VMware Cloud Web Security では、セキュリティ ポリシーによってユーザーが Web サイトまたはクラウド アプリケーションにアクセスできないようにブロックされると、デフォルトですべてのユーザーに VMware ブランドのブロック ページが表示されます。ブロック ページは、一連の HTML、CSS、および JavaScript ファイルで構成されます。ユーザーはブロック ページをカスタマイズして、組織とエンド ユーザーのニーズに合わせて調整できます。
ページのカスタマイズ機能を使用すると、ユーザーは自分のブランドのブロック ページをカスタマイズして、ユーザー トラフィック(Web またはデータ漏洩防止トラフィック)がブロックされたときに提供できます。たとえば、エンタープライズは、要求がブロックされるときのブロック ページに自分のロゴを表示できます。
VMware Cloud Web Security では、以下をカスタマイズできます。
- 設定されたセキュリティ ポリシーに違反する HTTP 要求またはファイル アップロードに応答するために VMware Cloud が使用するブロック ページ。
- ユーザーが設定済みの DLP ルールに違反するファイルをアップロードしようとしたときに VMware Cloud が返すブロック ページ。
Web トラフィックのカスタム ブロック ページの設定
Web トラフィックのブロック ページをカスタマイズするには、次の手順を実行します。
- の順に移動します。
[ページのカスタマイズ (Page Customization)] ページが表示されます。

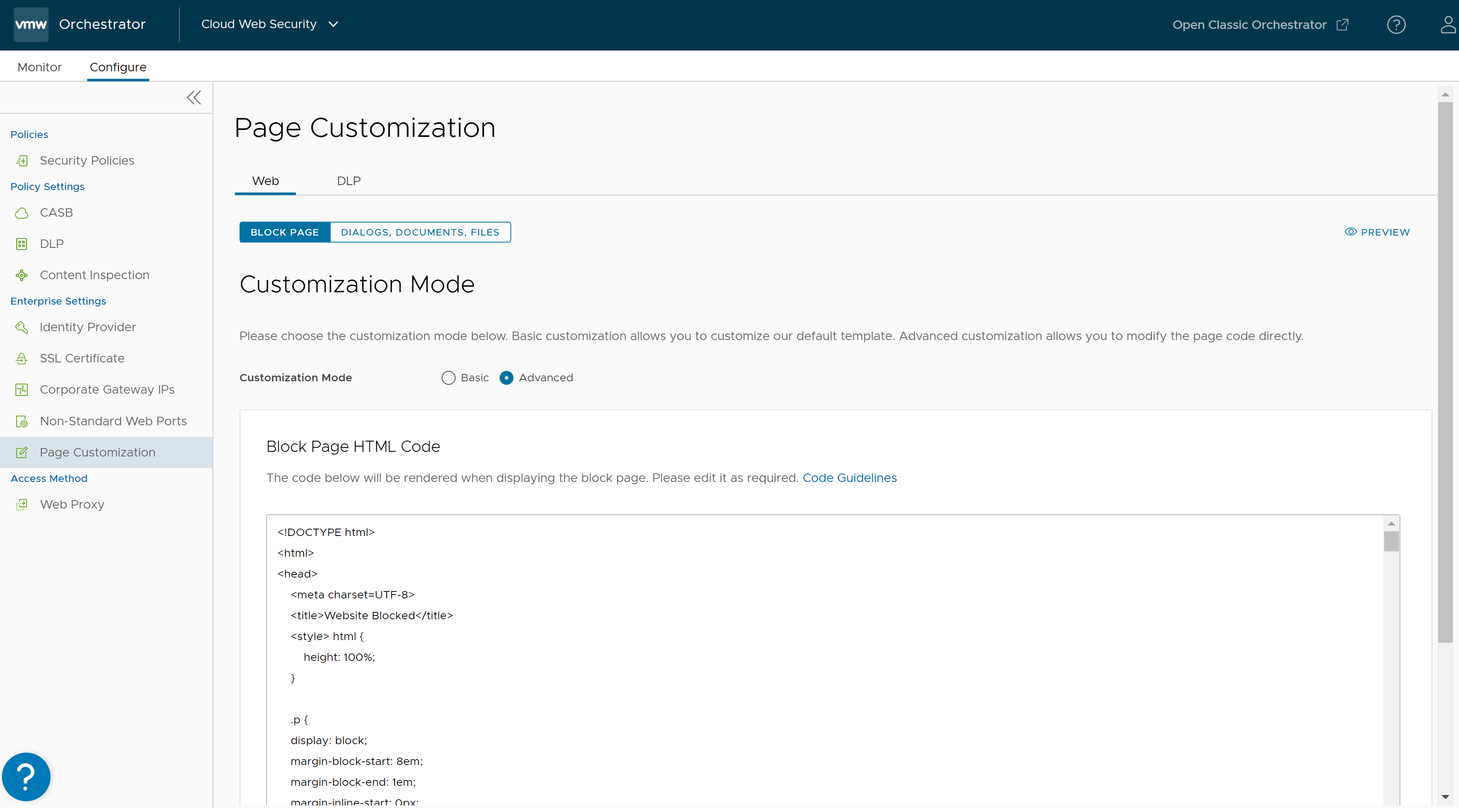
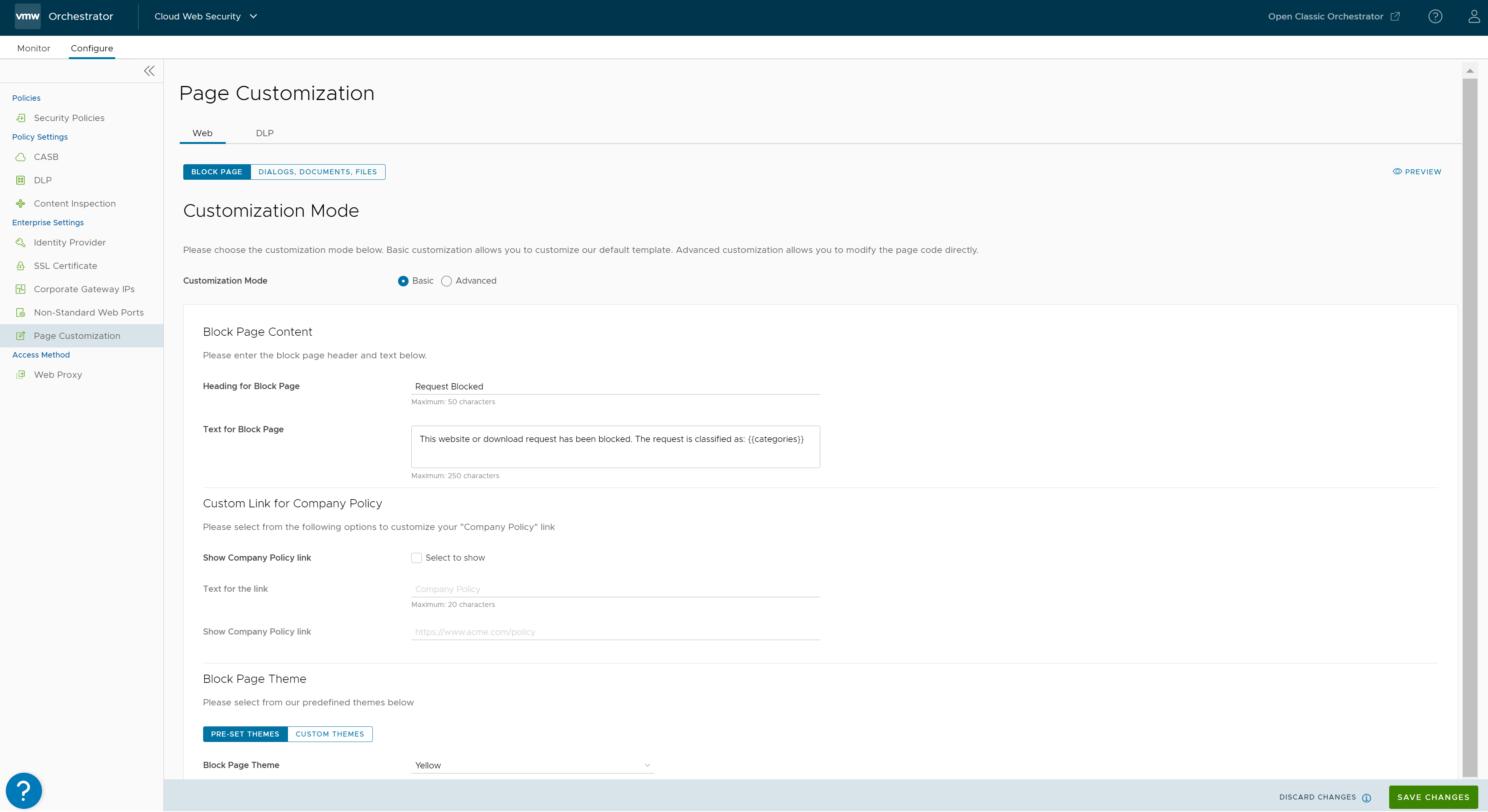
- [Web] タブで、[ブロック ページ (Block Page)] をクリックします。
- カスタマイズ モードとして [基本 (Basic)] または [詳細 (Advanced)] を選択します。
- [基本 (Basic)] - 次の表で説明するさまざまなパラメータを使用して、デフォルトのブロック ページ テンプレートをカスタマイズできます。

フィールド 説明 ブロック ページの見出し (Heading for Block Page) ブロック ページのヘッダーを入力します。長さは最大 50 文字です。 ブロック ページのテキスト (Text for Block Page) ブロック ページに表示する説明テキストを入力します。長さは最大 250 文字です。 [[会社のポリシー] リンクを表示] チェック ボックス (Show Company Policy Link Check box) [選択して表示 (Select to show)] チェック ボックスをオンにして、カスタマイズされたブロック ページに会社のポリシー リンクを表示します。 リンクのテキスト (Text for the Link) リンクに表示するテキストを入力します。長さは最大 20 文字です。 [会社のポリシー] リンクを表示 (Show Company Policy Link) 会社のポリシーの URL を入力します。 事前設定されたテーマ (Pre-set Themes) 事前定義されたリストからブロック ページのテーマの色を選択します([赤 (Red)]、[オレンジ (Orange)]、[黄 (Yellow)]、[緑 (Green)]、[青 (Blue)]、[藍 (Indigo)]、[紫 (Violet)]、[灰色 (Grey)]、[白 (White)]、[黒 (Black)])。 カスタム テーマ (Custom Themes) ブロック ページで使用されるロゴ、アイコン、およびスタイルをカスタマイズできます。 ロゴ/アイコン (Logo/Icon) - [ロゴ/アイコン ファイル (Logo/Icon File)] - 次のいずれかのオプションを使用して、ロゴ ファイルをロゴ ディレクトリにアップロードします。
- [ファイルのアップロード (Upload File)] - ロゴ ファイルを選択してアップロードします。ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
注: 「image/」タイプのファイルのみが許可されます。
- [URL を使用 (Use URL)] - ロゴ URL を入力します。
- [ファイルのアップロード (Upload File)] - ロゴ ファイルを選択してアップロードします。ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
- [ロゴ/アイコンのプレビュー (Logo/Icon Preview)] - アップロードされたロゴ イメージがプレビュー領域に表示されます。
CSS スタイル (CSS Styles) - [リンクの色 (Link Color)] - ブロック ページに表示されるリンクに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてリンクの色を選択します。
- [背景色 (Background Color)] - ブロック ページの背景色として使用する色コードを入力するか、長方形のカラー ボックスをクリックして背景色を選択します。
- [テキストの色 (Text Color)] - ブロック ページに表示されるテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [詳細のテキストの色 (Details Text Color)] - ブロック ページに表示される詳細のテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [詳細のハイライト テキストの色 (Details Highlight Text Color)] - ブロック ページに表示される詳細テキストのハイライトに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてハイライト テキストの色を選択します。
- [理由のテキストの色 (Reason Text Color)] - ブロック ページに表示される理由のテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックして理由のテキストの色を選択します。
- [ブロック ページのタイプ (Block Page Type)] - ブロック ページのタイプとして [ボックス (Box)] または [ワイド (Wide)] を選択します。
- [フォント ファミリ (Font Family)] - 事前定義されたリストからフォント ファミリ(Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times、Verdana)を選択します。
- [ロゴ/アイコン ファイル (Logo/Icon File)] - 次のいずれかのオプションを使用して、ロゴ ファイルをロゴ ディレクトリにアップロードします。
- [詳細(Advanced)] - ブロック ページの HTML および CSS コードのフォーマットとスタイルを変更できます。デフォルトでは、このオプションがオンになっています。ユーザーは必要に応じてブロック ページのコードを編集し、変更を保存できます。詳細については、カスタム ブロック ページを参照してください。
- [基本 (Basic)] - 次の表で説明するさまざまなパラメータを使用して、デフォルトのブロック ページ テンプレートをカスタマイズできます。
- [プレビュー (Preview)] をクリックして、カスタマイズされたブロック ページを表示します。
- [変更の保存 (Save Changes)] をクリックします。
ダイアログ/ドキュメント/ファイル ダウンロード用のカスタム ブロック ページの設定
Web トラフィックのブロック ページをカスタマイズするには、次の手順を実行します。
- の順に移動します。
[ページのカスタマイズ (Page Customization)] ページが表示されます。
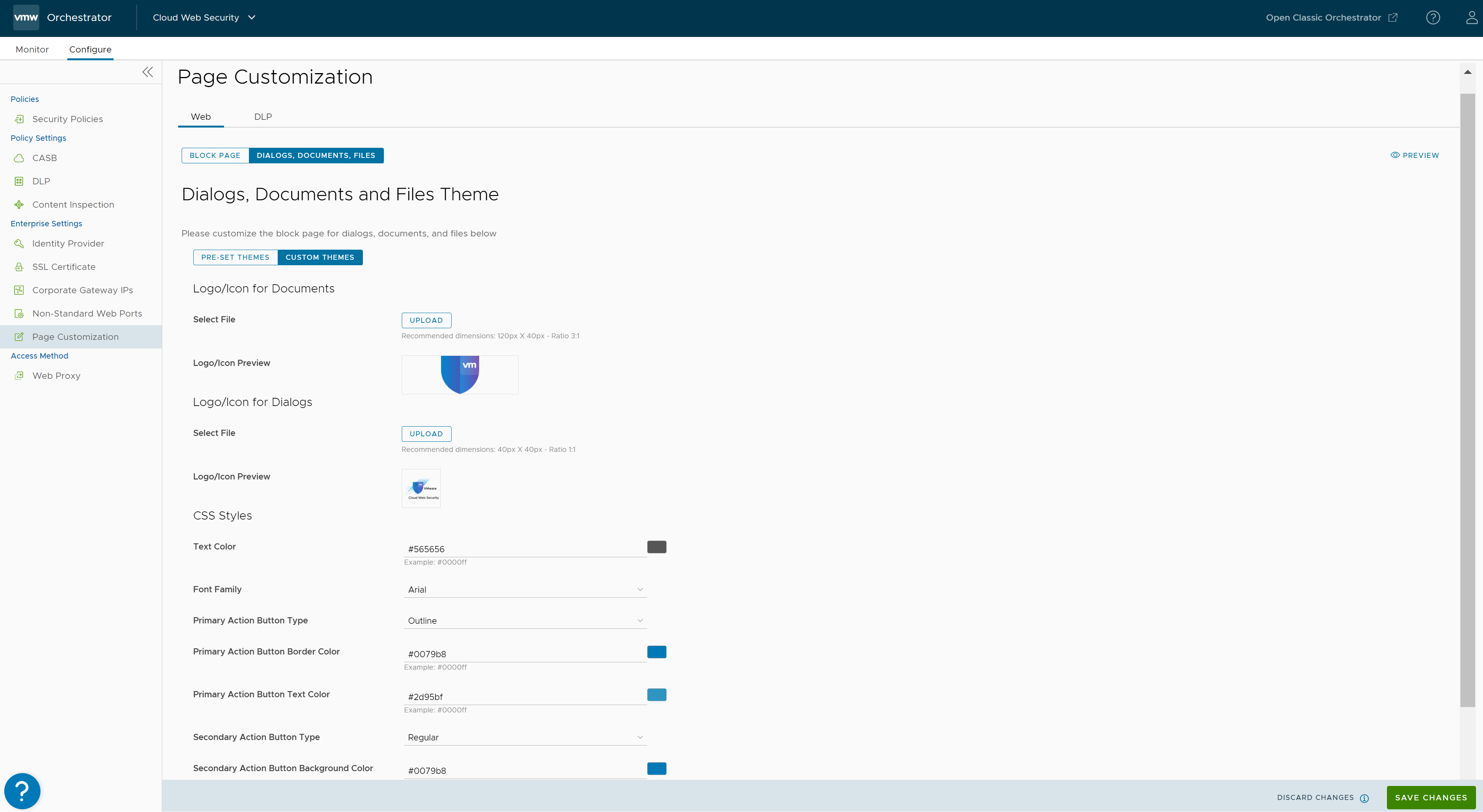
- [Web] タブで、[ダイアログ、ドキュメント、ファイル (Dialogs, Documents, Files)] をクリックします。

- ダイアログ、ドキュメント、およびファイルのブロック ページのテーマを選択します。事前設定されたテーマを使用するか、独自のカスタム テーマを作成します。
- [事前設定されたテーマ (Pre-set Themes)] - 事前定義された色のリストからブロック ページのテーマの色([赤 (Red)]、[白 (White)]、[パープル (Purple)]、および [ライト ブルー (Light Blue)])を選択できます。
- [カスタム テーマ (Custom Themes)] - ドキュメントやダイアログのロゴ/アイコン、およびブロック ページで使用されるスタイルをカスタマイズできます。デフォルトでは、[カスタム テーマ (Custom Themes)] オプションが選択されています。
フィールド 説明 ドキュメントのロゴ/アイコン (Logo/Icon for Documents) - [ファイルの選択 (Select File)] - [アップロード (Upload)] をクリックして、ドキュメントのロゴ ファイルを選択してアップロードします。ドキュメント ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
注: 「image/」タイプのファイルのみが許可されます。
- [ロゴ/アイコンのプレビュー (Logo/Icon Preview)] - アップロードされたロゴ イメージがプレビュー領域に表示されます。
ダイアログのロゴ/アイコン (Logo/Icon for Dialogs) - [ファイルの選択 (Select File)] - [アップロード (Upload)] をクリックして、ダイアログのロゴ ファイルを選択してアップロードします。ダイアログ ロゴ ファイルの推奨される寸法は 40px X 40px - 比率 1:1 です。
注: 「image/」タイプのファイルのみが許可されます。
- [ロゴ/アイコンのプレビュー (Logo/Icon Preview)] - アップロードされたロゴ イメージがプレビュー領域に表示されます。
CSS スタイル (CSS Styles) - [テキストの色 (Text Color)] - ブロック ページに表示されるリンクに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてリンクの色を選択します。
- [フォント ファミリ (Font Family)] - 事前定義されたリストからフォント ファミリ(Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times、Verdana)を選択します。
- [プライマリ アクション ボタンのタイプ (Primary Action Button Type)] - アクション ボタンのタイプとして [通常 (Regular)] または [アウトライン (Outline)] を選択します。
- [プライマリ アクション ボタンの背景色 (Primary Action Button Background Color)] - ブロック ページのプライマリ アクション ボタンの背景に使用する色コードを入力するか、長方形のカラー ボックスをクリックして背景色を選択します。
- [プライマリ アクション ボタンの枠線の色 (Primary Action Button Border Color)] - ブロック ページのプライマリ アクション ボタンの枠線に使用する色コードを入力するか、長方形のカラー ボックスをクリックして枠線の色を選択します。
