次に示す Automation Assembler のプラグイン ベースの簡単な例では、コンピューティング ヘルパーとイメージ ヘルパーが仮想マシンの配置とゲスト OS を制御します。
1. アカウントとゾーン インフラストラクチャを追加する
クラウド ゾーン us-east-1 と us-west-2 で AWS クラウド アカウントを追加します。また、それぞれのゾーンに region-east および region-west というタグを付けます。
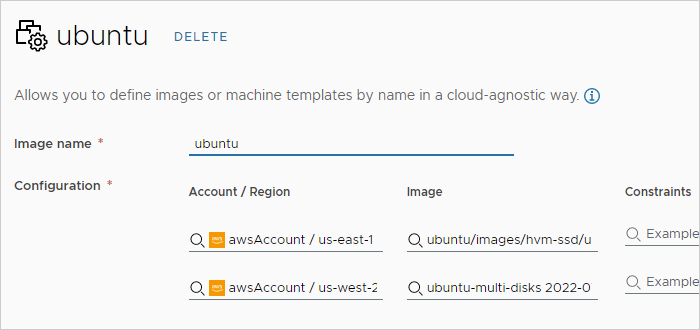
2. イメージ マッピング インフラストラクチャを追加する
ubuntu イメージ マップを 1 つ追加します。このイメージ マップは、ゾーンに応じて識別子が異なるイメージを参照します。

3. プロジェクトを追加する
プロジェクトを作成します。プロジェクトの [プロビジョニング] に 2 つのゾーンを追加します。
4. デザインを開始する
Automation Assembler の [デザイン] タブで、空のキャンバスから新しいデザインを開始します。
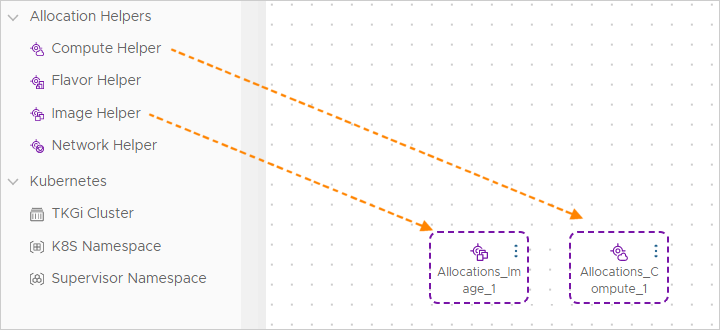
5. キャンバスにヘルパーを追加する
コンピューティング ヘルパーとイメージ ヘルパーをキャンバスにドラッグします。

6. ヘルパーを構成する
ヘルパーのコードに ubuntu イメージと、region-west に一致する制約タグを追加します。従来のワークフローでは、これらのプロパティはリソースに直接追加していました。
Allocations_Image_1:
type: Allocations.Image
properties:
image: ubuntu
Allocations_Compute_1:
type: Allocations.Compute
properties:
constraints:
- tag: region-west
7. キャンバスに仮想マシン リソースを追加する
AWS EC2 リソースをキャンバスにドラッグします。これは (Classic) リソースではないことに注意してください。新しいリソースのコードには特殊なプリフィックスが付いています。

8. リソースをヘルパーにいバインドする
EC2 のコードに、ヘルパーによって定義された以前のインフラストラクチャを参照するバインドを追加します。選択はヘルパーによって行われるため、このバインドには selected という単語が含まれています。
Idem_AWS_EC2_INSTANCE_1:
type: Idem.AWS.EC2.INSTANCE
properties:
name: bnixInstance
account: ${resource.Allocations_Compute_1.selectedCloudAccount.name}
region: ${resource.Allocations_Compute_1.selectedRegion.name}
image_id: ${resource.Allocations_Image_1.selectedImageId}
instance_type: t1.micro
バインドを追加すると、デザイン キャンバス上のリソースとそのヘルパーが点線で接続されます。
9. テンプレートを完成させる
完成したテンプレートでは次のコードが使用されます。EC2 リソースに instance_type: t1.micro を直接追加する代わりに、フレーバー マッピング インフラストラクチャを構成してフレーバー ヘルパーを使用する方法もあります。
formatVersion: 1
inputs: {}
resources:
Allocations_Image_1:
type: Allocations.Image
properties:
image: ubuntu
Allocations_Compute_1:
type: Allocations.Compute
properties:
constraints:
- tag: region-west
Idem_AWS_EC2_INSTANCE_1:
type: Idem.AWS.EC2.INSTANCE
properties:
name: bnixInstance
account: ${resource.Allocations_Compute_1.selectedCloudAccount.name}
region: ${resource.Allocations_Compute_1.selectedRegion.name}
image_id: ${resource.Allocations_Image_1.selectedImageId}
instance_type: t1.micro
AWS の EC2 ネイティブ プロパティはこの後さらに詳細に構成できます。または、完成したテンプレートをこのままテストして展開します。