VMware Cloud Web Security affiche une page de blocage VMware par défaut à tous les utilisateurs lorsque les stratégies de sécurité empêchent les utilisateurs d'accéder à un site Web ou à une application cloud. La page de blocage est construite à partir d'une série de fichiers HTML, CSS et JavaScript. Les utilisateurs peuvent personnaliser la page de blocage pour l'adapter aux besoins de leur organisation et des utilisateurs finaux.
La fonctionnalité de personnalisation des pages permet aux utilisateurs de personnaliser leur page de blocage avec leur propre marque pour servir le trafic des utilisateurs (Web ou trafic de protection contre la perte de données) lorsqu'il est bloqué. Par exemple, une entreprise peut afficher son logo sur la page de blocage lorsqu'une demande est bloquée.
VMware Cloud Web Security permet aux utilisateurs de personnaliser :
- Une page de blocage que VMware Cloud utilise pour répondre à une demande HTTP ou à un chargement de fichiers qui enfreint une stratégie de sécurité configurée.
- Une page de blocage que VMware Cloud renvoie lorsqu'un utilisateur tente de charger un fichier qui enfreint une règle DLP configurée.
Configurer une page de blocage personnalisée pour le trafic Web
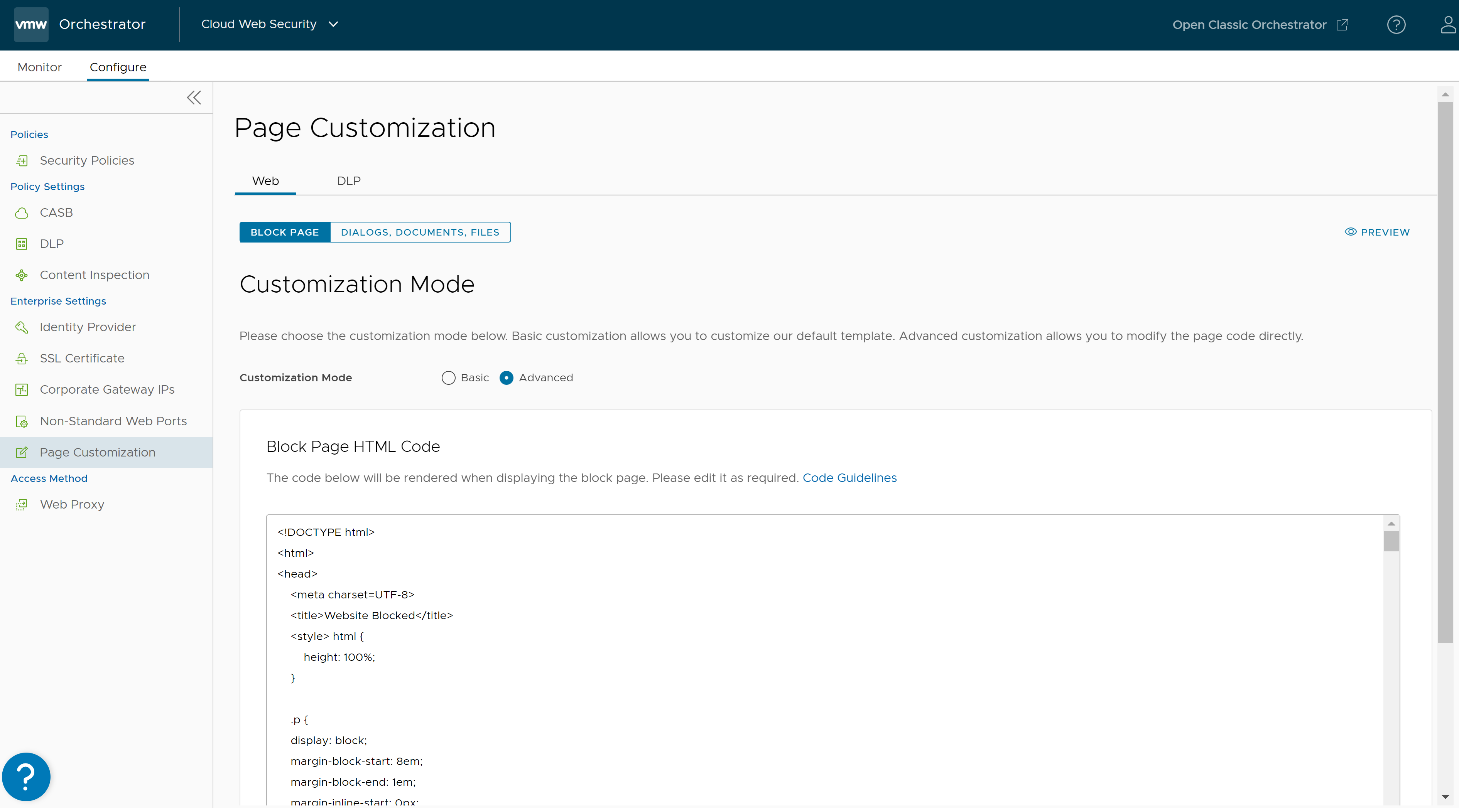
- Accédez à .
La page Personnalisation de page (Page Customization) s'ouvre.

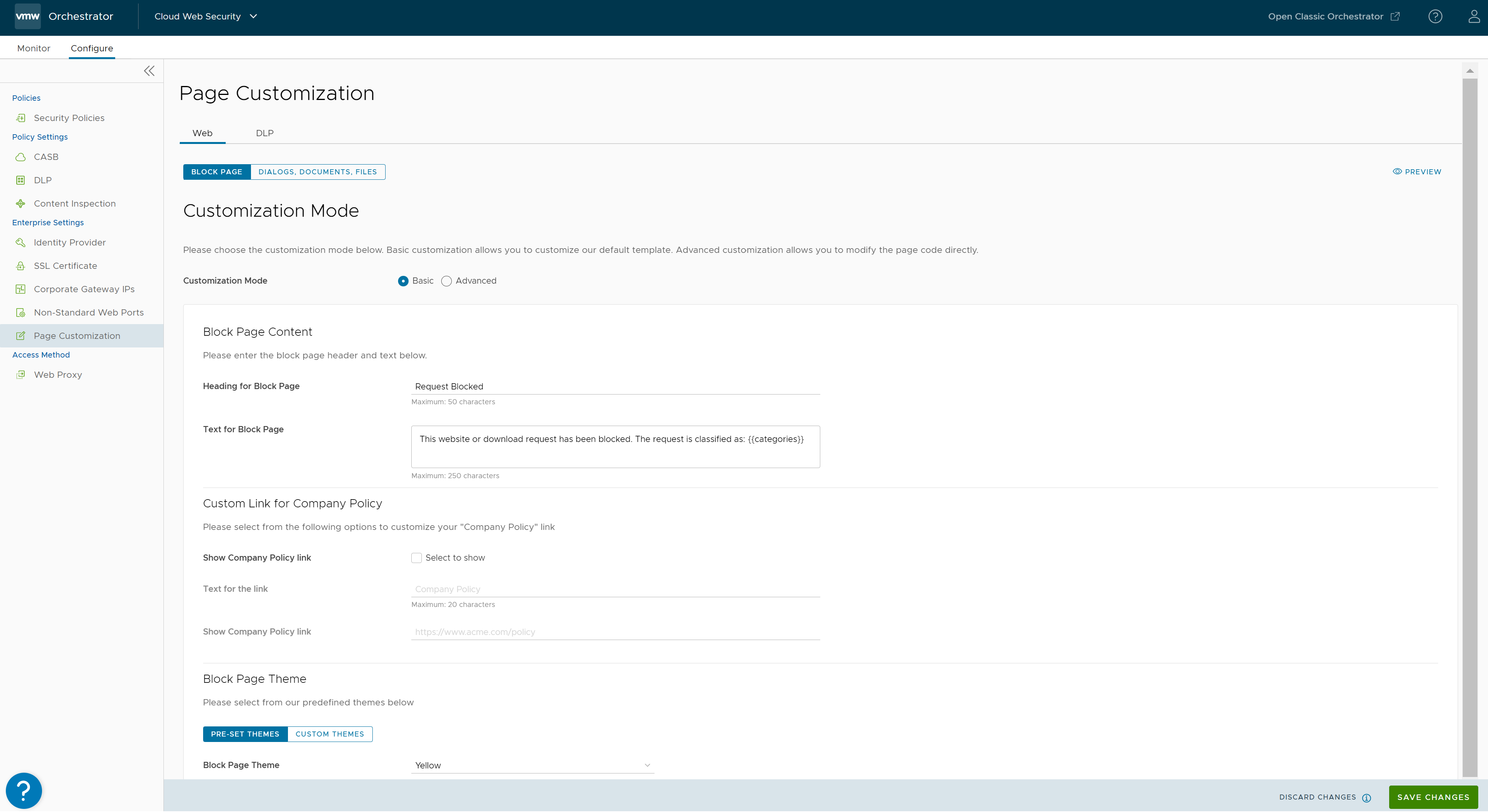
- Dans l'onglet Web, cliquez sur Page de blocage (Block Page).
- Sélectionnez Basique (Basic) ou Avancé (Advanced) comme mode de personnalisation.
- Basique (Basic) : permet de personnaliser le modèle de page de blocage par défaut à l'aide des différents paramètres décrits dans le tableau suivant.

Champ Description En-tête de la page de blocage (Heading for Block Page) Entrez un en-tête pour la page de blocage. La longueur maximale est de 50 caractères. Texte de la page de blocage (Text for Block Page) Entrez le texte de description à afficher sur la page de blocage. La longueur maximale est de 250 caractères. Case à cocher Afficher le lien Stratégie de société (Show Company Policy link) Cochez la case Sélectionner pour afficher (Select to show) pour afficher le lien de la stratégie de l'entreprise sur la page de blocage personnalisée. Texte du lien (Text for the Link) Entrez le texte à afficher pour le lien. La longueur maximale est de 20 caractères. Afficher le lien Stratégie de société (Show Company Policy link) Entrez l'URL de la stratégie de l'entreprise. Thèmes prédéfinis (Pre-set Themes) Sélectionnez la couleur du thème de la page de blocage dans la liste prédéfinie : Rouge (Red), Orange, Jaune (Yellow), Vert (Green), Bleu (Blue), Indigo, Violet, Gris (Grey), Blanc (White) et Noir (Black). Thèmes personnalisés (Custom Themes) Permet aux utilisateurs de personnaliser le logo, l'icône et les styles utilisés sur la page de blocage. Logo/Icône - Fichier de logo/d'icône (Logo/Icon File) : importez votre fichier de logo dans le répertoire du logo à l'aide de l'une des options suivantes :
- Charger le fichier (Upload File) : sélectionnez et importez le fichier de logo. Les dimensions recommandées pour le fichier de logo sont 120 x 40 px avec un ratio 3:1.
Note : Seuls les fichiers de type « image / » sont autorisés.
- Utiliser l'URL (Use URL) : entrez l'URL du logo.
- Charger le fichier (Upload File) : sélectionnez et importez le fichier de logo. Les dimensions recommandées pour le fichier de logo sont 120 x 40 px avec un ratio 3:1.
- Aperçu du logo/de l'icône (Logo/Icon Preview) : l'image du logo téléchargée s'affiche dans la zone d'aperçu.
Styles CSS (CSS Styles) - Couleur du lien (Link Color) : entrez le code de couleur à utiliser pour le lien qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du lien.
- Couleur d'arrière-plan (Background Color) : entrez le code de couleur à utiliser en tant que couleur d'arrière-plan pour la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de l'arrière-plan.
- Couleur du texte (Text Color) : entrez le code de couleur à utiliser pour le texte qui s'affiche dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Couleur du texte des détails (Details Text Color) : entrez le code de couleur à utiliser pour le texte de détails qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Couleur du texte de surbrillance des détails (Details Highlight Text Color) : entrez le code de couleur à utiliser pour mettre en surbrillance le texte des détails qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de surbrillance du texte.
- Couleur du motif du texte (Reason Text Color) : entrez le code de couleur à utiliser pour le texte de motif qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte de motif.
- Type de page de blocage (Block Page Type) : sélectionnez Zone (Box) ou Large (Wide) comme type pour la page de blocage.
- Famille de polices (Font Family) : sélectionnez la famille de polices dans la liste prédéfinie : Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times et Verdana.
- Fichier de logo/d'icône (Logo/Icon File) : importez votre fichier de logo dans le répertoire du logo à l'aide de l'une des options suivantes :
- Avancé (Advanced) : permet de modifier le formatage et le style du code HTML et CSS de la page de blocage. Par défaut, cette option est sélectionnée. Les utilisateurs peuvent modifier le code de page de blocage si nécessaire et enregistrer les modifications. Pour plus d'informations, reportez-vous à la section Pages de blocage personnalisées.
