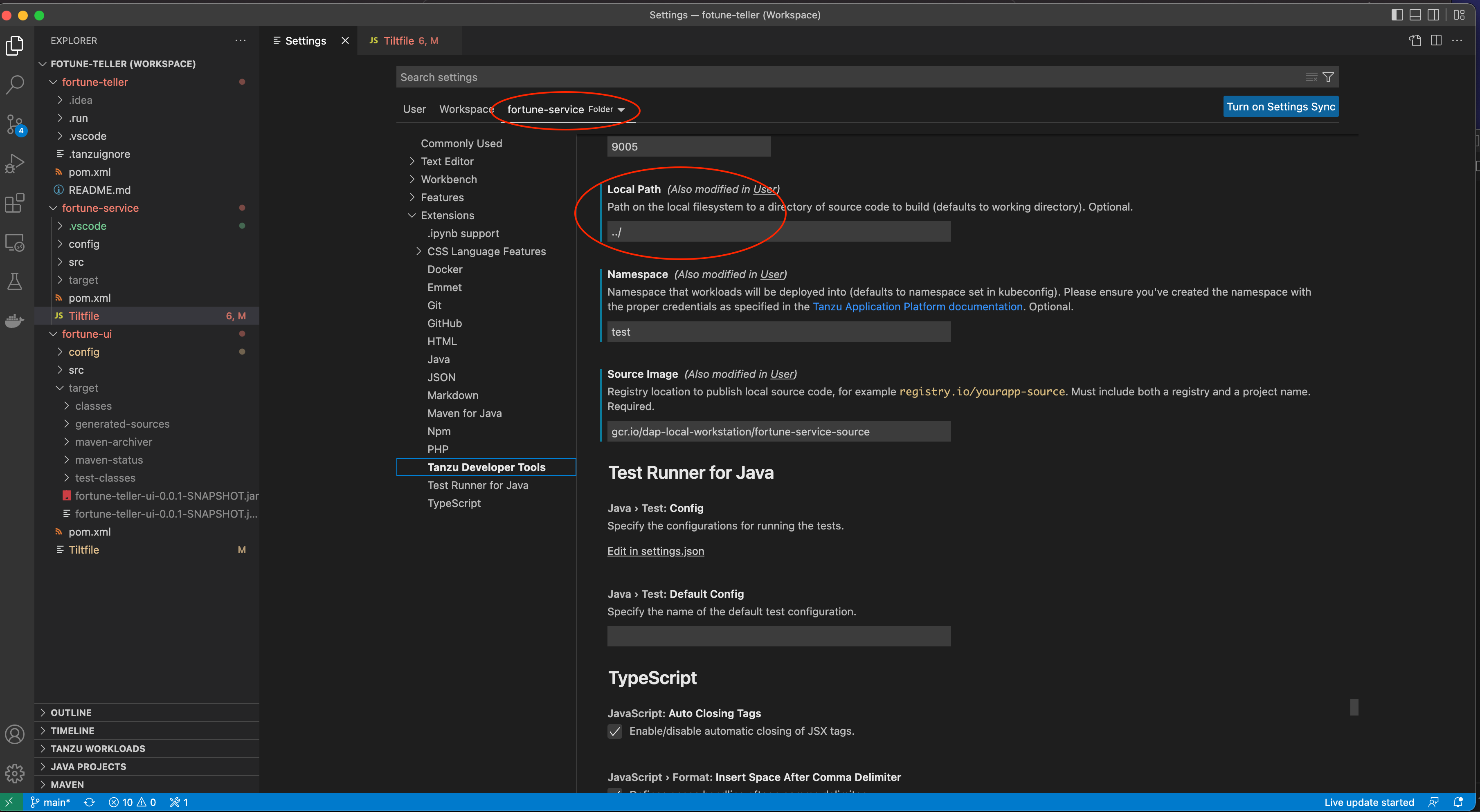
When working with multiple projects in a single workspace, you can configure the extension settings on a per-project basis by using the drop-down menu in Settings.

