After you build and register the remote plug-in sample, you can view it in the vSphere Client.
To view the remote plug-in sample, you must run the plug-in server and register it with the vCenter Server instance to which you connect your browser and run the vSphere Client.
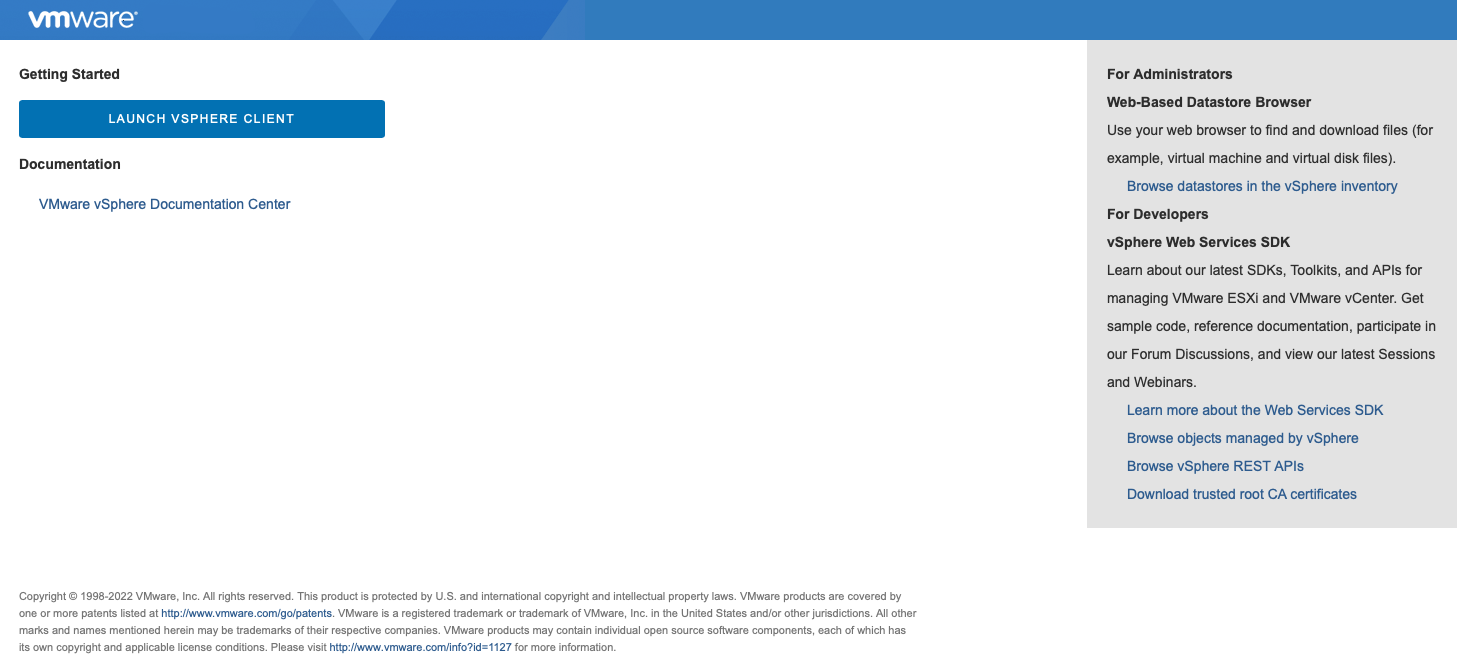
To view the plug-in user interface, open a browser window and connect to the vCenter Server instance where you registered the plug-in. Use the fully qualified domain name of the vCenter Server to match the server certificate. From the welcome screen you can launch the vSphere Client.

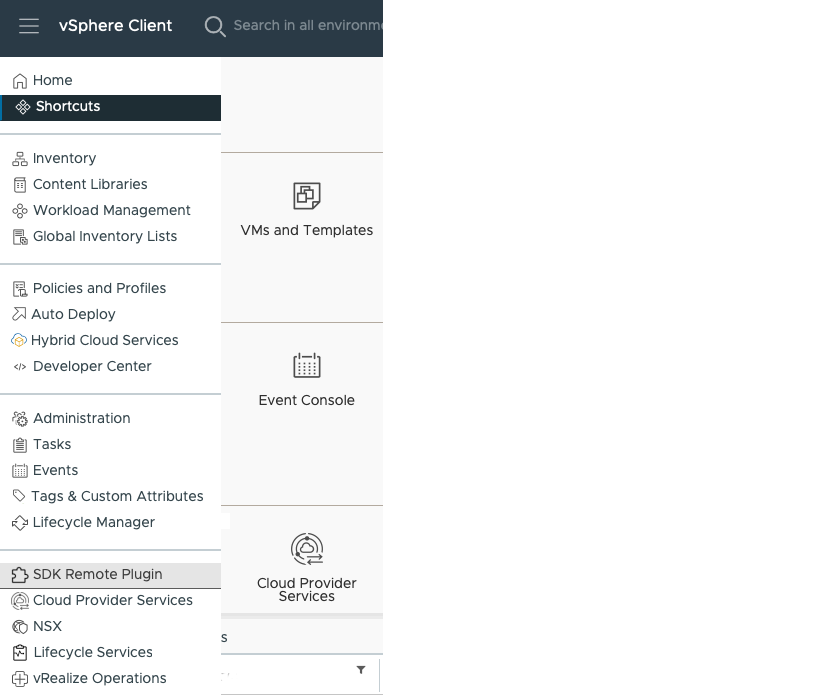
After you select LAUNCH VSPHERE CLIENT and authenticate with vCenter Server, the vSphere Client displays the home page with an SDK Remote Plugin link in the object navigator pane on the left. The link leads to the remote plug-in global view.
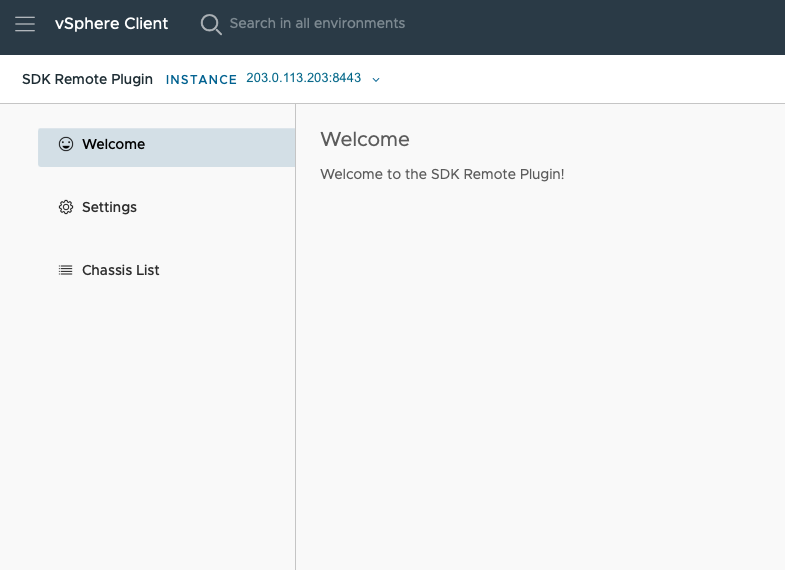
The plug-in global view includes the following subviews:
A welcome page is the default page for the global view.
A settings page allows you to change the number of items displayed in the Chassis List page.
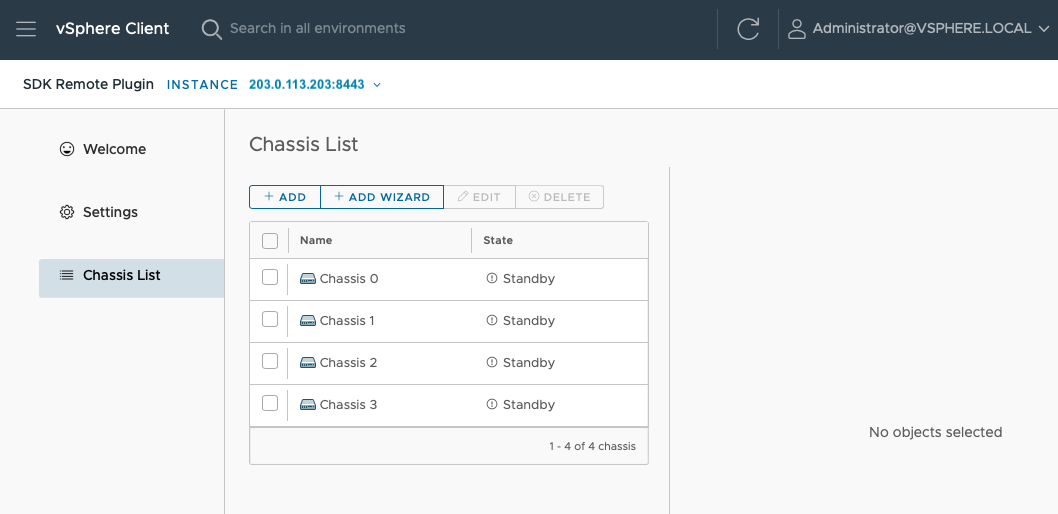
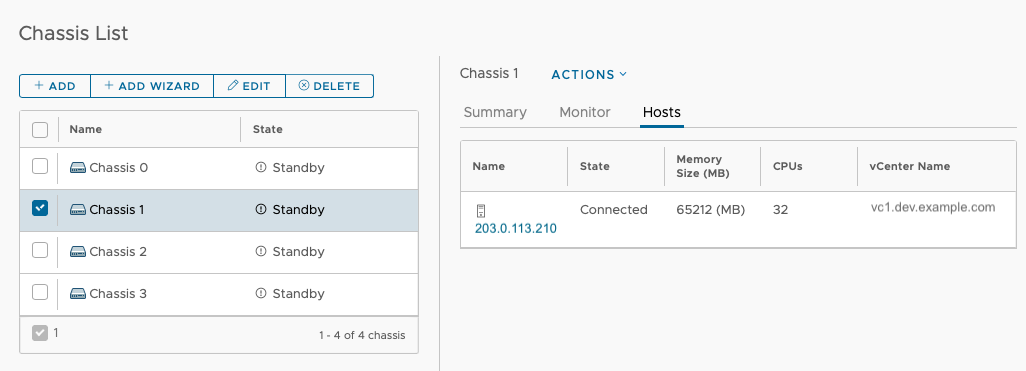
A Chassis List page displays summary information about the Chassis objects currently in the store. The Chassis store is initialized with several random Chassis objects for display. On the Chassis List page you can do the following actions:
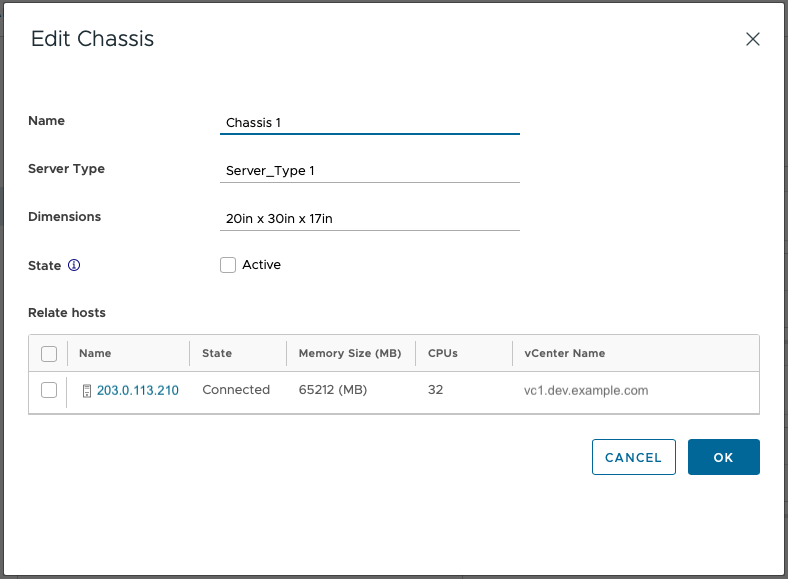
Edit the Chassis object properties in a modal dialog.
Display related Host objects.
Display the Monitor subview or the Configure subview.
The code that supports these actions demonstrates how to use a modal dialog, how to create, delete, and update Chassis objects, and how to make calls to the plug-in server and the vCenter Server. The following illustrations show some of the features of the global view.

The Global View extension point is specified by the following lines from the manifest file, plugin.json:
"global": {
"view": {
"navigationId": "entrypoint",
"uri": "index.html#/entry-point",
"navigationVisible": false
}
}
The Global View content is specified in the file entry.point.component.html.




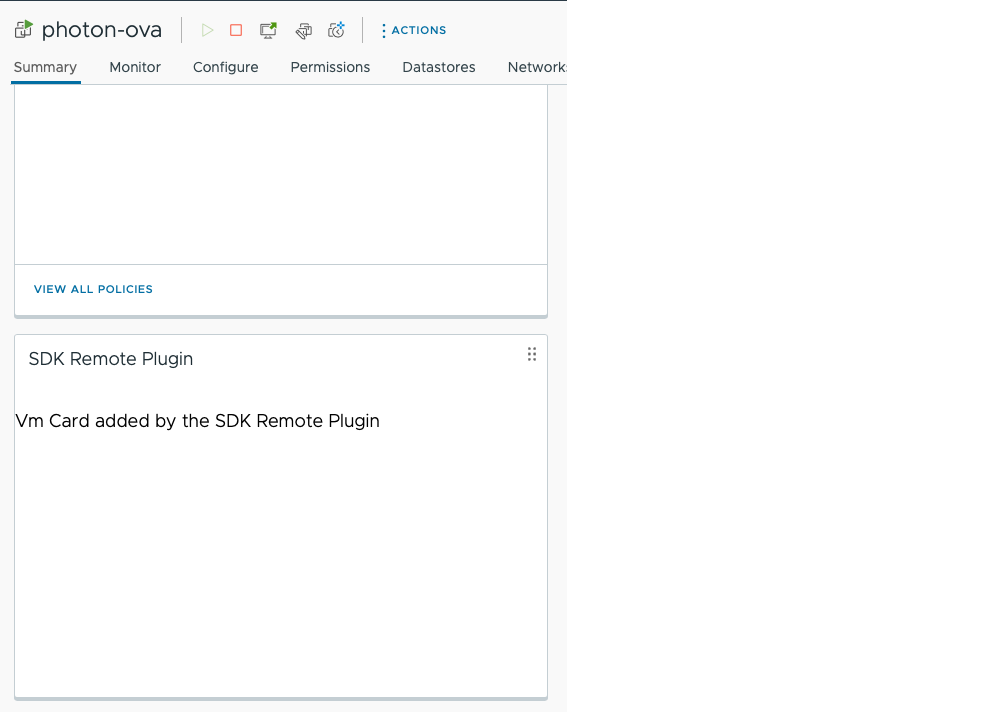
In addition to the global view and its subviews, the remote plug-in sample provides views that show how to extend the vSphere VirtualMachine object. It also shows the use of a card within the Summary view.

The VirtualMachine Summary View extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"VirtualMachine": {
"summary": {
"view": {
"uri": "index.html#/vm-card",
}
},
...
}
}

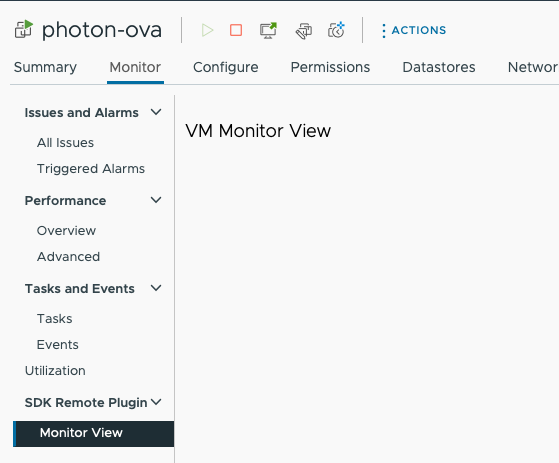
The VirtualMachine Monitor View extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"VirtualMachine": {
...
"monitor": {
"views": {
"navigationId": "vmMonitor",
"labelKey": "vm.monitor.view.title",
"uri": "index.html#/vm-monitor",
}
}
}
}

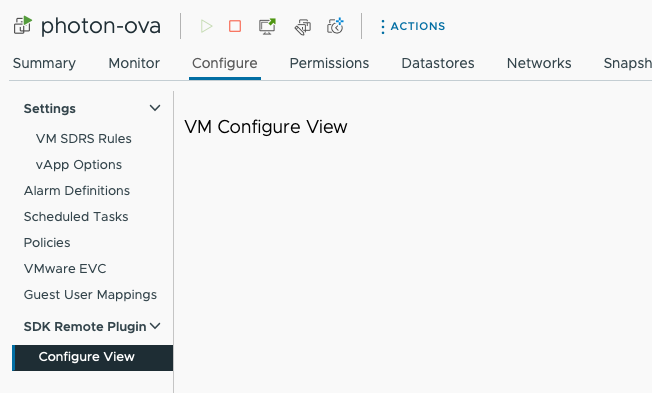
The VirtualMachine Configure View extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"VirtualMachine": {
"configure": {
"dynamicUri": "dynamicItems/vm/configure",
"views": {
"navigationId": "vmConfigureView",
"labelKey": "vm.configure.view.title",
"uri": "index.html#vm-congfigure",
"dynamic": true
}
}
}
}
The Configure View is dynamic, which means that its appearance is conditional. For more information about dynamic views, see Dynamic Extensions for Remote Plug-ins.