- Basique (Basic) : permet de personnaliser le modèle de page de blocage par défaut à l'aide des différents paramètres décrits dans le tableau suivant.
- Cliquez sur Aperçu (Preview) pour afficher la page de blocage personnalisée.
- Cliquez sur Enregistrer les modifications (Save Changes).
Configurer une page de blocage personnalisée pour les téléchargements de boîtes de dialogue/de documents/de fichiers
- Accédez à .
La page Personnalisation de page (Page Customization) s'ouvre.
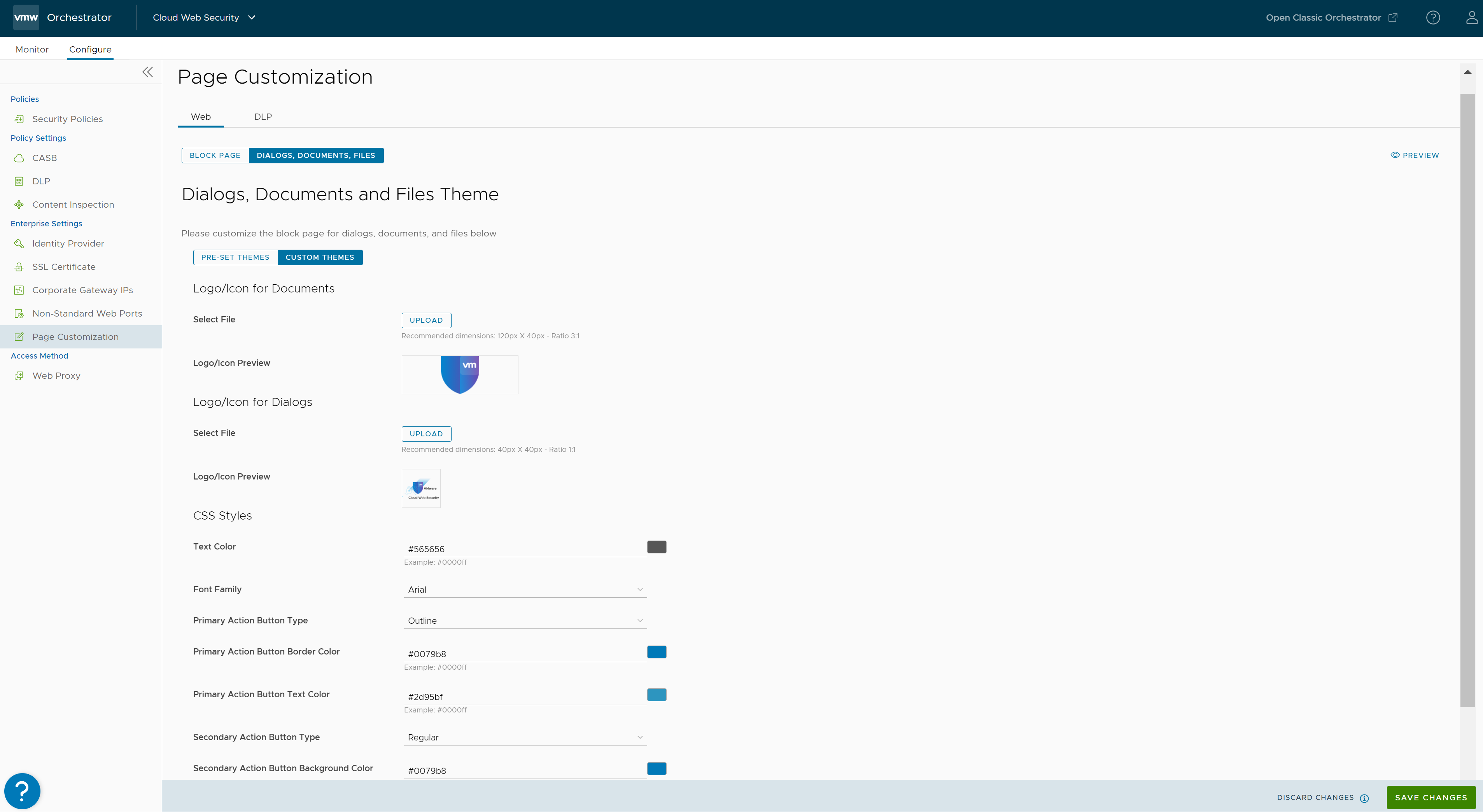
- Dans l'onglet Web, cliquez sur Boîtes de dialogue, documents, fichiers (Dialogs, Documents, Files).