Workload Commands
All commands are available by right-clicking anywhere in the VS Code project explorer, on an associated workload in the Tanzu Workloads panel, or in the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Windows).
-
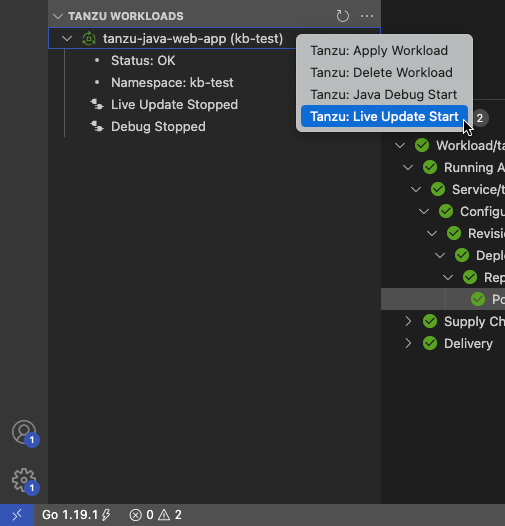
Screenshot of pop-up menu opened from the workload panel:

-
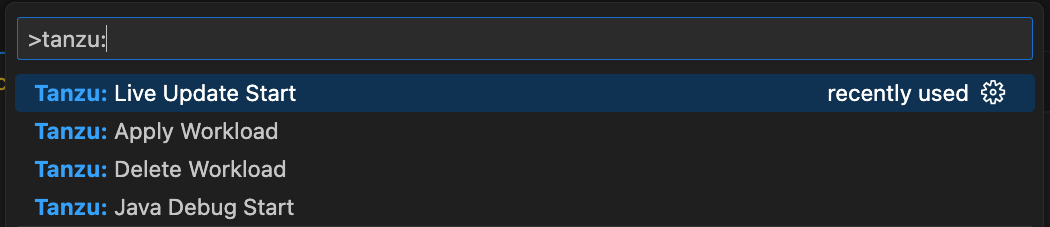
Screenshot of the command palette

Apply a workload
The extension enables you to apply workloads on your Kubernetes cluster that has Tanzu Application Platform.
To apply a workload:
-
Right-click anywhere in the VS Code project explorer, on an associated workload in the Tanzu Workloads panel, or open the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Windows).
-
Select the
Tanzu: Apply Workloadcommand. -
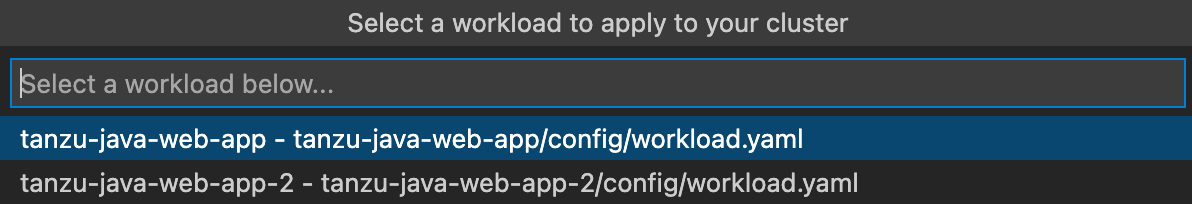
If applicable, select the workload to apply.

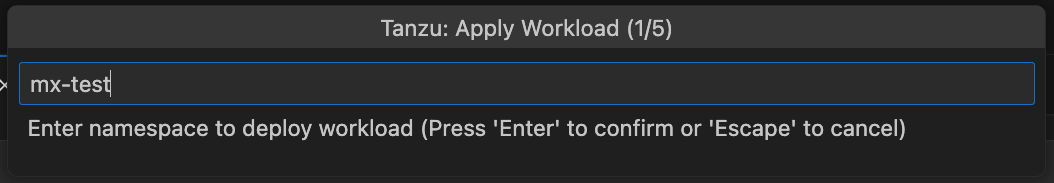
A series of dialog boxes appear that ask for information.

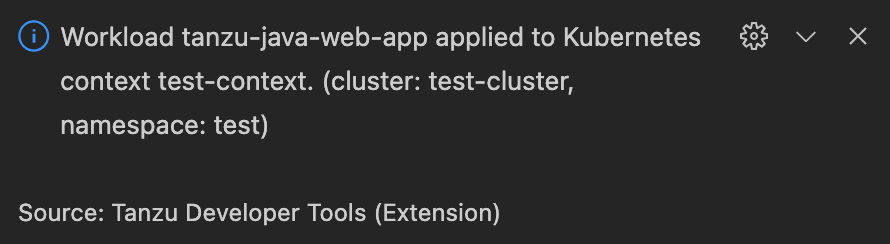
A notification appears showing that the workload was applied.

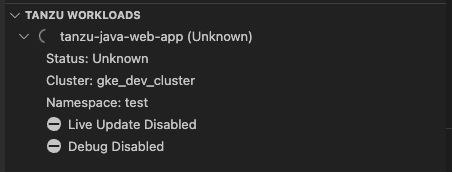
A new workload appears on the Tanzu Workloads panel.

