En este tema se describe cómo modificar el panel de navegación lateral de la consola de administración.
Para modificar el panel de navegación, edite el archivo stylesForCustomBranding.css en los dos dispositivos del tenant de la organización:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Edite la sección de código adecuada para que sea similar a la del siguiente ejemplo, quite la marca de comentario del código comentado y cambie el código de color para
background-color.
.main-container .content-container .clr-vertical-nav {
background-color: #e8f4ff;
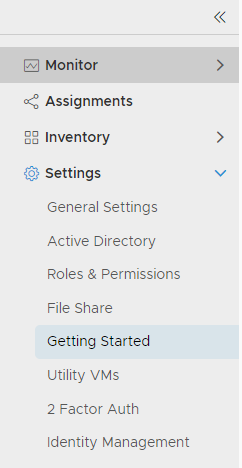
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |