Horizon HTML Accessをカスタマイズして、horizon HTML AccessをVMware パートナーと共同ブランド化できます。共同ブランディングの結果、Horizon HTML Accessのユーザー インターフェイスは、VMware ブランドとVMware パートナーのブランドの組み合わせになります。
ブランディング用フォルダの作成
[HTML Access] ページをカスタマイズする前に、ブランディング用のフォルダを作成し、次の手順を実行します。
- Horizon Connection Server をインストールして、デフォルトのインストール ディレクトリ(C:\Program Files\VMware\VMware View\Server\broker)に移動します。
注: 以降の手順では、インストール ディレクトリを {CS_INSTALL_DIR} で表します。
- C:\ ドライブに [rebrandresource] という名前で新しいフォルダを作成します。
- C:\rebrandresource フォルダ内に次の新しいフォルダを作成します。
フォルダ名 ファイル パス アイコン C:\rebrandresource\icons bundle C:\rebrandresource\bundle - ブランディングに使用するすべてのイメージを icons フォルダにコピーします。詳細については、「クライアント ロゴ」セクションを参照してください。
- ブランディング テキストに使用するすべてのファイルをバンドル フォルダにコピーします。詳細については、「クライアント テキスト」セクションを参照してください。
- CommonAppDataFolder\VMware\VDM\portal ディレクトリに移動し、テキスト エディタで [portal-links-html-access.properties] ファイルを開きます。
注: CommonAppDataFolder ディレクトリは通常、 C:\ProgramData ディレクトリにあります。Windows エクスプローラで C:\ProgramData フォルダを表示するには、 [フォルダ オプション] ダイアログ ボックスを使用して非表示フォルダを表示します。
- [portal-links-html-access.properties] 構成ファイルを開き、ファイルの最後に次の行を追加します。
# Configure whether it is rebranded rebrand.enable=true # The rebranding name string, rebrand client page title (ASCII characters only) rebrand.name={NEW_BRAND} # Add the URL of online help system for login page if necessary rebrand.helpURL={NEW_HELP_LINK} # Path to rebranding resource folder (Only ASCII characters and forward slash “/” are supported, e.g. c:/rebrandresource.) cobranding.location=C:/rebrandresource - クライアントのダウンロード リンクとヘルプ リンクを変更します。詳細については、「クライアント ダウンロードとヘルプのリンク」セクションを参照してください。
- すべての変更が完了したら、VMware Horizon Web コンポーネント サービスを再起動します。
VMware Horizon 8 Web ポータル ページの構成
VMware Horizon 8 Web ポータル ページでは、インストーラ アイコンとHTML Access アイコンがデフォルトで有効になっています。これらのアイコンに関連付けられているリンクは、VMware Web サイトのクライアント ダウンロード ページに移動します。アイコンを無効にし、Web ページからアイコンを削除するには、次の手順を実行します。
- [HTML Access を無効にする] プロパティを [false] に設定します。
- テキスト エディタで [portal-links-html-access.properties] ファイルを開き、ファイル内のプロパティを変更します。[portal-links-html-access.properties] ファイルを探す方法については、「ブランディング用フォルダの作成」セクションを参照してください。
| オプション | プロパティ設定 |
|---|---|
| HTML Access を無効にする | [enable.webclient=false] このオプションが [false] に設定されていても [enable.download] オプションが [true] に設定されていると、ユーザーはネイティブの Horizon Client インストーラのダウンロード Web ページに移動します。両方のオプションが [false] に設定されていると、「この Connection Server へのアクセスについての説明は、ローカルの管理者にお問い合わせください。」というメッセージを受け取ります。 |
| Horizon Clientのダウンロードを無効にする | [enable.download=false] このオプションが [false] に設定され、[enable.webclient] オプションが [true] に設定されていると、ユーザーは HTML Access のログイン Web ページに移動します。両方のオプションが [false] に設定されていると、「この Connection Server へのアクセスについての説明は、ローカルの管理者にお問い合わせください。」というメッセージを受け取ります。 |
クライアントのダウンロードとヘルプ リンク
特定のシナリオでは、VMware Horizon 8 Web ポータル ページのリンクが内部 Web サーバを参照するようにする場合や、特定のクライアント バージョンを独自のサーバで使用できるようにする場合があります。[portal-links-html-access.properties] ファイルの内容を変更して、別のダウンロード URL を示すように VMware Horizon 8 Web ポータル ページを再構成できます。
たとえば、macOS システムから VMware Horizon 8 Web ポータル ページを参照すると、Mac インストーラのHorizon Clientのリンクが表示されます。Linux クライアントの場合、32 ビット版インストーラのリンクと 64 ビット版インストーラのリンクを個別に作成できます。Chrome クライアントの場合、このリンクを「Chrome Web ストア」の Horizon Client for Chrome に置き換えることができます。
- 法的な問題のため、プライバシー ポリシーを変更できません。
- ユーザーが VMware Web サイト以外の外部の場所からインストーラをダウンロードするには、インストーラ ファイルが存在する HTTP サーバにインストーラ ファイルをコピーします。この場所は、前の手順の portal-links-html-access.properties ファイルまたは oslinks.properties ファイルで指定した URL に対応している必要があります。
たとえば、Connection Server ホストのダウンロード ディレクトリにファイルを配置するには、C:\Program Files\VMware\VMware View\Server\broker\webapps\downloads を使用します。
- 変更が完了したら、Horizon Web Component サービスを再起動します。
テキスト エディタで [portal-links-html-access.properties] ファイルを開きます。[portal-links-html-access.properties] ファイルにアクセスする方法については、「ブランディング用フォルダの作成」セクションを参照してください。
| オプション | プロパティ設定 |
|---|---|
| ダウンロードするWebページの URL を変更Horizon Client | link.download=https://url-of-web-server このプロパティを使用して、独自の Web ページを作成します。 |
| ポータル ページの [ヘルプ] リンクの URL を変更します。 | link.help デフォルトでは、このリンクは VMware の Web サイトにホストされているヘルプ システムを参照します。[ヘルプ] リンクが、ログイン ページの下部に表示されます。 |
| ログイン ページの [ヘルプ] リンクの URL を変更します。 | rebrand.helpURL={NEW_HELP_LINK} この設定を [portal-links-html-access.properties] ファイルの最後に追加します。 |
| 特定のインストーラ用のリンクを作成する | 次の例では、完全な URL が表示されます。インストーラ ファイルを Connection Server ホストの C:\Program Files\VMware\VMware View\Server\broker\webapps\ ディレクトリの downloads ディレクトリに配置する場合は、次のリストの説明のように相対 URL を使用できます。
|
[oslinks.properties] ファイルは、installation-directory\VMware\VMware View\Server\broker\webapps\portal\WEB-INF ディレクトリにインストールされます。HTML Access セッションでこのファイルが見つからない場合、デフォルトでは、このダウンロード リンクにより、ユーザーは https://www.vmware.com/go/viewclients に移動します。このファイルには、次のデフォルト値が含まれます。
テキスト エディタで [oslinks.properties] ファイルを開きます。
link.download=https://www.vmware.com/go/viewclients # download Links for particular platforms link.win32=https://www.vmware.com/go/viewclients#win32 link.win64=https://www.vmware.com/go/viewclients#win64 link.linux32=https://www.vmware.com/go/viewclients#linux32 link.linux64=https://www.vmware.com/go/viewclients#linux64 link.mac=https://www.vmware.com/go/viewclients#mac link.ios=https://itunes.apple.com/us/app/vmware-view-for-ipad/id417993697 link.android=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.chromeos=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.winmobile=https://www.microsoft.com/en-us/store/p/vmware-horizon-client/9nblggh51p19
クライアント ユーザー インターフェイスでのロゴの変更
クライアント ユーザー インターフェイスでロゴを変更できます。開始する前に、このプロセスに使用しているすべてのカスタム ファイルを C:\rebrandresource\icons フォルダに追加します。このフォルダをまだ作成していない場合は、「ブランディング用フォルダの作成」セクションを参照してください。
次の表に、VMware Horizon 8 Web ポータル ページのアイコンの形式とサイズ情報を示します。
| イメージ | 説明 | ファイル名 | 形式 | サイズ |
|---|---|---|---|---|
 |
ポータル ページとログイン ページの VMware Horizon アイコン。 | logo.png | PNG | 181 x 105 px |
 |
ポータル ページとログイン ページの VMware Horizon アイコン (200 dpi) | [email protected] | PNG | 362 x 210 px |