- Sélectionnez un thème pour la page de blocage des boîtes de dialogue, des documents et des fichiers. Utilisez des thèmes prédé configurés ou créez votre propre thème personnalisé :
- Thèmes prédéfinis (Pre-set Themes) : permet de sélectionner la couleur du thème de la page de blocage dans la liste prédéfinie de couleurs : Rouge (Red), Blanc (White), Violet (Purple) et Bleu clair (Light Blue).
- Thèmes personnalisés (Custom Themes) : permet de personnaliser le logo/l'icône pour les documents, les boîtes de dialogue et les styles utilisés sur la page de blocage. Par défaut, l'option Thèmes personnalisés (Custom Themes) est sélectionnée.
Champ Description Nom/Icône pour les documents (Logo/Icon for Documents) - Sélectionner un fichier (Select File) : cliquez sur Charger pour sélectionner et charger le fichier de logo des documents. Les dimensions recommandées pour le fichier de logo du document sont 120 x 40px avec un ratio de 3:1.
Note : Seuls les fichiers de type « image / » sont autorisés.
- Aperçu du logo/de l'icône (Logo/Icon Preview) : l'image du logo téléchargée s'affiche dans la zone d'aperçu.
Logo/Icône des boîtes de dialogue - Sélectionner un fichier (Select File) : cliquez sur Charger pour sélectionner et charger le fichier de logo des boîtes de dialogue. Les dimensions recommandées pour le fichier de logo des boîtes de dialogue sont 40 x 40 px avec un ratio 1:1.
Note : Seuls les fichiers de type « image / » sont autorisés.
- Aperçu du logo/de l'icône (Logo/Icon Preview) : l'image du logo téléchargée s'affiche dans la zone d'aperçu.
Styles CSS (CSS Styles) - Couleur du texte (Text Color) : entrez le code de couleur à utiliser pour le texte qui s'affiche dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du lien.
- Famille de polices (Font Family) : sélectionnez la famille de polices dans la liste prédéfinie : Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times et Verdana.
- Type de bouton d'action principal (Primary Action Button Type) : sélectionnez Normal (Regular) ou Contour (Outline) comme type de bouton d'action.
- Couleur d'arrière-plan du bouton d'action principal (Primary Action Button Background Color) : entrez le code de couleur à utiliser pour l'arrière-plan du bouton d'action principal sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur d'arrière-plan.
- Couleur de bordure du bouton d'action principal (Primary Action Button Border Color) : entrez le code de couleur à utiliser pour la bordure du bouton d'action principal de la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de la bordure.
- Couleur du texte du bouton d'action principal (Primary Action Button Text Color) : entrez le code de couleur à utiliser pour le texte du bouton d'action principal dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Type de bouton d'action secondaire (Secondary Action Button Type) : sélectionnez Normal (Standard) ou Contour (Borderline) comme type de bouton d'action.
- Couleur d'arrière-plan du bouton d'action secondaire (Secondary Action Button Background Color) : entrez le code de couleur à utiliser pour l'arrière-plan du bouton d'action secondaire sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur d'arrière-plan.
- Couleur de bordure du bouton d'action secondaire (Secondary Action Button Border Color) : entrez le code de couleur à utiliser pour la bordure du bouton d'action secondaire dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de bordure.
- Couleur du texte du bouton d'action secondaire (Secondary Action Button Text Color) : entrez le code de couleur à utiliser pour le texte du bouton d'action secondaire dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Sélectionner un fichier (Select File) : cliquez sur Charger pour sélectionner et charger le fichier de logo des documents. Les dimensions recommandées pour le fichier de logo du document sont 120 x 40px avec un ratio de 3:1.
- Cliquez sur Aperçu (Preview) pour afficher la page de blocage personnalisée.
- Cliquez sur Enregistrer les modifications (Save Changes).
Configurer la page de blocage personnalisé pour le trafic DLP
- Accédez à .
La page Personnalisation de page (Page Customization) s'ouvre.