- [プライマリ アクション ボタンのテキストの色 (Primary Action Button Text Color)] - ブロック ページのプライマリ アクション ボタンのテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [セカンダリ アクション ボタンのタイプ (Secondary Action Button Type)] - アクション ボタンのタイプとして [通常 (Regular)] または [アウトライン (Outline)] を選択します。
- [セカンダリ アクション ボタンの背景色 (Secondary Action Button Background Color)] - ブロック ページのセカンダリ アクション ボタンの背景に使用する色コードを入力するか、長方形のカラー ボックスをクリックして背景色を選択します。
- [セカンダリ アクション ボタンの枠線の色 (Secondary Action Button Border Color)] - ブロック ページのセカンダリ アクション ボタンの枠線に使用する色コードを入力するか、長方形のカラー ボックスをクリックして枠線の色を選択します。
- [セカンダリ アクション ボタンのテキストの色 (Secondary Action Button Text Color)] - ブロック ページのセカンダリ アクション ボタンのテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [ファイルの選択 (Select File)] - [アップロード (Upload)] をクリックして、ドキュメントのロゴ ファイルを選択してアップロードします。ドキュメント ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
- [プレビュー (Preview)] をクリックして、カスタマイズされたブロック ページを表示します。
- [変更の保存 (Save Changes)] をクリックします。
DLP トラフィックのカスタム ブロック ページの設定
DLP トラフィックのブロック ページをカスタマイズするには、次の手順を実行します。
- の順に移動します。
[ページのカスタマイズ (Page Customization)] ページが表示されます。
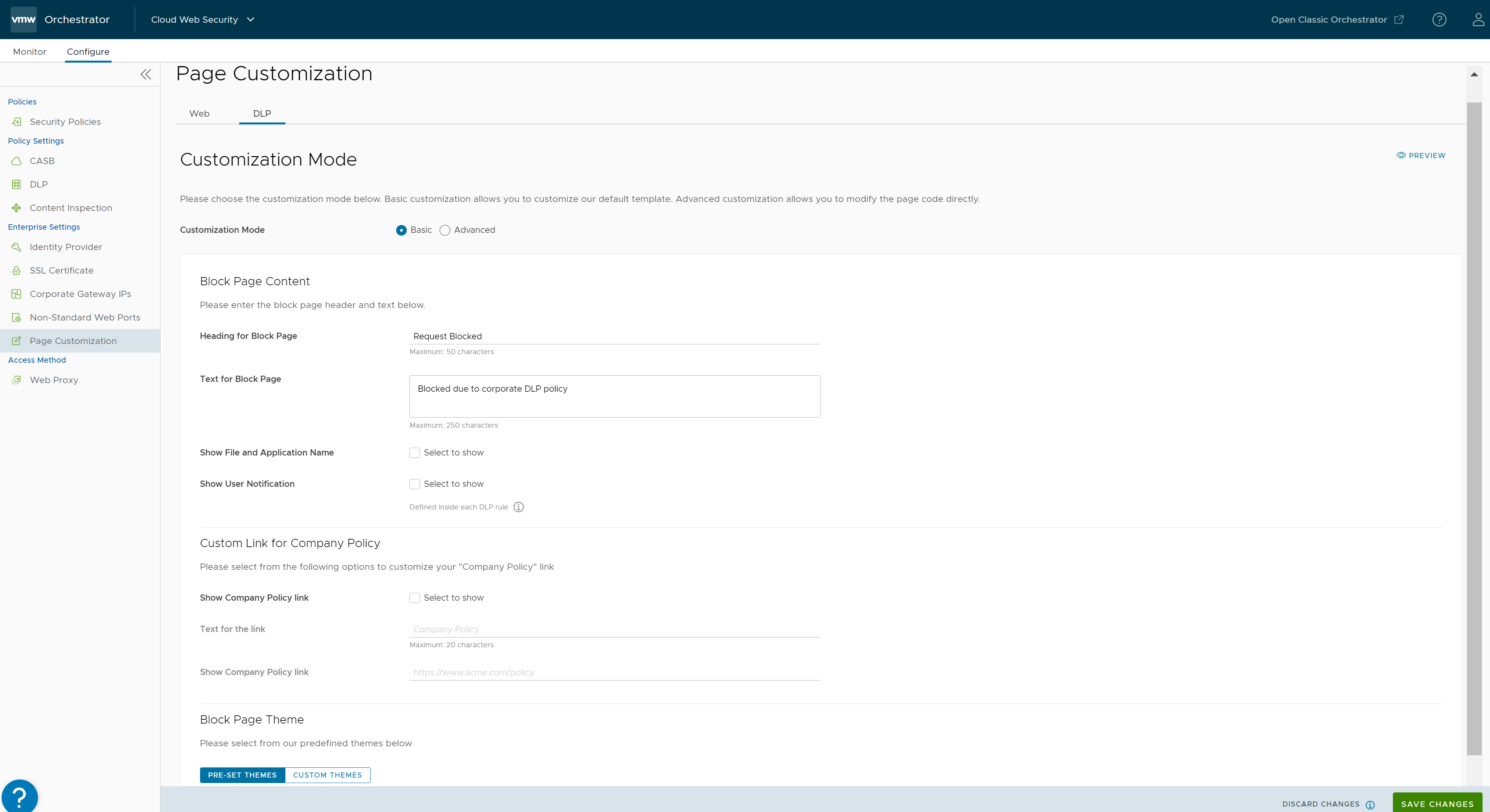
- [DLP] タブをクリックします。

- 次のいずれかのカスタマイズ モードを選択します。
- [基本 (Basic)] - 次の表で説明するさまざまなパラメータを使用して、デフォルトのブロック ページ テンプレートをカスタマイズできます。デフォルトでは、このオプションがオンになっています。
フィールド 説明 ブロック ページの見出し (Heading for Block Page) ブロック ページのヘッダーを入力します。長さは最大 50 文字です。 ブロック ページのテキスト (Text for Block Page) ブロック ページに表示する説明テキストを入力します。長さは最大 250 文字です。 ファイルとアプリケーション名の表示 (Show File and Application Name) [選択して表示 (Select to show)] チェック ボックスをオンにして、カスタマイズされたブロック ページにファイルとアプリケーション名を表示します。 ユーザー通知の表示 (Show User Notification) [選択して表示 (Select to show)] チェック ボックスをオンにして、DLP ルール違反の通知をユーザーに表示します。これらの通知の内容は、DLP ルール内で指定されます。 [会社のポリシー] リンクを表示 (Show Company Policy Link) [選択して表示 (Select to show)] チェック ボックスをオンにして、カスタマイズされたブロック ページに会社のポリシー リンクを表示します。 リンクのテキスト (Text for the Link) リンクに表示するテキストを入力します。長さは最大 20 文字です。 [会社のポリシー] リンクを表示 (Show Company Policy Link) 会社のポリシーの URL を入力します。 事前設定されたテーマ (Pre-set Themes) 事前定義されたリストからブロック ページのテーマの色を選択します([赤 (Red)]、[オレンジ (Orange)]、[黄 (Yellow)]、[緑 (Green)]、[青 (Blue)]、[藍 (Indigo)]、[紫 (Violet)]、[灰色 (Grey)]、[白 (White)]、[黒 (Black)])。 カスタム テーマ (Custom Themes) ユーザーがブロック ページで使用されるロゴ、アイコン、およびスタイルをカスタマイズできるようにします。 ロゴ/アイコン (Logo/Icon) - [ロゴ/アイコン ファイル (Logo/Icon File)] - 次のいずれかのオプションを使用して、ロゴ ファイルをロゴ ディレクトリにアップロードします。
- [ファイルのアップロード (Upload File)] - ロゴ ファイルを選択してアップロードします。ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
注: 「image/」タイプのファイルのみが許可されます。
- [URL を使用 (Use URL)] - ロゴ URL を入力します。
- [ファイルのアップロード (Upload File)] - ロゴ ファイルを選択してアップロードします。ロゴ ファイルの推奨される寸法は 120px X 40px - 比率 3:1 です。
- [イメージ プレビュー (Image Preview)] - アップロードされたロゴ イメージがプレビュー領域に表示されます。
