Cette rubrique décrit comment modifier les éléments sur les pages Activité et Notification.
Bouton Annuler la tâche
Pour modifier le bouton, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires des lignes contenant
border-color,
background-color et
color et en modifiant les valeurs de couleurs.
#zedd-content .modal-footer .btn {
border-color: blue !important;
background-color: green !important;
color: black !important; }
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Icône de tri
Pour modifier l'icône de tri, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires de la ligne contenant
color et en modifiant la valeur de la couleur.
#zedd-content .datagrid-column-title .sort-icon {
color: orange !important; }
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Onglet actif
Pour modifier l'apparence de l'onglet actif, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires des lignes contenant
background,
box-shadow et
-webkit-box-shadow et en modifiant les valeurs de couleurs.
#zedd-content .nav .nav-link {
background: pink !important;
box-shadow: 0 -3px 0 red inset !important;
-webkit-box-shadow: 0 -3px 0 red inset !important;
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Cases à cocher
Pour modifier les cases à cocher, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires de la ligne contenant
background et en modifiant la valeur de la couleur.
.clr-checkbox-wrapper input[type=checkbox]:checked + label::before {
background: red !important;
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Arrière-plan de la page
Pour modifier l'arrière-plan, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires de la ligne contenant
background et en modifiant la valeur de la couleur.
#zedd-content {
/*! Activity and Notification (all clarity pages) Background */
.main-container {
background: red !important;
}
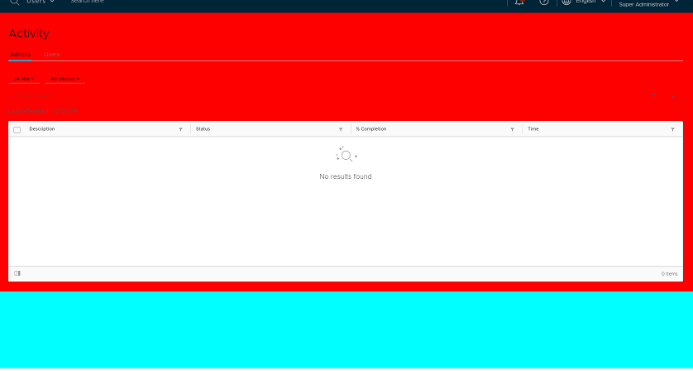
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |