En este tema se describe cómo modificar elementos de la página de inicio de sesión de la consola de administración.
Nota: Antes de comenzar, agregue los archivos personalizados que utilice para este proceso a
DEPLOYMENT_PATH/appblast/webclient/icons-15736269/custom. Si aún no ha creado esta carpeta, consulte
Crear una carpeta para las imágenes de personalización de marca del portal de Blast.
Color del logotipo
Para cambiar el color del logotipo, edite el archivo
style.app-htmlaccess.f33ab3196e5a180e246e.css en los dos dispositivos del arrendatario de la organización:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite la sección de este archivo que se muestra a continuación (se editó el texto
BRANDING_RESOURCE_PATH/horizon.png).
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon.png) no-repeat;
margin-bottom: 32px;
}
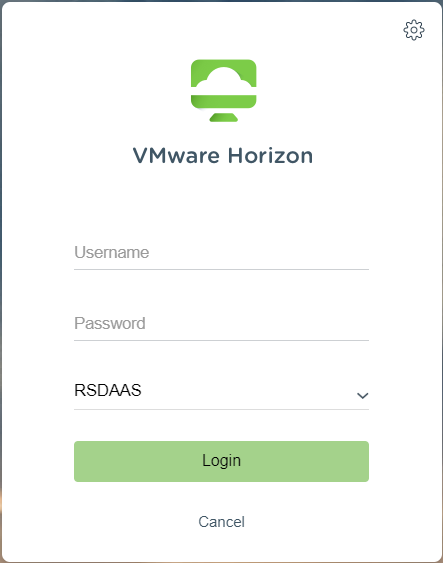
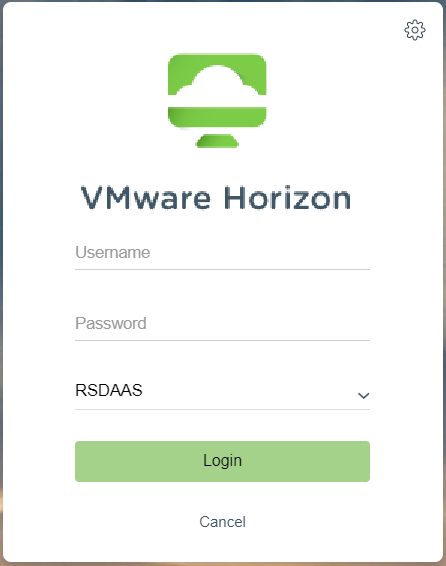
En estas imágenes se muestra un ejemplo de la apariencia de la página antes y después de estos cambios.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Tamaño del logotipo
Para cambiar el tamaño del logotipo, edite el archivo
style.app-htmlaccess.f33ab3196e5a180e246e.css en los dos dispositivos del arrendatario de la organización:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite la sección de este archivo que se muestra a continuación (se editó el texto
BRANDING_RESOURCE_PATH/horizon_2x.png).
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon_2x.png) no-repeat;
margin-bottom: 32px;
}
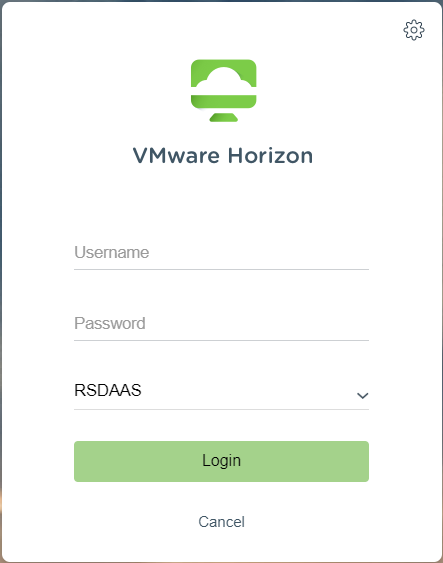
En estas imágenes se muestra un ejemplo de la apariencia de la página antes y después de estos cambios.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Botón Iniciar sesión
Para modificar el botón, edite el archivo
style.app-htmlaccess.f33ab3196e5a180e246e.css en los dos dispositivos del arrendatario de la organización:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite la sección de este archivo que se muestra a continuación (se editó el texto
red).
ui-panel-footer .btn-primary[disabled], .ui-panel-footer .btn-primary[disabled]:hover {
background-color: red
;
border-radius: 4px;
width: 295px;
height: 41px;
}
En estas imágenes se muestra un ejemplo de la apariencia de la página antes y después de estos cambios.
| ANTES | DESPUÉS |
|---|---|
 |
 |
Pie de la página de inicio de sesión
Para modificar el logotipo, edite el archivo
style.app-htmlaccess.f33ab3196e5a180e246e.css en los dos dispositivos del arrendatario de la organización:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Edite la sección de este archivo que se muestra a continuación. (se editó el texto
BRANDING_RESOURCE_PATH /vmware_logo_dark.svg).
.bottom-logo {
width: 83px;
height: 13px;
opacity: 100%;
position: absolute;
bottom: 30px;
left: 51%;
margin-left: -52px;
background: url(BRANDING_RESOURCE_PATH /vmware_logo_dark.svg) no-repeat;
background-size: 83px 13px;
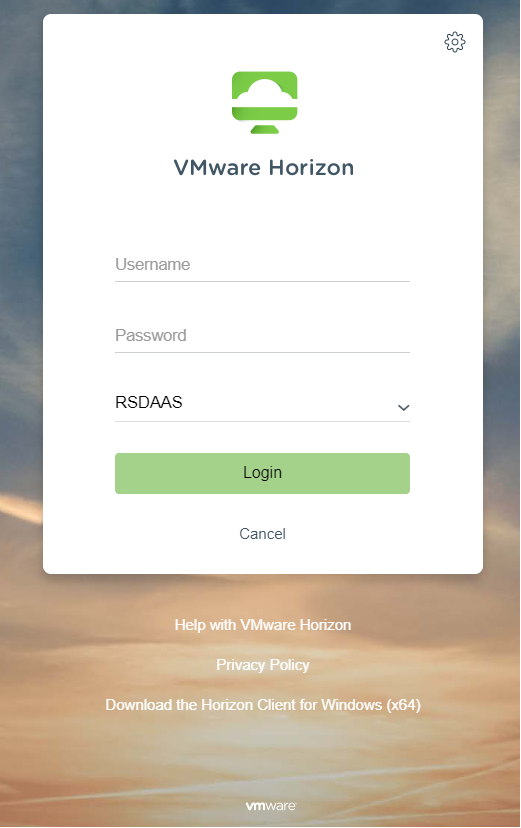
En estas imágenes se muestra un ejemplo de la apariencia de la página antes y después de estos cambios.
| ANTES | DESPUÉS |
|---|---|
 |
 |