Top alerts are the alerts with the greatest significance on the objects it is configured to monitor in vRealize Operations. These are the alerts most likely to negatively affect your environment and you should evaluate and address them.
How the Top Alerts Widget and Configuration Options Work
You can add the top alerts widget to one or more custom dashboards and configure it to display data that is important to different dashboard users. The data that appears in the widget is based on the configured options for each widget instance.
You edit a top alerts widget after you add it to a dashboard. The changes you make to the options help create a custom widget to meet the needs of the dashboard users.

Where You Find the Top Alerts Widget
The widget might be included on any of your custom dashboards. From the left menu, click to see your configured dashboards.
To customize the data that appears in the dashboard widget, from the left menu, click . To create your dashboard, from the left menu, click . From the Dashboards panel, click Create. To edit your dashboard, from the left menu, click . From the Dashboards panel, select the dashboard you want to edit and select . Toggle between the Views and Widgets option to view and add a widget or view to the dashboard. The widgets list panel displays a list of all the predefined widgets. Drag a widget to the dashboard workspace in the upper panel.
Top Alerts Widget Display Options
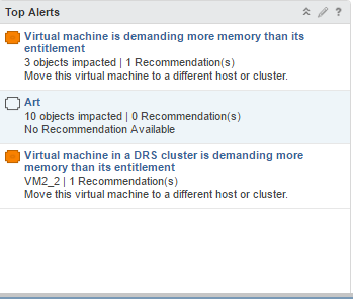
The Top Alerts widget includes the short description of alerts configured for the widget. The alert name opens a secondary window from which you can link to the alert details. In the alert details, you can begin resolving the alerts.
| Option | Description |
|---|---|
| Alert name | Name of the generated alert. Click the name to open the alert details. |
| Alert description | Number of affected objects, and the number of recommendations and the best recommendation to resolve the alert. |
Top Alerts Configuration Options
On the title bar of the widget, click the Edit Widget icon to configure the widget.
The configuration options are grouped into one or more sections. You can select the objects on which you want to base the widget data and refine the objects in the following sections. Each section filters the objects further and pushes the filtered objects to the next section. The widget data is based on the objects that are the output of the last section.
The Configuration section provides general configuration options for the widget.
The Input Data section provides options to specify input for the widget. This section appears when the widget is in self provider mode.
The Input Transformation section provides options to transform the input for the widget.
| Option | Description |
|---|---|
| Title | Enter a custom title that identifies this widget from other instances that are based on the same widget template. |
| Refresh Content | Enable or disable the automatic refreshing of the data in this widget. If not enabled, the widget is updated only when the dashboard is opened or when you click the Refresh button on the widget in the dashboard. |
| Refresh Interval | If you enable the Refresh Content option, specify how often to refresh the data in this widget. |
| Self Provider |
Indicates whether the objects for which data appears in the widget are defined in the widget or provided by another widget.
|
| Impact Badge | Select the badge for which you want alerts to appear. The affected badge is configured when you configure the alert definition. |
| Number of Alerts | Select the maximum number of alerts to display in the widget. |
| Input Data | |
| Object | Search for objects in your environment and select the object on which you are basing the widget data. You can also click the Add Object icon and select an object from the object list. You can use the Filter text box to refine the object list and the Tag Filter pane to select an object based on tag values. |
| Input Transformation | |
| Relationship | Transform the input for the widget based on the relationship of the objects. For example, if you select the Children check box and a Depth of 1, the child objects are the transformed inputs for the widget. |