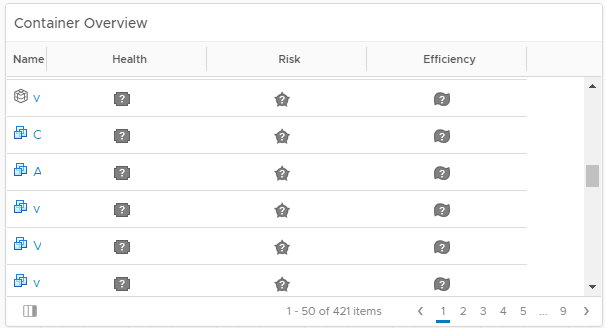
The Container Overview widget gives a graphical presentation of the health, risk, and efficiency of an object or list of objects in the environment.

How the Container Overview Widget and Configuration Options Work
The Container Overview widget displays the current status, the status for a previous time period of the health, risk, and the efficiency of an object or list of objects. You can configure the widget to display information for one or more objects that you are interested in when you select the Object mode during configuration of the widget. The widget displays information for all objects from an object type or types when you select the Object Type mode during configuration of the widget. You can open the object detailed page of each object in the data grid when you click the object.
You edit a container overview widget after you add it to a dashboard. You can configure the widget to display information about an object or to display information about all objects from an object type by using the Object or Object Type mode. The configuration options change depending on your selection of mode.
Where You Find the Container Overview Widget
The widget might be included on any of your custom dashboards. From the left menu, click to see your configured dashboards.
To customize the data that appears in the dashboard widget, from the left menu, click . To create your dashboard, from the left menu, click . From the Dashboards panel, click Create. To edit your dashboard, from the left menu, click . From the Dashboards panel, select the dashboard you want to edit and select . Toggle between the Views and Widgets option to view and add a widget or view to the dashboard. The widgets list panel displays a list of all the predefined widgets. Drag a widget to the dashboard workspace in the upper panel.
Container Overview Widget Toolbar Options
On the title bar of the widget, click the Show Toolbar icon to access the toolbar options.
The toolbar contains icons that you can use to get more information about other widgets or dashboards.
| Option | Description |
|---|---|
| Perform Multi-Select Interaction | If the widget is a provider for another widget on the dashboard, you can select multiple rows and click this button. The receiving widget then displays only the data related to the selected interaction items. Use Ctrl+click for Windows, or Cmd+click for Mac OS X, to select multiple individual objects or Shift+click to select a range of objects, and click the icon to enable the interaction. |
| Filter | You can filter the objects in the data grid. |
| Dashboard Navigation | You can explore information from another dashboard.
Note: This toolbar icon exists when you configure the widget to interact with a widget from another dashboard. Use
Dashboard Navigation menu during dashboard configuration to configure the widgets to interact.
When you select an object from an object data grid and click the toolbar icon, it takes you to a related dashboard. For example, you can configure the widget to send information to a Topology Graph widget that is on another dashboard, for example dashboard 1. When you select a VM from the data grid, click Perform Multi-Select Interaction , click Dashboard Navigation and select . It takes you to dashboard 1, where you can observe selected VM and objects related to it. |
Container Overview Widget Data Grid Options
The data grid provides information on which you can sort and search.
| Option | Description |
|---|---|
| Name | Name of the object |
| Health | Shows information about the health parameter. Status displays the badge of the current health status of an object. You can check the status in a tool tip when you point to the badge. Last 24 Hours displays the statistic of health parameter for last 24 hours. |
| Risk | Shows information about the risk parameter. Status displays the badge of the current risk status of an object. You can check the status in a tool tip when you point to the badge. Last Week displays the statistics of the health parameter for the last week. |
| Efficiency | Shows information about the efficiency parameter. Status displays the badge of the current efficiency status of an object. You can check the status in a tool tip when you point to the badge. Last Week displays statistic of the efficiency parameter for the last week. |
Container Overview Widget Configuration Options
On the title bar of the widget, click the Edit Widget icon to configure the widget.
The configuration options are grouped into one or more sections. You can select the objects on which you want to base the widget data and refine the objects in the following sections. Each section filters the objects further and pushes the filtered objects to the next section. The widget data is based on the objects that are the output of the last section.
The Configuration section provides general configuration options for the widget.
The Input Data section provides options to specify input for the widget. This section appears when the widget is in self provider mode.
| Option | Description |
|---|---|
| Title | Enter a custom title that identifies this widget from other instances that are based on the same widget template. |
| Configuration | |
| Mode | Use Object to select an object from the environment to observe. Use Object Type to select the type of the objects to observe. |
| Refresh Content | Enable or disable the automatic refreshing of the data in this widget. If not enabled, the widget is updated only when the dashboard is opened or when you click the Refresh button on the widget in the dashboard. |
| Refresh Interval | If you enable the Refresh Content option, specify how often to refresh the data in this widget. |
| Self Provider |
Indicates whether the objects for which data appears in the widget are defined in the widget or provided by another widget.
|
| Input Data | |
| Object |
Select objects on which you want to base the widget data.
|
| Object Type |
Select an object type in your environment on which you want to base the widget data.
|