En este tema se describe cómo modificar elementos de las páginas Actividad y Notificación.
Botón Cancelar tarea
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
border-color,
background-color y
color y cambie los valores de color.
#zedd-content .modal-footer .btn {
border-color: blue !important;
background-color: green !important;
color: black !important; }
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Icono de ordenación
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
color y cambie el valor de color.
#zedd-content .datagrid-column-title .sort-icon {
color: orange !important; }
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Pestaña activa
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background,
box-shadow y
-webkit-box-shadow y cambie los valores de color.
#zedd-content .nav .nav-link {
background: pink !important;
box-shadow: 0 -3px 0 red inset !important;
-webkit-box-shadow: 0 -3px 0 red inset !important;
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Casillas de verificación
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background y cambie el valor para el color.
.clr-checkbox-wrapper input[type=checkbox]:checked + label::before {
background: red !important;
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |
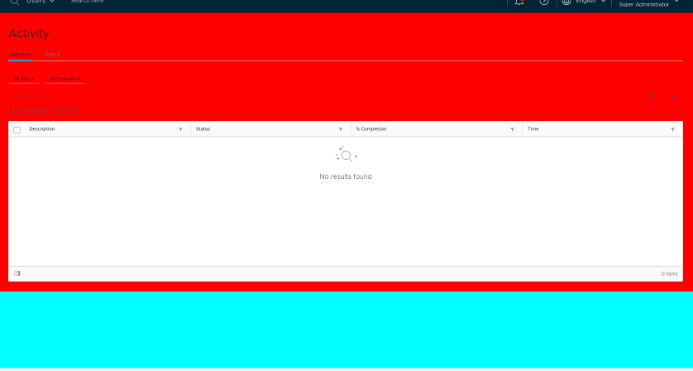
Fondo de página
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
background y cambie el valor para el color.
#zedd-content {
/*! Activity and Notification (all clarity pages) Background */
.main-container {
background: red !important;
}
Las siguientes imágenes muestran un ejemplo de la apariencia de la página cuando el código se ha editado como se mostró anteriormente.
| ANTES | DESPUÉS |
|---|---|
 |
 |