Cette section décrit la procédure de modification des éléments sur la page de connexion de la console d'administration.
Note : Avant de commencer, ajoutez les fichiers personnalisés que vous utilisez pour ce processus à
DEPLOYMENT_PATH/appblast/webclient/icons-15736269/custom. Si vous n'avez pas encore créé ce dossier, reportez-vous à la section
Créer un dossier pour les images des informations de marque du portail Blast.
Couleur de logo
Pour modifier la couleur de logo, modifiez le fichier
style.app-htmlaccess.f33ab3196e5a180e246e.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Modifiez la section de ce fichier comme indiqué ci-dessous. Le texte modifié est
BRANDING_RESOURCE_PATH/horizon.png.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon.png) no-repeat;
margin-bottom: 32px;
}
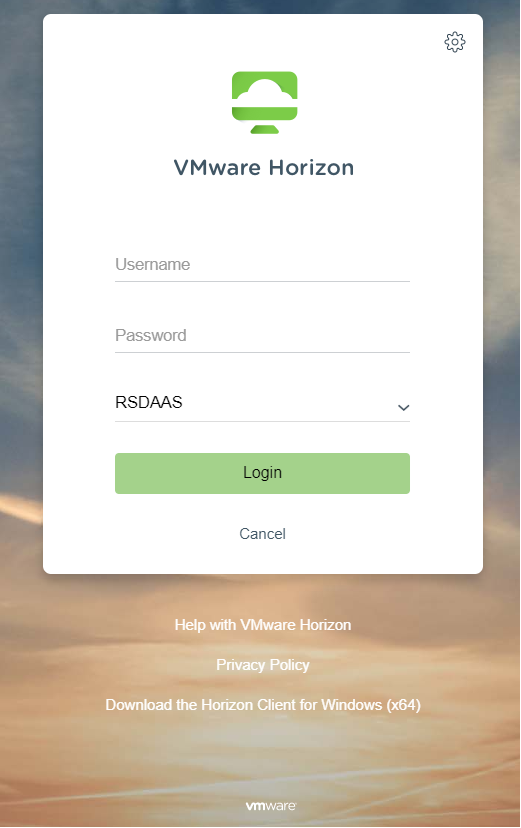
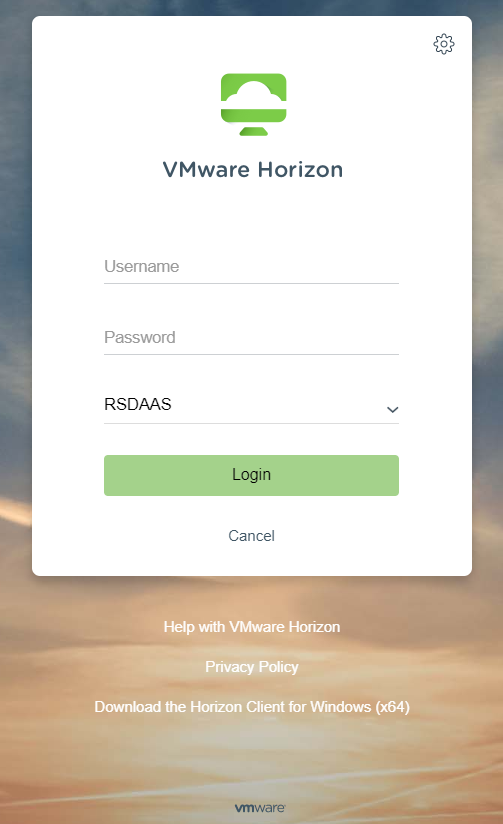
Les images suivantes présentent un exemple de l'apparence de la page avant et après ces modifications.
| AVANT | APRÈS |
|---|---|
 |
 |
Taille de logo
Pour modifier la taille de logo, modifiez le fichier
style.app-htmlaccess.f33ab3196e5a180e246e.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Modifiez la section de ce fichier comme indiqué ci-dessous. Le texte modifié est
BRANDING_RESOURCE_PATH/horizon_2x.png.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon_2x.png) no-repeat;
margin-bottom: 32px;
}
Les images suivantes présentent un exemple de l'apparence de la page avant et après ces modifications.
| AVANT | APRÈS |
|---|---|
 |
 |
Bouton de connexion
Pour modifier le bouton, modifiez le fichier
style.app-htmlaccess.f33ab3196e5a180e246e.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Modifiez la section de ce fichier comme indiqué ci-dessous. Le texte modifié est
red.
ui-panel-footer .btn-primary[disabled], .ui-panel-footer .btn-primary[disabled]:hover {
background-color: red
;
border-radius: 4px;
width: 295px;
height: 41px;
}
Les images suivantes présentent un exemple de l'apparence de la page avant et après ces modifications.
| AVANT | APRÈS |
|---|---|
 |
 |
Pied de page de connexion
Pour modifier le logo, modifiez le fichier
style.app-htmlaccess.f33ab3196e5a180e246e.css dans les deux dispositifs de locataire de l'organisation :
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
Modifiez la section de ce fichier affiché ci-dessous. Le texte modifié est
BRANDING_RESOURCE_PATH /vmware_logo_dark.svg.
.bottom-logo {
width: 83px;
height: 13px;
opacity: 100%;
position: absolute;
bottom: 30px;
left: 51%;
margin-left: -52px;
background: url(BRANDING_RESOURCE_PATH /vmware_logo_dark.svg) no-repeat;
background-size: 83px 13px;
Les images suivantes présentent un exemple de l'apparence de la page avant et après ces modifications.
| AVANT | APRÈS |
|---|---|
 |
 |