The vSphere Client user interface loads both its own components and the components belonging to the plug-in user interface. The vsphere-ui service reads the plug-in manifest file to determine where it should insert plug-in components in the user interface.
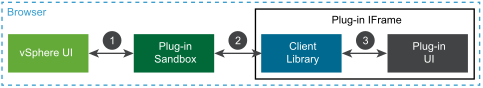
The user interface components loaded in the browser are organized as shown in the following diagram.

- Internal JavaScript methods
window.postMessage()method in browser- Public JavaScript methods
The plug-in user interface operates within its own iFrame, isolated from other plug-ins. The plug-in loads a copy of the vSphere Client JavaScript API client library, which is its sole connection to other client code. The plug-in code communicates with the client library code using JavaScript method calls.
window.postMessage() API. This makes it possible for the iFrame and its parent window to be loaded from different origins.
The plug-in sandbox communicates with other components of the vSphere Client user interface by using internal Javascript APIs.
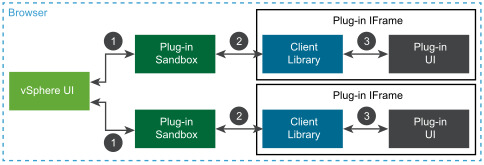
If the vSphere Client has more than one plug-in active, each plug-in is allocated its own sandbox, and operates within its own iFrame, as shown in the following illustration.

- Internal JavaScript methods
window.postMessage()method in browser- Public JavaScript methods
In this case, each plug-in UI communicates with its own back-end server.