After the workload is deployed, the status on the Tanzu Workloads panel changes to
Ready.
Debugging on the cluster
The extension enables you to debug your application on your Kubernetes cluster that has Tanzu Application Platform.
Debugging requires a workload.yaml file in your project. For information about creating a workload.yaml file, see Get Started with Tanzu Developer Tools for VS Code.
The developer sandbox experience enables developers to Live Update their code, and simultaneously debug the updated code, without having to deactivate Live Update when debugging.
Start debugging on the cluster
To start debugging on the cluster:
-
Add a breakpoint in your code.
-
Right-click anywhere in the VS Code project explorer, on an associated workload in the Tanzu Workloads panel, or open the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Windows).
-
Select the
Tanzu: Java Debug Startcommand..
Stop Debugging on the cluster
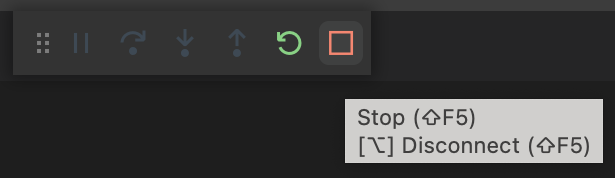
To stop debugging on the cluster, you can click the stop button in the Debug overlay.

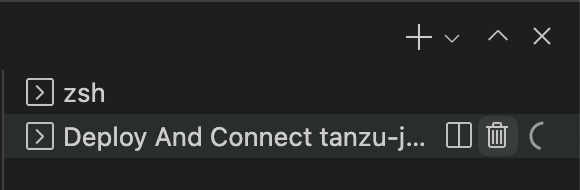
Alternatively, you can press ⌘+J (Ctrl+J on Windows) to open the panel and then click the trash can button for the debug task running in the panel.

Debug apps in a microservice repository
To debug multiple apps in a microservice repository:
-
Add each app folder as a workspace folder. For instructions, see the Visual Studio Code documentation.
-
Update the
tanzu.debugPortsetting so that it does not conflict with other debugging sessions. For how to update individual workspace folder settings, see the Visual Studio Code documentation.
Live Update
With the use of Live Update facilitated by Tilt, the extension enables you to deploy your workload once, save changes to the code, and see those changes reflected in the workload running on the cluster within seconds.
Live Update requires a workload.yaml file and a Tiltfile in your project. For information about how to create a workload.yaml and a Tiltfile, see Get Started with Tanzu Developer Tools for VS Code.
The developer sandbox experience enables developers to Live Update their code, and simultaneously debug the updated code, without having to deactivate Live Update when debugging.
Start Live Update
Before using Live Update, verify that your auto-save setting is either off or on with a delay. The delay must be long enough for the application to restart between auto saves to allow enough time for your app to Live Update when files change. The auto-save setting is in Preferences > Text Editor > Files > Auto Save > Auto Save Delay.
To start Live Update:
-
Right-click anywhere in the VS Code project explorer, on an associated workload in the Tanzu Workloads panel, or open the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Windows).
-
Select the
Tanzu: Live Update Startcommand.
Stop Live Update
When Live Update stops, your application continues to run on the cluster, but the changes you made and saved in your editor are not present in your running application unless you redeploy your application to the cluster.
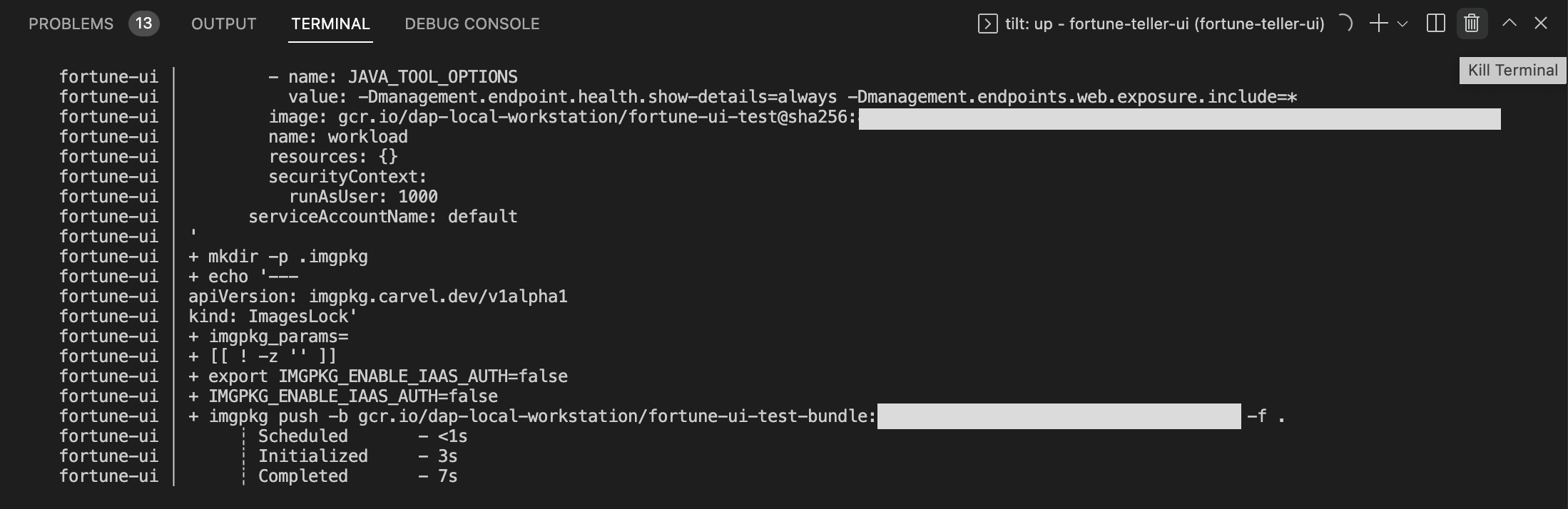
To stop Live Update, click the trash can button in the terminal pane to stop the Live Update process.

