Se si utilizza un elemento della griglia dati in un modulo personalizzato, i dati presentati nella tabella potrebbero essere forniti manualmente.
Esempio di dati CSV forniti
In questo caso d'uso, è presente una tabella di valori forniti nel modulo di richiesta personalizzato. Fornire le informazioni nella tabella come origine di valori costante. L'origine è basata su una struttura di dati CSV in cui la prima riga definisce le intestazioni della griglia. Le intestazioni sono gli identificatori di colonna separati da virgole. Ogni riga aggiuntiva contiene i dati che vengono visualizzati in ogni riga nella tabella.
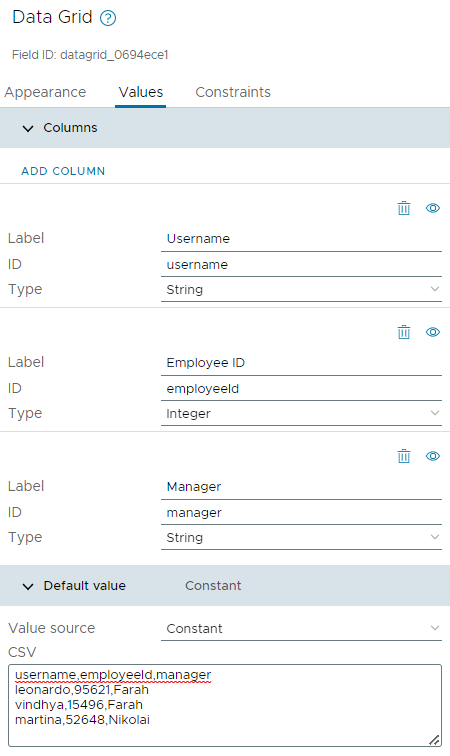
- Aggiungere l'elemento generico Griglia dati alla tela di progettazione.
- Selezionare la griglia dati e definire i valori nel riquadro delle proprietà.

Etichetta ID Tipo Username username Stringa ID dipendente employeeId Intero Manager manager Stringa Definire i valori CSV.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
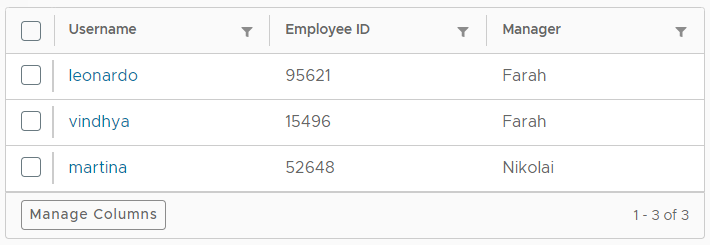
- Verificare che la griglia dati visualizzi i dati previsti nel modulo di richiesta.

Esempio di origine esterna
Questo esempio utilizza l'esempio precedente, ma i valori sono basati su un'azione di VMware Aria Automation Orchestrator. Anche se questo è un esempio di azione semplice, è possibile utilizzare un'azione più complessa che consente di recuperare le informazioni da altro database o sistema.
- In VMware Aria Automation Orchestrator, configurare un'azione, getUserDetails, con un array simile all'esempio seguente.