CSS スタイル (CSS Styles) - [リンクの色 (Link Color)] - ブロック ページに表示されるリンクに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてリンクの色を選択します。
- [背景色 (Background Color)] - ブロック ページの背景色として使用する色コードを入力するか、長方形のカラー ボックスをクリックして背景色を選択します。
- [テキストの色 (Text Color)] - ブロック ページに表示されるテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [詳細のテキストの色 (Details Text Color)] - ブロック ページに表示される詳細のテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてテキストの色を選択します。
- [詳細のハイライト テキストの色 (Details Highlight Text Color)] - ブロック ページに表示される詳細テキストのハイライトに使用する色コードを入力するか、長方形のカラー ボックスをクリックしてハイライト テキストの色を選択します。
- [理由のテキストの色 (Reason Text Color)] - ブロック ページに表示される理由のテキストに使用する色コードを入力するか、長方形のカラー ボックスをクリックして理由のテキストの色を選択します。
- [ブロック ページのタイプ (Block Page Type)] - ブロック ページのタイプとして [ボックス (Box)] または [ワイド (Wide)] を選択します。
- [フォント ファミリ (Font Family)] - 事前定義されたリストからフォント ファミリ(Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times、Verdana)を選択します。
- [ロゴ/アイコン ファイル (Logo/Icon File)] - 次のいずれかのオプションを使用して、ロゴ ファイルをロゴ ディレクトリにアップロードします。
- [詳細(Advanced)] - ブロック ページの HTML および CSS コードのフォーマットとスタイルを変更できます。ユーザーは必要に応じてブロック ページのコードを編集し、変更を保存できます。詳細については、カスタム ブロック ページを参照してください。
- [基本 (Basic)] - 次の表で説明するさまざまなパラメータを使用して、デフォルトのブロック ページ テンプレートをカスタマイズできます。デフォルトでは、このオプションがオンになっています。
- [プレビュー (Preview)] をクリックして、カスタマイズされたブロック ページを表示します。
- [変更の保存 (Save Changes)] をクリックします。