Live Update apps in a microservices repository
To Live Update multiple apps in a microservice repository:
-
Add each app folder as a workspace folder. For instructions, see the Visual Studio Code documentation.
-
Ensure that a port is available to port-forward the Knative service. For example, you might have this in your Tiltfile:
k8s_resource('tanzu-java-web-app', port_forwards=["NUMBER:8080"], extra_pod_selectors=[{'carto.run/workload-name': 'tanzu-java-web-app', 'app.kubernetes.io/component': 'run'}])Where
NUMBERis the port you choose. For example,port_forwards=["9999:8080"].
Delete a workload
The extension enables you to delete workloads on your Kubernetes cluster that has Tanzu Application Platform.
To delete a workload:
-
Right-click anywhere in the VS Code project explorer, on an associated workload in the Tanzu Workloads panel, or open the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Windows).
-
Select the
Tanzu: Delete Workloadcommand. -
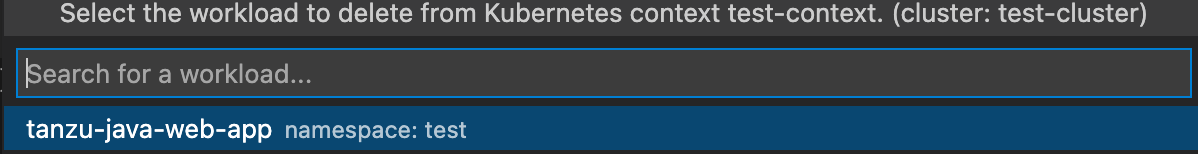
If applicable, select the workload to delete.

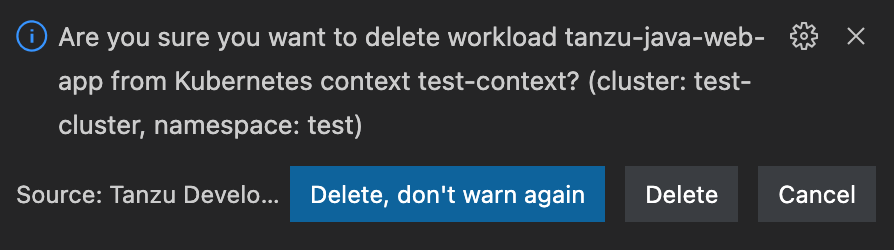
If the Tanzu: Confirm Delete setting is enabled, a message appears that prompts you to delete the workload and not warn again, delete the workload, or cancel.

A notification appears showing that the workload was deleted.
Deploy to different namespaces
To deploy to a different namespace from where you created the workload:
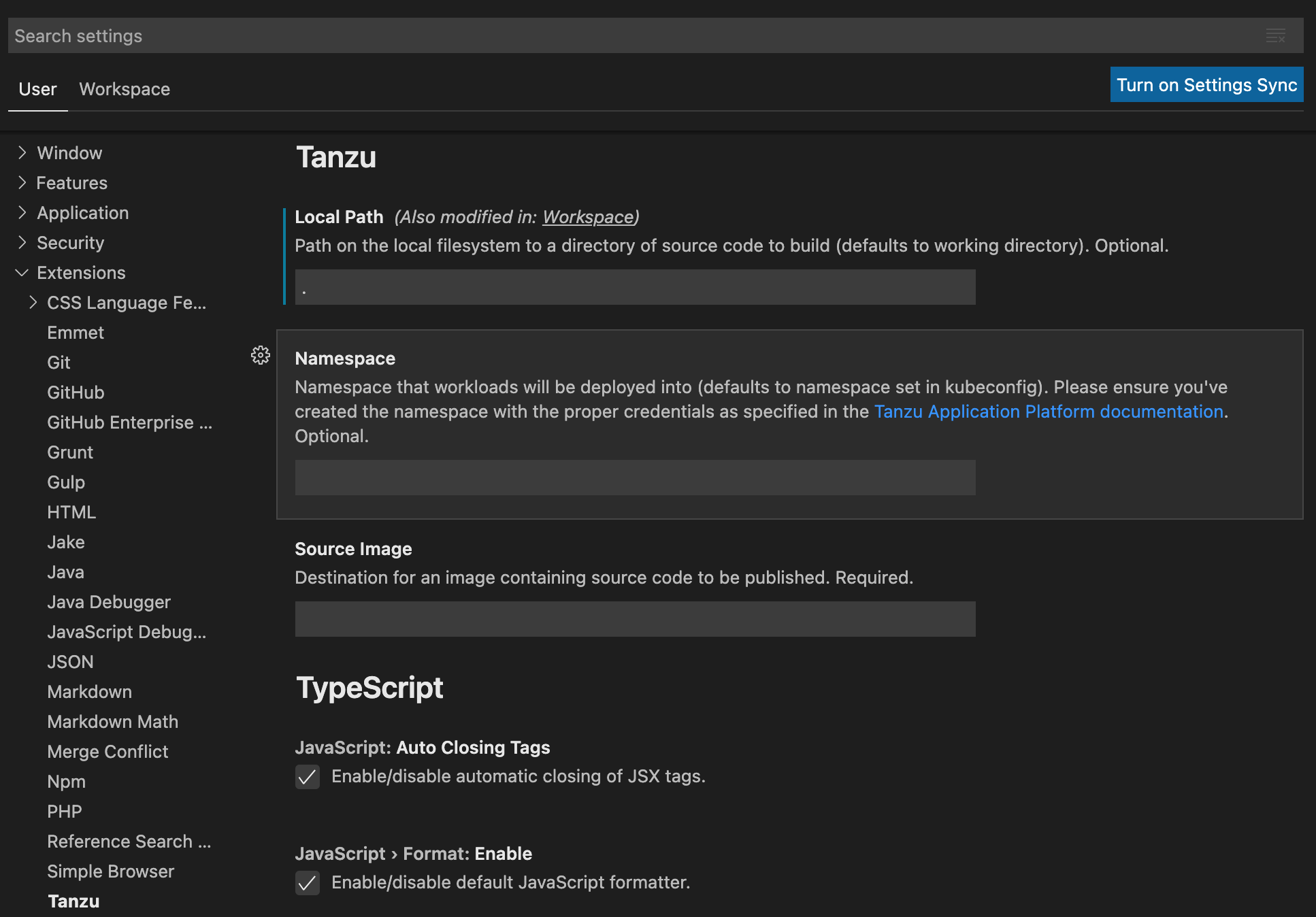
- Go to Code > Preferences > Settings.
- Expand the Extensions section of the settings and click Tanzu.
- In the Namespace option, add the namespace you want to deploy to. This is the
defaultnamespace by default.

