Para crear formularios útiles basados en parámetros de entrada, puede usar Service Broker para diseñar la forma en que la información aparece en el momento de la solicitud y cómo se rellenan los valores de los parámetros, así como agregar restricciones especializadas.
Diseñador de formularios de solicitud personalizados
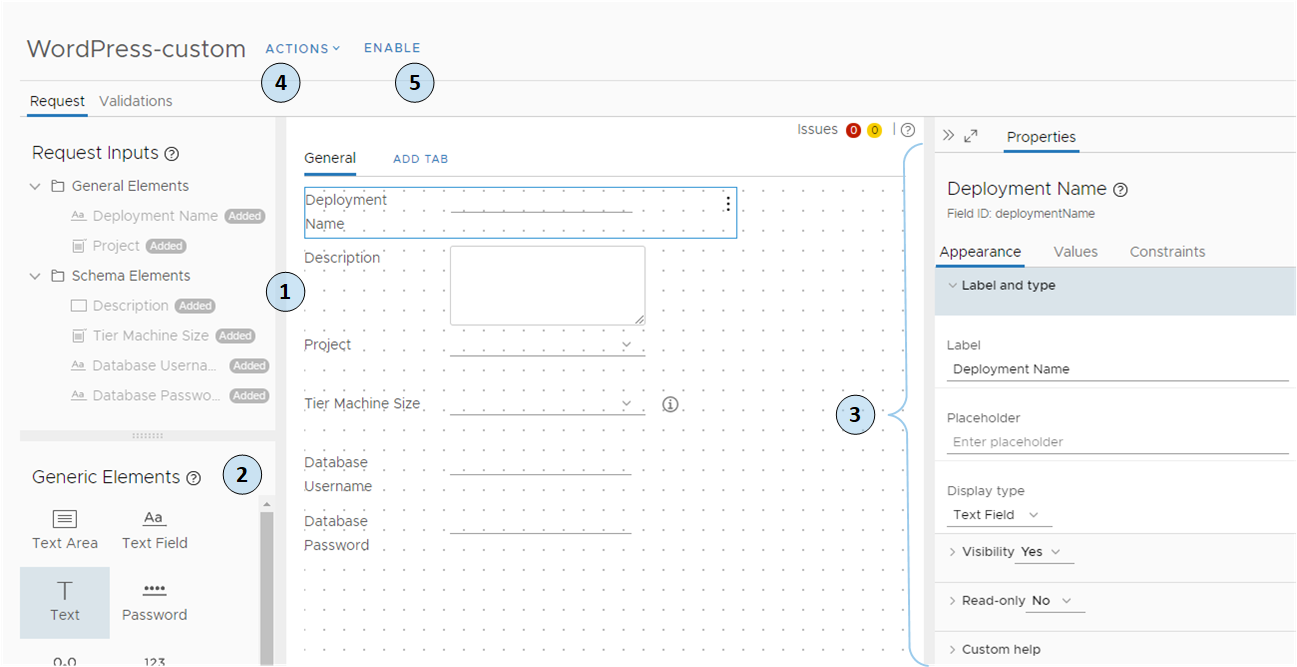
El diseñador de formularios sirve para crear el formulario personalizado.

Para crear un formulario personalizado:
- Observe las entradas de solicitud que ya están en el lienzo.
- Arrastre los elementos personalizados al lienzo de diseño.
- Configure cada elemento mediante el panel de propiedades.
Para obtener más información sobre las propiedades de los campos, consulte Propiedades de campos del diseñador de formularios personalizados en Service Broker.
- Utilice las opciones del menú Acciones para importar o exportar el formulario, o importar o exportar un archivo CSS. En las siguientes secciones, se brinda más información.
- Habilite el formulario.
El diseñador de formularios personalizados admite la validación de datos mediante la adición de restricciones a un campo. Para ver las opciones de restricciones que se aplican al crear un formulario, consulte Propiedades de campos del diseñador de formularios personalizados en Service Broker. Para ver un ejemplo de restricción, consulte Personalizar un icono y un formulario de solicitud de Service Broker.
Los elementos del catálogo pueden tener un único formulario personalizado a la vez. Si edita un elemento del catálogo, por ejemplo, una plantilla de nube que ya tiene un formulario personalizado definido, los cambios no se reflejan en el formulario personalizado. Para poder ver los cambios realizados en la plantilla de nube, debe eliminar el formulario personalizado anterior y crear uno nuevo.
Importar y exportar formularios personalizados entre plantillas de nube
Después de desarrollar un formulario personalizado, es posible que desee utilizar una parte o la totalidad con otra plantilla. Puede exportar un formulario desde una plantilla, importarlo en otra plantilla y continuar personalizando el formulario para la nueva plantilla.
Si desea compartir los formularios personalizados, haga clic en Acciones en el diseñador correspondiente y seleccione una de las siguientes opciones:
| Elemento del menú Acción | Descripción |
|---|---|
| Importar formulario | Importa un archivo JSON o YAML. |
| Exportar formulario | Exporta el formulario personalizado actual como un archivo JSON. |
| Exportar formulario como YAML | Exporta el formulario personalizado actual como YAML. Exporte el archivo como YAML cuando desee mover un formulario personalizado de una instancia de Service Broker a otra. Por ejemplo, moverlo del entorno de prueba al entorno de producción. Si prefiere editar el formulario como YAML, puede exportar el formulario, editarlo y volver a importarlo a la plantilla. |
Añadir su propia hoja de estilo a un formulario personalizado
Puede utilizar una hoja personalizada de estilos en cascada para refinar la forma en que el texto aparece en la pantalla. Debe crear el archivo CSS fuera de Service Broker. Pero puede exportar e importar un archivo CSS de una plantilla a otra.
| Elemento del menú Acción | Descripción |
|---|---|
| Importar CSS | Importa un archivo CSS que mejora el formulario de solicitud de catálogo. El archivo puede ser similar al siguiente ejemplo.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
En este ejemplo, reemplace |
| Exportar CSS | Exporta el CSS personalizado. |
| Quitar CSS | Descarta el CSS personalizado. El CSS descartado no se puede recuperar. |