Per creare moduli utili in base ai parametri di input, è possibile utilizzare Service Broker per progettare il modo in cui le informazioni vengono visualizzate al momento della richiesta e la modalità di popolamento dei valori dei parametri, nonché aggiungere eventuali vincoli specializzati.
Designer dei moduli di richiesta personalizzati
Utilizzare il designer dei moduli per creare il modulo personalizzato.

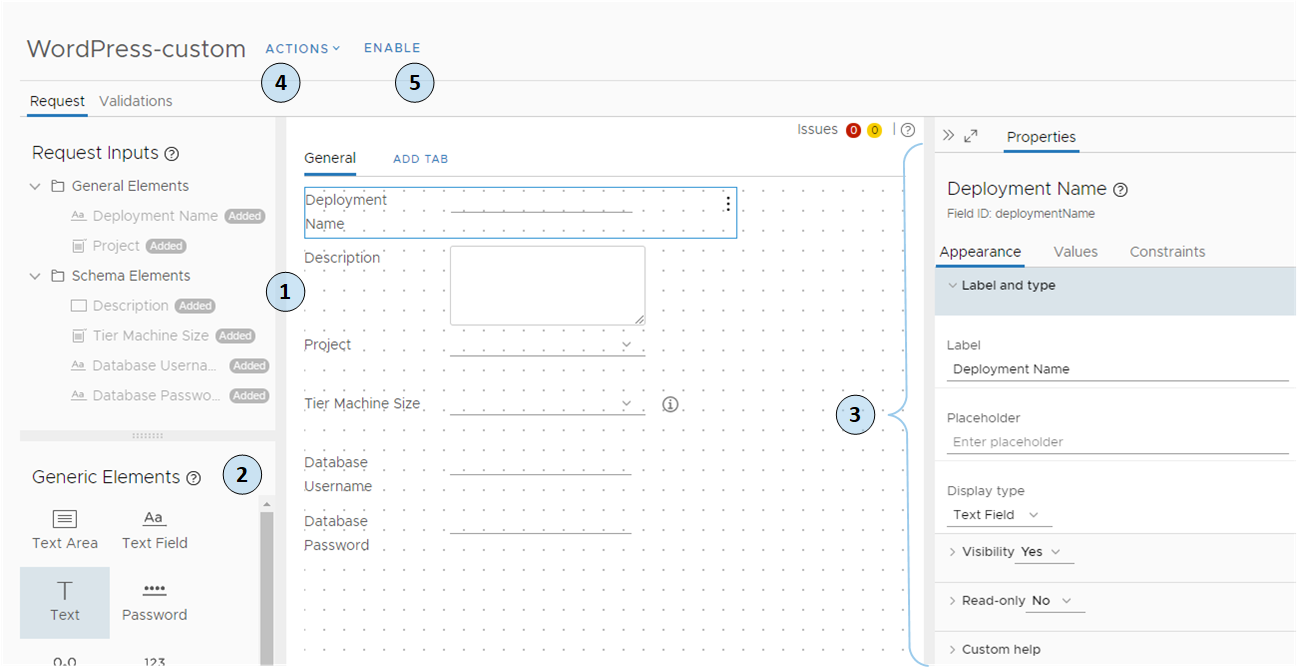
Per creare un modulo personalizzato:
- Si noti che gli input della richiesta sono già presenti nella tela.
- Trascinare gli elementi personalizzati nella tela di progettazione.
- Configurare ciascun elemento utilizzando il riquadro delle proprietà.
Per ulteriori informazioni sulle proprietà dei campi, vedere Proprietà dei campi del designer moduli personalizzati in Service Broker.
- Utilizzare le opzioni del menu Azioni per importare o esportare il modulo oppure importare o esportare un file CSS. Nelle sezioni seguenti sono disponibili ulteriori informazioni.
- Abilitare il modulo.
Il designer del modulo personalizzato supporta la convalida dei dati aggiungendo vincoli a un campo. Per le opzioni dei vincoli che vengono applicate quando si crea un modulo, vedere Proprietà dei campi del designer moduli personalizzati in Service Broker. Per un esempio di vincolo, vedere Personalizzazione di un'icona e del modulo di richiesta di Service Broker.
Gli elementi del catalogo possono avere un singolo modulo personalizzato alla volta. Se si modifica un elemento del catalogo, ad esempio un modello cloud, per cui è già definito un modulo personalizzato, le modifiche non vengono apportate nel modulo personalizzato. Per poter visualizzare le modifiche apportate al modello cloud, è necessario eliminare il vecchio modulo personalizzato e crearne uno nuovo.
Importazione ed esportazione di moduli personalizzati tra modelli
Dopo aver sviluppato un modulo personalizzato, è possibile che si desideri utilizzarlo, tutto o solo una parte, con un altro modello. È possibile esportare un modulo da un modello e importarlo in un altro modello, quindi continuare la personalizzazione del modulo per il nuovo modello.
Per condividere i moduli personalizzati, è possibile fare clic su Azioni nel designer di moduli personalizzati e selezionare una delle opzioni seguenti.
| Voce del menu Azioni | Descrizione |
|---|---|
| Importa modulo | Importa un file JSON o YAML. |
| Esporta modulo | Esporta il modulo personalizzato corrente come file JSON. |
| Esporta modulo come YAML | Esporta il modulo personalizzato corrente come file YAML. Esportare il file come file YAML quando si desidera spostare un modulo personalizzato da un'istanza di Service Broker a un’altra, ad esempio dall'ambiente di prova all'ambiente di produzione. Se si preferisce modificare il modulo come file YAML, è possibile esportare il modulo, modificarlo e quindi importarlo nuovamente nel modello. |
Aggiunta di un foglio di stile personalizzato a un modulo personalizzato
È possibile utilizzare un foglio di stile CSS personalizzato per ridefinire la modalità di visualizzazione del testo sullo schermo. È necessario creare il file CSS all'esterno di Service Broker. È tuttavia possibile esportare e importare un file CSS da un modello a un altro.
| Voce del menu Azioni | Descrizione |
|---|---|
| Importa CSS | Importa un file CSS che migliora il modulo di richiesta del catalogo. Il file può essere simile all'esempio seguente.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
In questo esempio, sostituire |
| Esporta CSS | Esporta il file CSS personalizzato. |
| Rimuovi CSS | Rimuove il file CSS personalizzato. Il file CSS rimosso non può essere recuperato. |