Tanzu Workloads panel
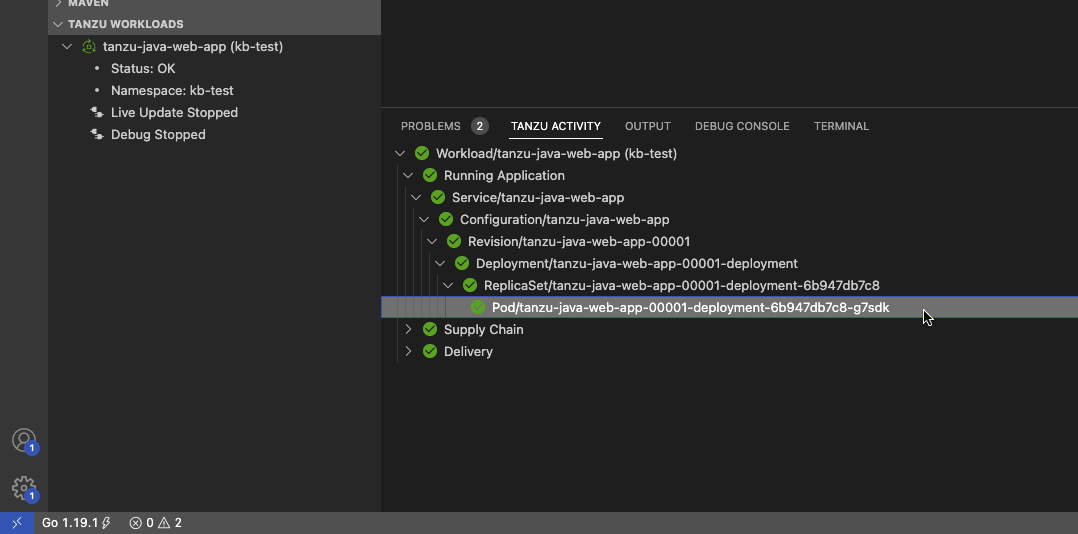
The current state of the workloads is visible in the Tanzu Workloads view. This view is a separate section in the bottom of the Explorer view in the Side Bar. The view shows the current status of each workload, namespace, and cluster. It also shows whether Live Update and Debug is running, stopped, or deactivated.
The Tanzu Activity tab in the Panels view enables developers to visualize the supply chain, delivery, and running application pods. The tab enables a developer to view and describe logs on each resource associated with a workload from within their IDE. The tab displays detailed error messages for each resource in an error state.
Workload commands are available from the Tanzu Workloads panel on workloads that have an associated module in the current project.
This association is based on a module name and a workload name matching. For example, a project with a module named my-app is associated with a deployed workload named my-app.
When taking an action from the Tanzu Workloads panel, the action uses the namespace of the deployed workload regardless of the configuration in the module.
For example, you might have a Live Update configuration with a namespace argument of my-apps-1, but running the action from a deployed workload in namespace my-apps-2 starts a Live Update session with a namespace argument of my-apps-2.
The Tanzu Workloads panel uses the cluster and defaults to the namespace specified in the current kubectl context.

To add a namespace:
-
View the current context and namespace by running:
kubectl config get-contexts -
Set a namespace for the current context by running:
kubectl config set-context --current --namespace=YOUR-NAMESPACE -
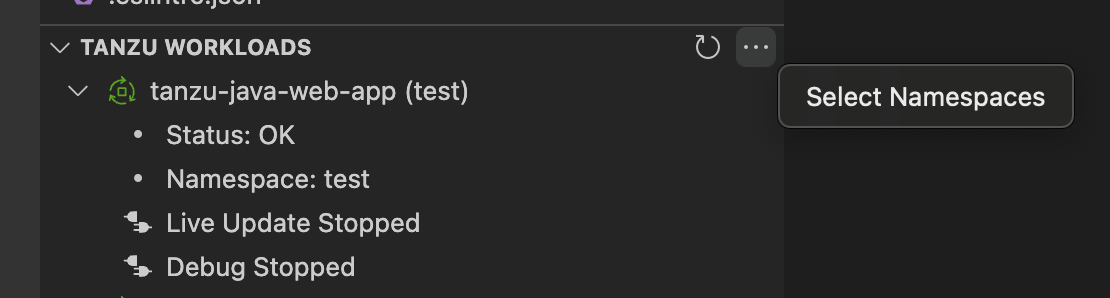
Use one of these methods to add additional namespaces to your Tanzu Workloads panel:
-
Go to Preferences > Extensions > Tanzu Developer Tools > Tracked Namespaces and then select the namespaces that you want.
-
Go to Workload Panel > Additional Options > Select Namespaces and then select the namespaces that you want.

-
Working with Microservices in a Monorepo
A monorepo is single Git repository that contains multiple workloads. Each individual workload is placed in a subfolder of the main repository.
You can find an example of this in Application Accelerator. The relevant accelerator is called Spring SMTP Gateway, and you can obtain its source code as an accelerator or directly from the application-accelerator-samples GitHub repository.
This project exemplifies a typical layout:
MONO-REPO-ROOT/pom.xml(parent pom)microservice-app-1/pom.xmlmvnw(and other mvn-related files for building the workload)Tiltfile(supports Live Update)configworkload.yaml(supports deploying and debugging from IntelliJ)
src/(contains source code for this microservice)microservice-app-2/- …similar layout
Recommended structure: Microservices that can be built independently
In this example, each of the microservices can be built independently of one another. Each subfolder contains everything needed to build that workload.
This is reflected in the source section of workload.yaml by using the subPath attribute:
apiVersion: carto.run/v1alpha1
kind: Workload
metadata:
name: microservice-app-1
...
spec:
source:
git:
ref:
branch: main
url: https://github.com/kdvolder/sample-mono-repo.git
subPath: microservice-app-1 # build only this
...
For setting up your own repositories, it’s best practice to set up a monorepo so that each microservice can be built completely independently.
To work with these monorepos:
- Import the monorepo as a project into VS Code.
- Interact with each of the subfolders in the same way you would interact with a project containing a single workload.
Alternative structure: Services with build-time interdependencies
Some monorepos do not have submodules that can be independently built. Instead the pom.xml files of the submodules are set up to have some build-time interdependencies. For example:
- A submodule
pom.xmlcan reference the parentpom.xmlas a common place for centralized dependency management. - A microservice submodule can reference another, as a maven dependency.
- Several microservice submodules can reference one or more shared library modules.
For these projects, make these adjustments:
-
Make
workload.yamlpoint to the repository root, not a subfolder. Because submodules have dependencies on code outside of their own subfolder, all source code from the repository must be supplied to the workload builder. -
Make
workload.yamlspecify additional buildpack arguments through environment variables. They differentiate the submodule that the build is targeting.Both of these
workload.yamlchanges are in the following example:apiVersion: carto.run/v1alpha1 kind: Workload metadata: name: fortune-ui labels: apps.tanzu.vmware.com/workload-type: web app.kubernetes.io/part-of: fortune-ui spec: build: env: - name: BP_MAVEN_BUILD_ARGUMENTS value: package -pl fortune-teller-ui -am # indicate which module to build. - name: BP_MAVEN_BUILT_MODULE value: fortune-teller-ui # indicate where to find the built artefact to deploy. source: git: url: https://github.com/my-user/fortune-teller # repo root ref: branch: mainFor more information about these and other
BP_xxxbuildpack parameters, see the Buildpack Documentation. -
Make the local path preference for each subfolder point to the path of the repository root Because submodules have dependencies on code outside of their own subfolder, all source code from the repository must be supplied to the workload builder.