- Nella scheda Generale, immettere il nome getUserDetails e specificare il nome di un modulo.
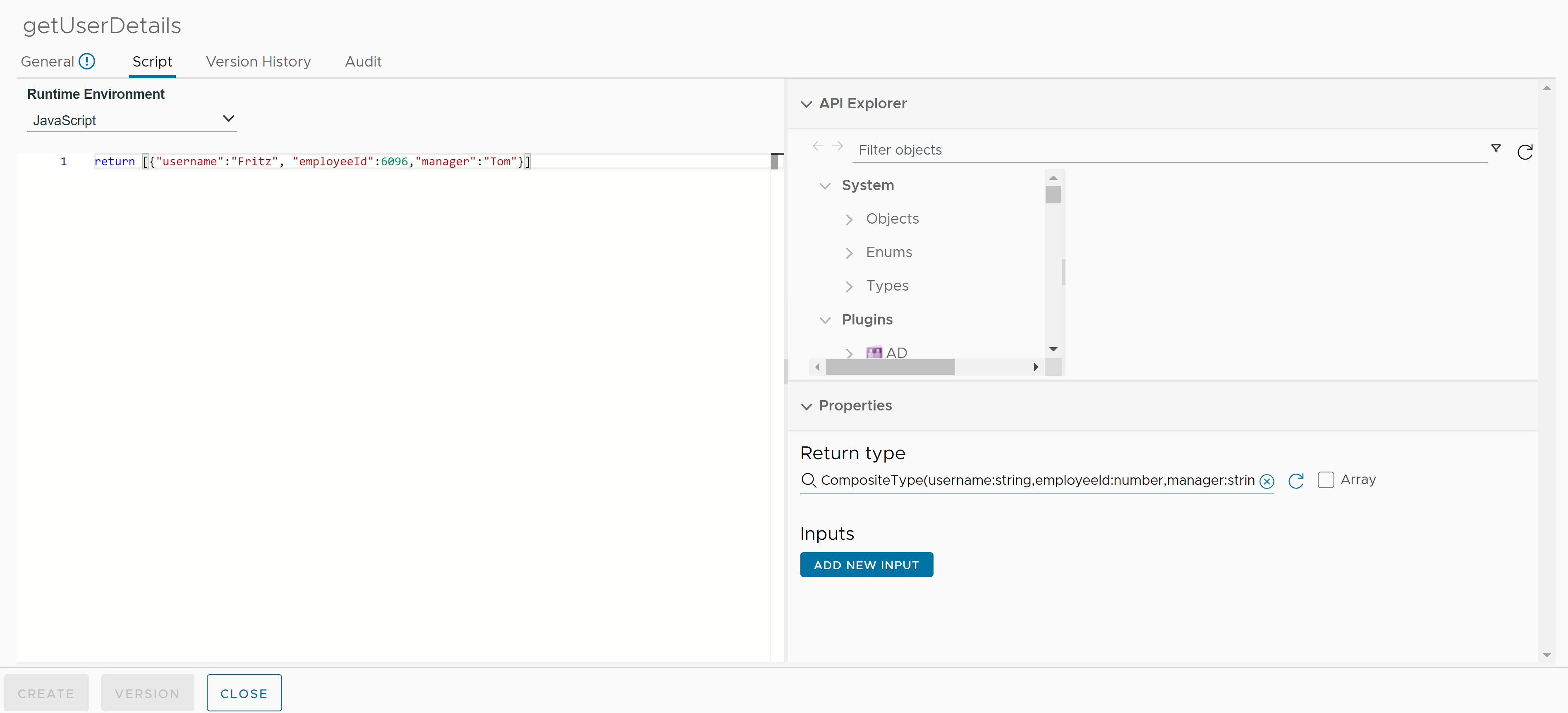
- Nella scheda Script, utilizzare l'esempio di script seguente.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - Nell'area Tipo restituito, deselezionare la selezione iniziale e fare clic su Nuovo tipo composito.
- Definire un nuovo tipo composito denominato UserDetails e aggiungere i campi seguenti, quindi fare clic su Crea.
Campo Tipo username stringa employeeId number manager stringa - Nell'area Tipo restituito, fare clic su Array.
- Controllare la versione e salvare l'azione.
- In Automation Service Broker, aggiungere la griglia dati e utilizzare la scheda Valori per configurare le colonne della griglia dati con i valori seguenti.
Etichetta ID Tipo Username username Stringa ID dipendente employeeId Intero Manager manager Stringa - In Valore predefinito, nell'elenco Origine valore selezionare Origine esterna.
- In Seleziona azione, immettere getUserDetails e selezionare l'azione creata in VMware Aria Automation Orchestrator.
- Salvare il modulo.
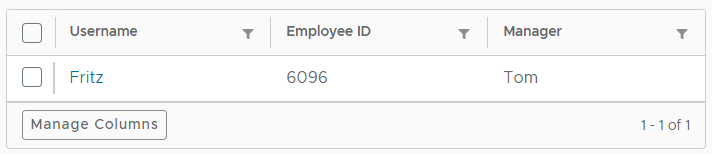
- Nel catalogo, verificare la tabella nel modulo di richiesta.

Analisi dei valori complessi nelle griglie dati
È possibile esaminare le righe della griglia dati in un modale separato in cui i valori complessi vengono visualizzati come nodi della struttura espandibili.
I valori nella prima colonna della griglia dati sono link. Fare clic sul link per visualizzare le informazioni dettagliate sul valore nella riga da esaminare.
La seguente tabella fornisce informazioni sulle modalità di visualizzazione dei diversi tipi di valore nella tabella.
| Tipo di valore | Visualizzato come |
|---|---|
| Booleano | Stringa true/false |
| Valore non complesso | Coppia label:value |
| Valore complesso |
|
| Array di valori complessi | {length of array} objects |
| Valore vuoto | trattino (-) |