このトピックでは、[アプリケーション]、[割り当て]、[イメージ] などの管理コンソール ページの上部にあるボタンの外観を変更する方法について説明します。
ボタンを変更するには、組織内の両方のテナント アプライアンスで
stylesForCustomBranding.css ファイルを編集します。
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
次の例のように、コードの該当するセクションを編集して、border-color、background-color、color を含む行をコメント解除し、色の値を変更します。
.atk-btn,
.btn {
border-color: #00b816 !important;
background-color: #blue !important;
color: $white !important; }
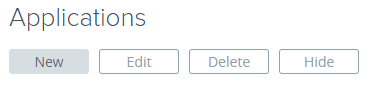
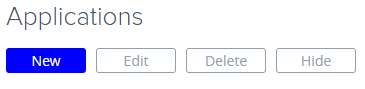
次の図は、上記に示すようにコードが編集されたときのページの外観の例を示しています。
| 変更前 | 変更後 |
|---|---|
 |
 |