Cette section décrit la procédure de modification des éléments sur la page de connexion de la console d'administration.
Logo de la page de connexion
Pour modifier le logo, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant.
- Supprimez le commentaire
/*! Remove this when the logo is required. */. - Annulez les marques de commentaires des autres lignes commentées.
- Modifiez l'URL du fichier image.
/*! App Logo with text */
.login-wrapper .login .brand-logo {
display: none;
/*! Remove this when the logo is required. */
background: url('../../static/images//EUC_HorizonLogin_bg.png') no-repeat;
width: 100px;
height: 100px;
margin: 0 auto 1rem auto; }
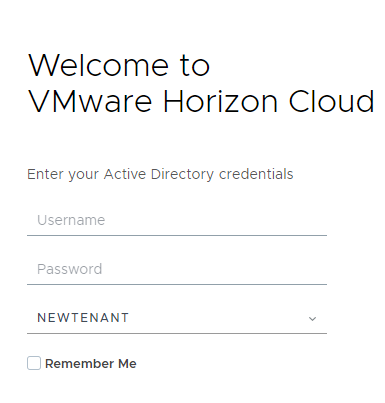
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Arrière-plan de la page de connexion
Pour modifier l'arrière-plan, modifiez le fichier
stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires du texte commenté et en modifiant l'URL du fichier image.
/*! Login Page Background changes */
.login-wrapper {
background: url('../../images/FBG.jpg') no-repeat; };
}
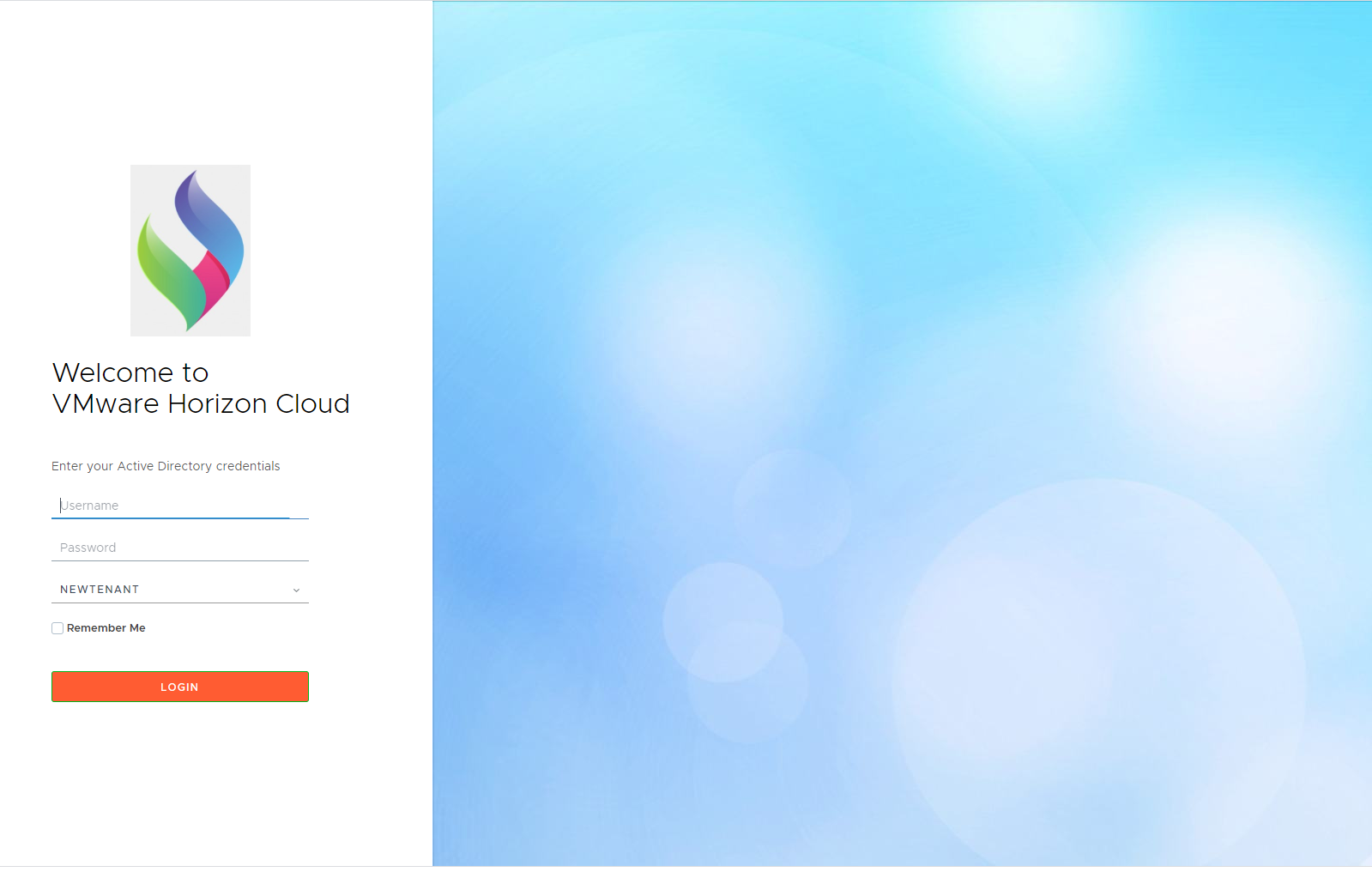
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |
Bouton de connexion
Pour modifier le bouton, modifiez le fichier stylesForCustomBranding.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
Modifiez la section de code appropriée afin qu'elle soit semblable à l'exemple suivant, en annulant les marques de commentaires des deux lignes de code commenté et en modifiant les couleurs de
border-color et
background-color.
/*! login button */
.login-wrapper .login .login-group .btn {
border-color: #00b315;
background-color: #ff5733;
Les images suivantes montrent un exemple de l'apparence de la page lorsque le code a été modifié, comme indiqué ci-dessus.
| AVANT | APRÈS |
|---|---|
 |
 |