Changing logging verbosity
The Tanzu Language Server saves logs to ~/tanzu-langserver.log. You can change the log verbosity in Preferences > Settings > Extensions > Tanzu Developer Tools > Language Server: Log Verbosity.
Working with Java Native images
Native Image is technology for compiling Java code ahead of time to a binary, which is a native executable file. For more information about Native Image, see the GraalVM documentation.
Native Image requires some changes to your workload.yaml files, such as adding new environment variables to the build section of the workload specifications:
spec:
build:
env:
- name: BP_NATIVE_IMAGE
value: "true"
- name: BP_MAVEN_BUILD_ARGUMENTS
value: -Dmaven.test.skip=true --no-transfer-progress package -Pnative
- name: BP_JVM_VERSION
value: 17 ## only JVM 17 and later versions support native images. Depending on your configuration, this might already be the default value.
Use native images with Maven
If you are using Maven, you must also add a native profile that includes native-maven-plugin for the build phase in pom.xml:
<profiles>
<profile>
<id>native</id>
<build>
<plugins>
<plugin>
<groupId>org.graalvm.buildtools</groupId>
<artifactId>native-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</profile>
</profiles>
Supported Features
There are some differences on supported features when working with Native images:
- You can deploy workloads with native images by running the
Tanzu: Apply Workloadcommand. - You can delete workloads with native images by running the
Tanzu: Delete Workloadcommand. - Debug and Live Update are not supported when using native images. However you can add an additional
workload.yamlfile that doesn’t use a native image to iterate on your development.
This example workload.yaml specification has a native image flag:
...
spec:
build:
env:
- name: BP_NATIVE_IMAGE
value: "true"
...
This example workload.yaml specification doesn’t have a native image flag:
...
spec:
build:
env:
#- name: BP_NATIVE_IMAGE
# value: "true"
...
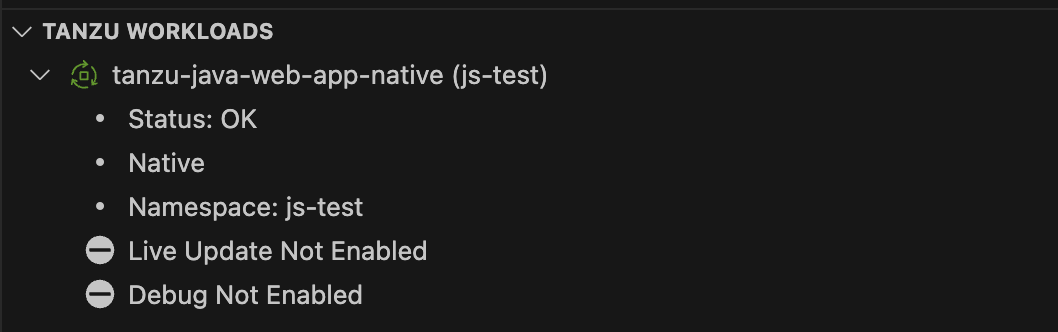
The Tanzu Workloads panel adds the Native label to any workloads that contain native images.
 .
.
Update Workload Apply configurations
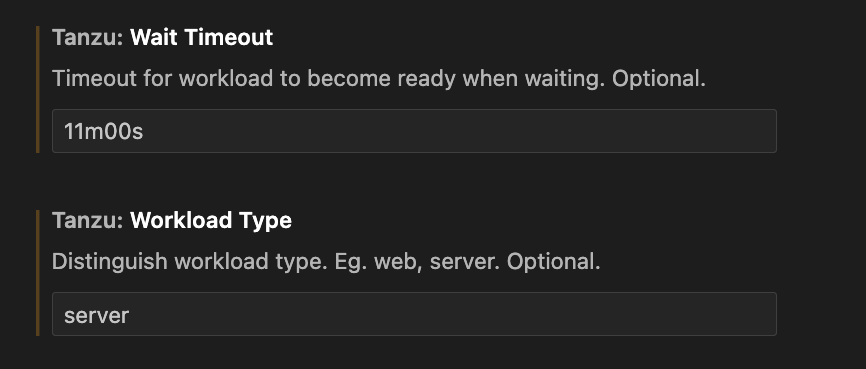
The --wait-timeout and the --type flags can be configured.
For more information, see the Tanzu CLI Command Reference documentation.
To use Telepresence, use --type server.
 .
.
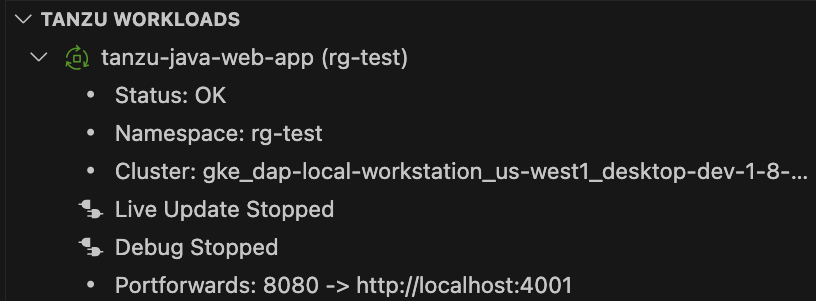
Use a portforward to access an application locally
You can create a portforward by clicking Tanzu: Portforward in the pop-up menu in the Tanzu Workloads panel.
A portforward enables you to easily access the application, when iterating locally, in the Tanzu Workloads panel from a local URL (via the pop-up menu action) or a Knative URL (for the web type of workloads).
The option to use a portforward is only available if containers in your workload have either:
- A
PORTenvironment variable - An entry in the
portsarray that specifiesTCPas theprotocol
For example:
ports:
- containerPort: 8080
name: user-port
protocol: TCP
Existing portforwards are shown in the Tanzu Workloads panel. You can stop a portforward by clicking Tanzu: Stop Portforward in the pop-up menu in the Tanzu Workloads panel. The option to stop a portforward is only available if there is an existing portforward.
 .
.
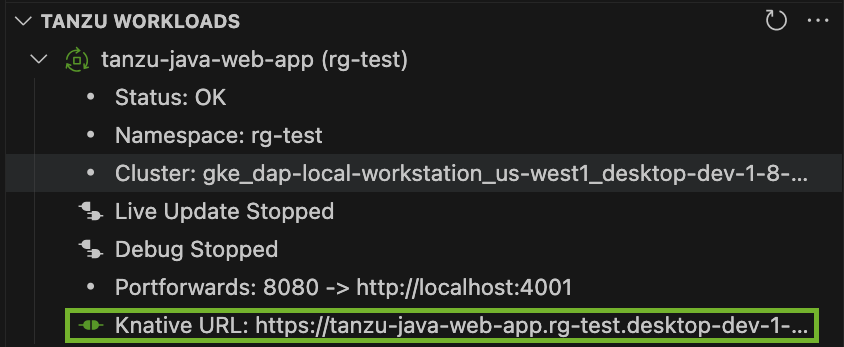
Viewing the Knative URL
If your workload deploys a Knative service, you can view the Knative URL through the Tanzu Workloads panel.