 |
ポータル ページ、ログイン前ページ、ログイン ページの VMware ロゴ | vmware_logo_ footer.svg |
SVG | 83 x 13 px |
次の表に、クライアント ページのアイコンの形式とサイズ情報を示します。
| イメージ | 説明 | ファイル名 | 形式 | サイズ |
|---|---|---|---|---|
 |
[VMware Horizon Client のバージョン情報] ダイアログ ウィンドウで使用されるロゴ。 | horizon-icon.svg | SVG | 100 x 100 px |
 |
選択ページのロゴ。 | logo-horizon.png | PNG | 161 x 40 |
 |
選択ページのロゴ (200 dpi)。 | logo-horizon2x.png | PNG | 322 x 80 px |
次の図は、これらの変更の前後の VMware Horizon 8 Web ポータル ページの外観の例を示しています。
変更の適用前:

変更の適用後:

クライアント ユーザー インターフェイスでのクライアント テキストの変更
クライアント ユーザー インターフェイスでクライアント テキストを変更できます。開始する前に、このプロセスに使用しているすべてのカスタム ファイルを C:\rebrandresource\bundle フォルダに追加します。このフォルダをまだ作成していない場合は、「ブランディング用フォルダの作成」セクションを参照してください。
${CS_INSTALL_DIR}\webapps\portal\WEB-INF\classes\com\vmware\vdi\installer\i18n フォルダ内のすべてのファイルをコピーし、カスタマイズしたファイルを C:\rebrandresource\bundle フォルダに配置します。サポートされている言語に応じて次のファイルを変更し、ASCII 以外の文字を Unicode 形式に変換します。
| 言語 | ファイル |
|---|---|
| 英語 | bundle.properties |
| ドイツ語 | bundle_de.properties |
| フランス語 | bundle_fr.properties |
| スペイン語 | bundle_es.properties |
| 日本語 | bundle_ja.properties |
| 韓国語 | bundle_ko.properties |
| 中国語-簡体字 | bundle_zh_CN.properties |
| 中国語-繁体字 | bundle_zh_TW.properties |
| その他 | bundle.properties |
たとえば、[bundle.properties] ファイル内の次のテキスト文字列を変更できます。
| デフォルトのテキスト文字列 | 新しいテキスト文字列 |
|---|---|
| app.title=VMware Horizon | app.title={NEW_BRAND} |
| logo.icon.alt=VMware Horizon | logo.icon.alt={NEW_BRAND} |
| logo.label.alt=VMware Horizon | logo.label.alt={NEW_BRAND} |
| install.message.first=VMware Horizon Client を使用してデスクトップとアプリケーションに接続できます。また、ブラウザからデスクトップに接続することもできます。 | install.message.first={NEW_BRAND} を使用してデスクトップとアプリケーションに接続できます。また、ブラウザからデスクトップに接続することもできます。 |
| install.message.second=VMware Horizon Client はより優れた性能と機能を提供します。 | install.message.second={NEW_BRAND} はより優れた性能と機能を提供します。 |
| native.button.title=VMware Horizon Client | native.button.title={NEW_BRAND} |
| install.native.button.title=VMware Horizon Client のインストール | install.native.button.title={NEW_BRAND} Client のインストール |
| web.button.title=VMware Horizon HTML Access | web.button.title={NEW_BRAND} HTML Access |
| install.web.button.title=VMware Horizon HTML Access | install.web.button.title={NEW_BRAND} HTML Access |
| download.link.message=VMware Horizon Client の完全なリストを確認するには、以下をクリックします。 | download.link.message={NEW_BRAND} Client の完全なリストを確認するには、以下をクリックします。 |
| download.link.title=VMware Horizon Client のダウンロード | download.link.title={NEW_BRAND} のダウンロード |
| help.link.message=VMware Horizon のヘルプ | help.link.message={NEW_BRAND} のヘルプについては、以下をクリックします。 |
クライアント ページでのクライアント テキストの変更
開始する前に、このプロセスのカスタム ファイルを C:\rebrandresource\ フォルダに追加します。このフォルダをまだ作成していない場合は、「ブランディング用フォルダの作成」セクションを参照してください。{CS_INSTALL_DIR}\webapps\portal\webclient\locale フォルダ内のすべてのファイルをコピーし、カスタマイズしたファイルを C:\rebrandresource\ フォルダに配置します。サポートされている言語に応じて、次のファイルを変更します。
| 言語 | ファイル |