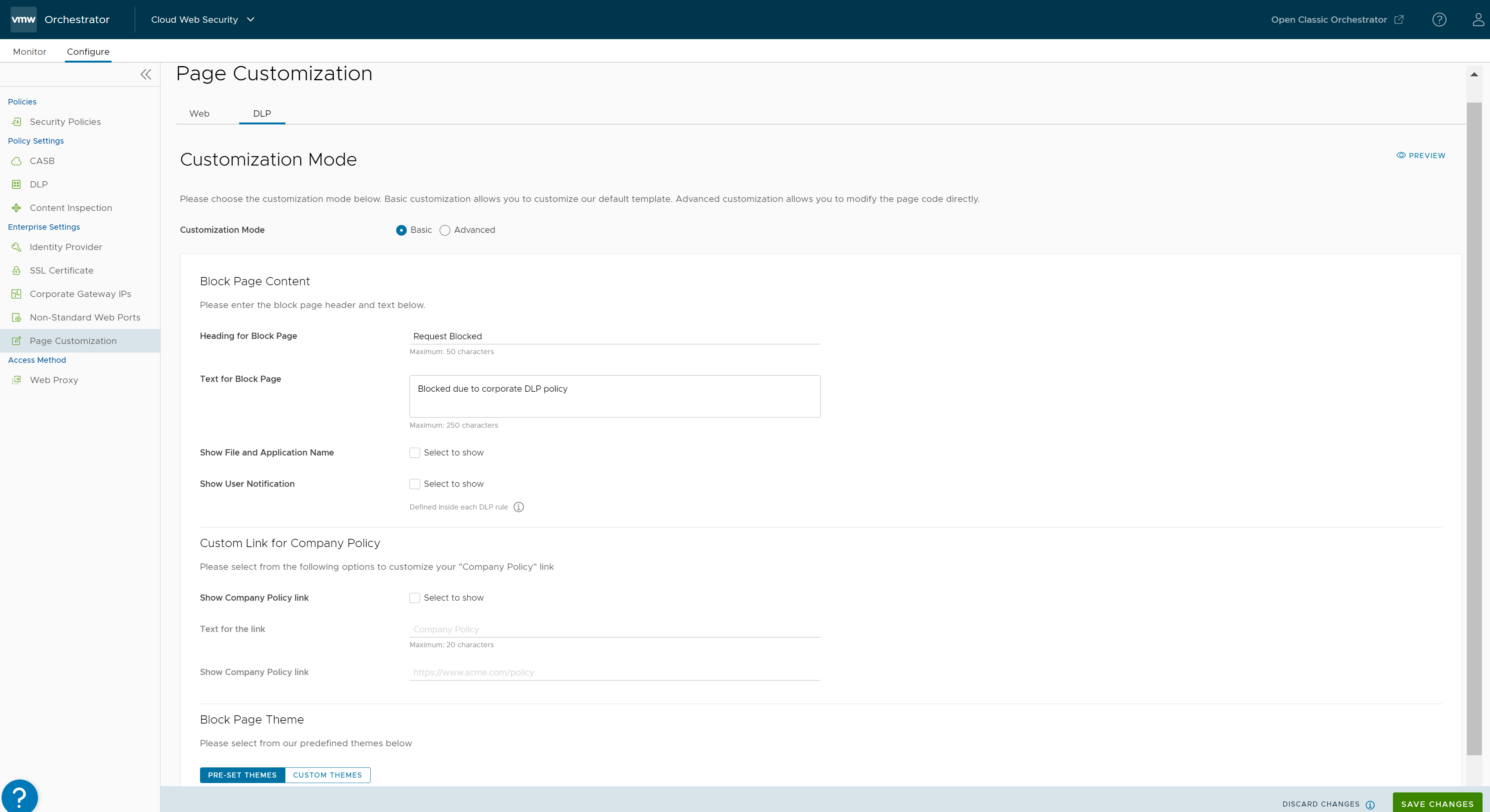
- Cliquez sur l'onglet DLP.

- Sélectionnez l'un des modes de personnalisation suivants :
- Basique (Basic) : permet de personnaliser le modèle de page de blocage par défaut à l'aide des différents paramètres décrits dans le tableau suivant. Par défaut, cette option est sélectionnée.
Champ Description En-tête de la page de blocage (Heading for Block Page) Entrez un en-tête pour la page de blocage. La longueur maximale est de 50 caractères. Texte de la page de blocage (Text for Block Page) Entrez le texte de description à afficher sur la page de blocage. La longueur maximale est de 250 caractères. Afficher le nom du fichier et de l'application (Show File and Application Name) Cochez la case Sélectionner pour afficher (Select to show) pour afficher le nom du fichier et de l'application sur la page de blocage personnalisée. Afficher la notification de l'utilisateur (Show User Notification) Cochez la case Sélectionner pour afficher (Select to show) pour afficher la notification aux utilisateurs d'une violation de règle DLP. Le contenu de ces notifications est spécifié dans la règle DLP. Afficher le lien Stratégie de société (Show Company Policy link) Cochez la case Sélectionner pour afficher (Select to show) pour afficher le lien de la stratégie de l'entreprise sur la page de blocage personnalisée. Texte du lien (Text for the Link) Entrez le texte à afficher pour le lien. La longueur maximale est de 20 caractères. Afficher le lien Stratégie de société (Show Company Policy link) Entrez l'URL de la stratégie de l'entreprise. Thèmes prédéfinis (Pre-set Themes) Sélectionnez la couleur du thème de la page de blocage dans la liste prédéfinie : Rouge (Red), Orange, Jaune (Yellow), Vert (Green), Bleu (Blue), Indigo, Violet, Gris (Grey), Blanc (White) et Noir (Black). Thèmes personnalisés (Custom Themes) Permet aux utilisateurs de personnaliser le logo, l'icône et les styles utilisés sur la page de blocage. Logo/Icône - Fichier de logo/d'icône (Logo/Icon File) : importez votre fichier de logo dans le répertoire du logo à l'aide de l'une des options suivantes :
- Charger le fichier (Upload File) : sélectionnez et importez le fichier de logo. Les dimensions recommandées pour le fichier de logo sont 120 x 40 px avec un ratio 3:1.
Note : Seuls les fichiers de type « image / » sont autorisés.
- Utiliser l'URL (Use URL) : entrez l'URL du logo.
- Charger le fichier (Upload File) : sélectionnez et importez le fichier de logo. Les dimensions recommandées pour le fichier de logo sont 120 x 40 px avec un ratio 3:1.
- Aperçu de l'image (Image Preview) : l'image de logo chargée s'affiche dans la zone d'aperçu.
Styles CSS - Couleur du lien (Link Color) : entrez le code de couleur à utiliser pour le lien qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du lien.
- Couleur d'arrière-plan (Background Color) : entrez le code de couleur à utiliser en tant que couleur d'arrière-plan pour la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de l'arrière-plan.
- Couleur du texte (Text Color) : entrez le code de couleur à utiliser pour le texte qui s'affiche dans la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Couleur du texte des détails (Details Text Color) : entrez le code de couleur à utiliser pour le texte de détails qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte.
- Couleur du texte de surbrillance des détails (Details Highlight Text Color) : entrez le code de couleur à utiliser pour mettre en surbrillance le texte des détails qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur de surbrillance du texte.
- Couleur du texte de motif (Reason Text Color) : entrez le code de couleur à utiliser pour le texte de motif qui s'affiche sur la page de blocage ou cliquez sur la zone de couleur rectangulaire et sélectionnez la couleur du texte de motif.
- Type de page de blocage (Block Page Type) : sélectionnez Zone (Box) ou Large (Wide) comme type pour la page de blocage.
- Famille de polices (Font Family) : sélectionnez la famille de polices dans la liste prédéfinie : Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times et Verdana.
- Fichier de logo/d'icône (Logo/Icon File) : importez votre fichier de logo dans le répertoire du logo à l'aide de l'une des options suivantes :
- Avancé (Advanced) : permet de modifier le formatage et le style du code HTML et CSS de la page de blocage. Les utilisateurs peuvent modifier le code de page de blocage si nécessaire et enregistrer les modifications. Pour plus d'informations, reportez-vous à la section Pages de blocage personnalisées.
- Basique (Basic) : permet de personnaliser le modèle de page de blocage par défaut à l'aide des différents paramètres décrits dans le tableau suivant. Par défaut, cette option est sélectionnée.
- Cliquez sur Aperçu (Preview) pour afficher la page de blocage personnalisée.
- Cliquez sur Enregistrer les modifications (Save Changes).