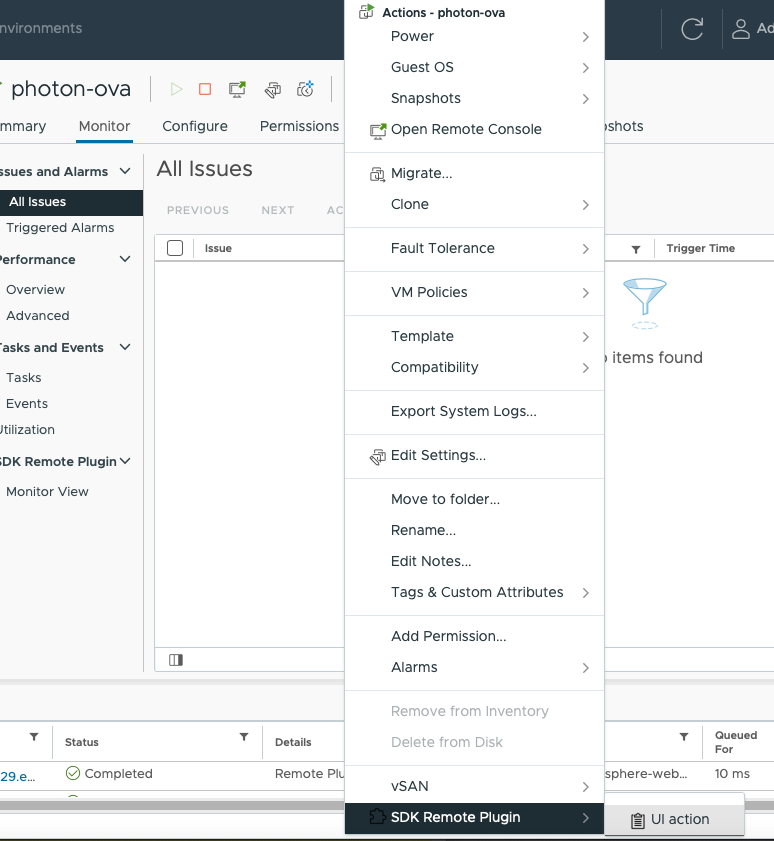
The remote plug-in sample shows how to add an action item to a context menu for a VirtualMachine object. You can see how this appears in the following illustration.

The VirtualMachine context menu extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"VirtualMachine": {
"menu": {
"dynamicUri": "dynamicItems/vm/actions",
"actions": {
"labelKey": "RemoteSample:vm.action.label",
"icon": {
"name": "action-vm"
},
"trigger": {
"type"; "modal",
"uri": "index.html#/vm-action-modal",
"titleKey": "vm.action.model.title",
"size": {
"width": 600,
"height": 205
}
},
"acceptMultipleTargets": true,
"dynamic": true
}
}
}
}
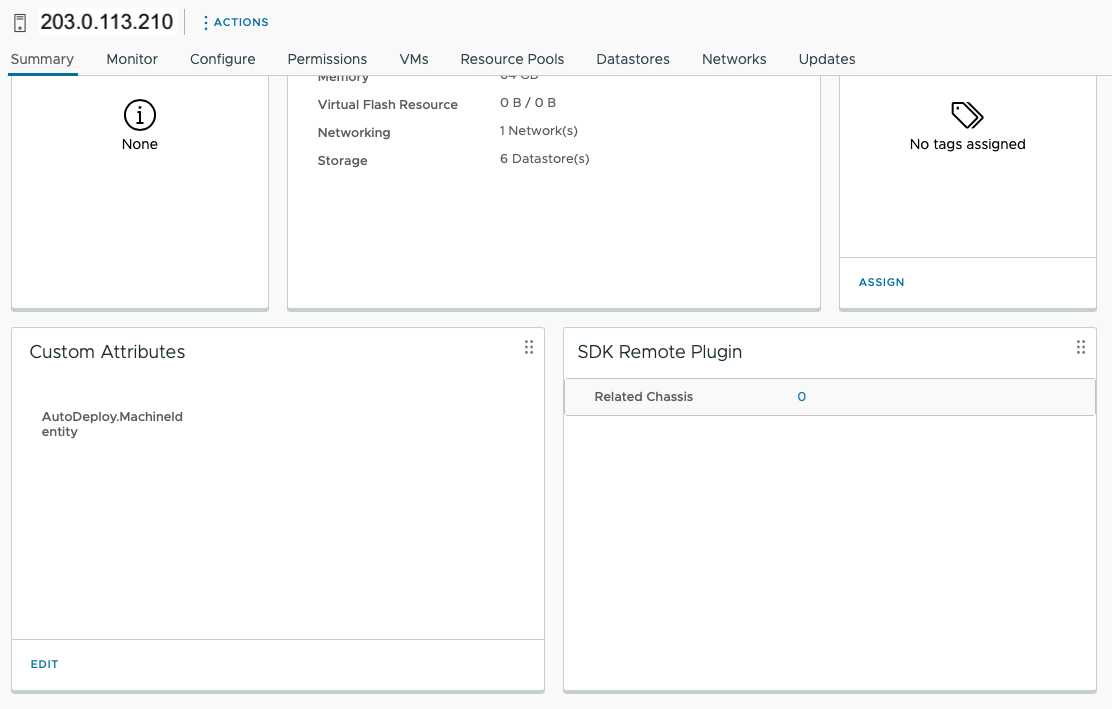
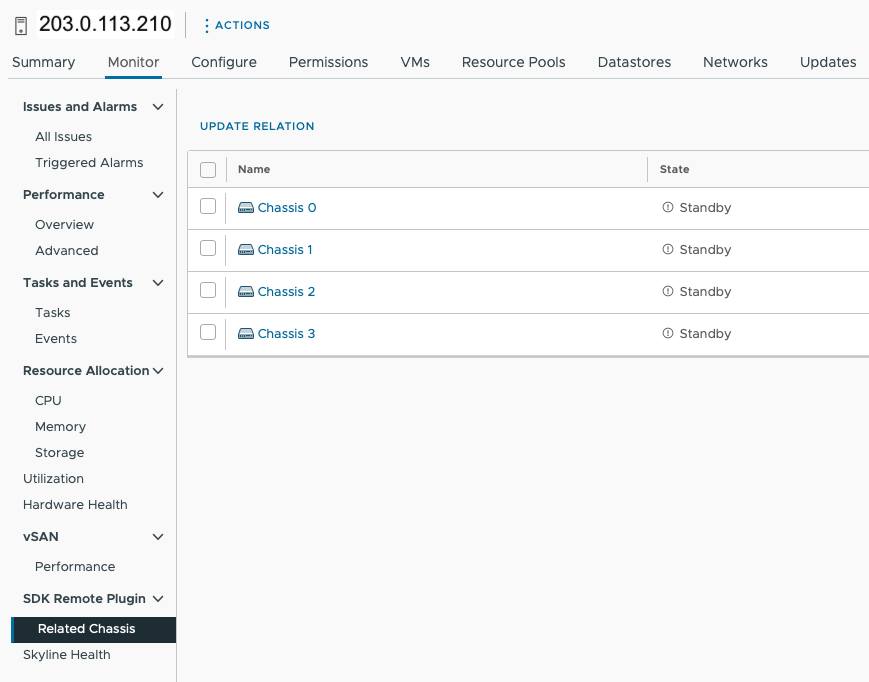
The remote plug-in sample displays a HostSystem Summary view and a HostSystem Monitor view also. The Summary view shows the number of related Chassis objects. You click the number to reach the Monitor view. The Monitor view displays a datagrid listing all available Chassis objects. To create a relation between a HostSystem and a Chassis object, select the check box beside the Chassis object and click Update.

The HostSystem Summary View extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"HostSystem": {
"summary": {
"view": {
"uri": "index.html#/host-card"
}
}
}
}

The HostSystem Monitor View extension point is specified by the following lines from the manifest file, plugin.json:
"objects": {
"HostSystem": {
"monitor": {
"views": [
{
"navigationId": "hostMonitor",
"labelKey": "host.monitor.view.title",
"uri": "index.html#/host-monitor"
}
]
}
}
}