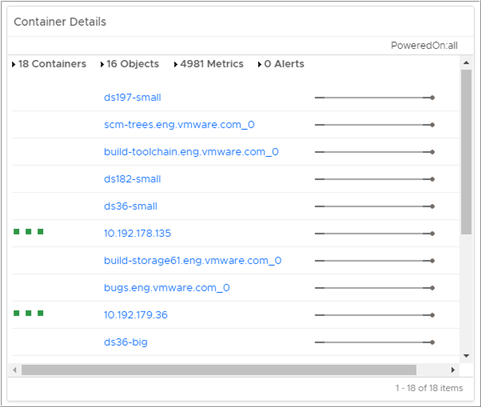
The Container Details widget displays graphs that show a summary of child objects, metrics, and alerts of an object in the inventory.

How the Container Details Widget and Configuration Options Work
The Container Details widget treats objects from the inventory as containers and objects. Containers are objects that contain other objects. The widget lists the containers and shows the number of containers, objects, metrics, and alerts of the observed object. The widget also displays the alerts of each container and an icon links to its child objects. For example, if you select from the inventory a host that contains three objects such as, two virtual machines and one datastore, the Container Details widget displays summary information with three containers, two objects that are the child objects of the two virtual machines, and the number of alerts for the host and the number of metrics for the child objects of the host. The widget also lists each of the three containers, with the number of alerts for each object. Clicking an object in the graph takes you to the object details page. When you point to the icon next to the object, a tool tip shows the name of the related resource and its health. For example, when you point to the icon next to a virtual machine, the tool tip shows a related datastore and its health. Clicking the icon takes you to the object detail page of the related object, which is the datastore following the example.
You edit a container details widget after you add it to a dashboard. You can configure the widget to take information from another widget in the dashboard and to analyze it. When you select Off from the Self Provider option and set source and receiver widgets in the Widget Interactions menu during editing of the dashboard, the receiver widget shows information about an object that you select from the source widget. For example, you can configure the Container Details widget to display information about an object that you select from the Object Relationship widget in the same dashboard.
Where You Find the Container Details Widget
The widget might be included on any of your custom dashboards. From the left menu, click to see your configured dashboards.
To customize the data that appears in the dashboard widget, from the left menu, click . To create your dashboard, from the left menu, click . From the Dashboards panel, click Create. To edit your dashboard, from the left menu, click . From the Dashboards panel, select the dashboard you want to edit and select . Toggle between the Views and Widgets option to view and add a widget or view to the dashboard. The widgets list panel displays a list of all the predefined widgets. Drag a widget to the dashboard workspace in the upper panel.
Container Details Widget Configuration Options
On the title bar of the widget, click the Edit Widget icon to configure the widget.
The configuration options are grouped into one or more sections. You can select the objects on which you want to base the widget data and refine the objects in the following sections. Each section filters the objects further and pushes the filtered objects to the next section. The widget data is based on the objects that are the output of the last section.
The Configuration section provides general configuration options for the widget.
The Input Data section provides options to specify input for the widget. This section appears when the widget is in self provider mode.
| Option | Description |
|---|---|
| Title | Enter a custom title that identifies this widget from other instances that are based on the same widget template. |
| Configuration | |
| Refresh Content | Enable or disable the automatic refreshing of the data in this widget. If not enabled, the widget is updated only when the dashboard is opened or when you click the Refresh button on the widget in the dashboard. |
| Refresh Interval | If you enable the Refresh Content option, specify how often to refresh the data in this widget. |
| Self Provider |
Indicates whether the objects for which data appears in the widget are defined in the widget or provided by another widget.
|
| Mode | You can change the size of the graph using the Compact or Large buttons. |
| Input Data | |
| Object | Search for objects in your environment and select the object on which you are basing the widget data. You can also click the Add Object icon and select an object from the object list. You can use the Filter text box to refine the object list and the Tag Filter pane to select an object based on tag values. |