|---|---|
| 英語 | en.json |
| ドイツ語 | de.json |
| フランス語 | fr.json |
| スペイン語 | es.json |
| 日本語 | ja.json |
| 韓国語 | ko.json |
| 中国語-簡体字 | zh_CN.json |
| 中国語-繁体字 | zh_TW.json |
たとえば、[ja.json] ファイル内の次のテキスト文字列を変更できます。
| デフォルトのテキスト文字列 | 新しいテキスト文字列 |
|---|---|
| "dialog_confirm_logout": "Horizon Connection Server からログアウトしてもよろしいですか?" |
"dialog_confirm_logout": "{NEW_BRAND} Connection Server からログアウトしてもよろしいですか?" |
| "header_about_horizon" : "VMware Horizon のバージョン情報" |
"header_about_horizon" : "{NEW_BRAND} のバージョン情報" |
| "help_with_vmware_horizon": "VMware Horizon のヘルプ" |
"help_with_vmware_horizon": "{NEW_BRAND} のヘルプ" |
| "install_native_client": "VMware Horizon Client のインストール" |
"install_native_client": "{NEW_BRAND} Client のインストール" |
| "LOGOFF_BROKER": "VMware Horizon からログオフ" |
"LOGOFF_BROKER": "{NEW_BRAND} からログオフ" |
| "validation_server_name": "Horizon Connection Server のホスト名を入力してください。" |
validation_server_name": "{NEW_BRAND} Connection Server のホスト名を入力してください。" |
| "download_rich_client_os_win32": "Horizon Client for Windows (x86) のダウンロード", "download_rich_client_os_win64": "Horizon Client for Windows (x64) のダウンロード", "download_rich_client_os_winmobile": "Horizon Client for Windows UWP のダウンロード", "download_rich_client_os_linux32": "Horizon Client for Linux (x86) のダウンロード", "download_rich_client_os_linux64": "Horizon Client for Linux (x64) のダウンロード", "download_rich_client_os_mac": "Horizon Client for Mac OS X のダウンロード", "download_rich_client_os_android": "Horizon Client for Android のダウンロード", "download_rich_client_os_ios": "Horizon Client for iOS のダウンロード", "download_rich_client_os_chromeos": "Horizon Client for Chrome OS のダウンロード", "download_rich_client_os_unknown": "より豊かなユーザー体験を得られる Horizon Client をダウンロード" |
"download_rich_client_os_win32": "{NEW_BRAND} Client for Windows (x86) のダウンロード", "download_rich_client_os_win64": "{NEW_BRAND} Client for Windows (x64) のダウンロード", "download_rich_client_os_winmobile": "{NEW_BRAND} Client for Windows UWP のダウンロード", "download_rich_client_os_linux32": "{NEW_BRAND}" Client for Linux (x86) のダウンロード", "download_rich_client_os_linux64": "{NEW_BRAND} Client for Linux (x64) のダウンロード", "download_rich_client_os_mac": "{NEW_BRAND} Client for Mac OS X のダウンロード", "download_rich_client_os_android": "{NEW_BRAND} Client for Android のダウンロード", "download_rich_client_os_ios": "{NEW_BRAND} Client for iOS のダウンロード", "download_rich_client_os_chromeos": "{NEW_BRAND} Client for Chrome OS のダウンロード", "download_rich_client_os_unknown": "より豊かなユーザー体験を得られる {NEW_BRAND} Client をダウンロード" |
HTML Access タブのロゴの変更
HTML Access タブのロゴの変更を開始する前に、このプロセスのカスタム ファイルを C:\rebrandresource フォルダに追加します。このフォルダをまだ作成していない場合は、「ブランディング用フォルダの作成」セクションを参照してください。
変更したファイルを C:\rebrandresource フォルダにコピーします。
| ファイル名 | 形式 | サイズ |
|---|---|---|
| favicon.ico |
ICO | 32 × 32 px |
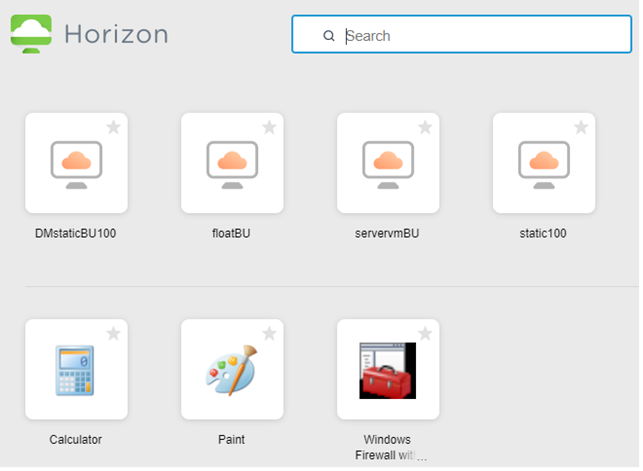
次の図は、変更を適用する前のページを示しています。

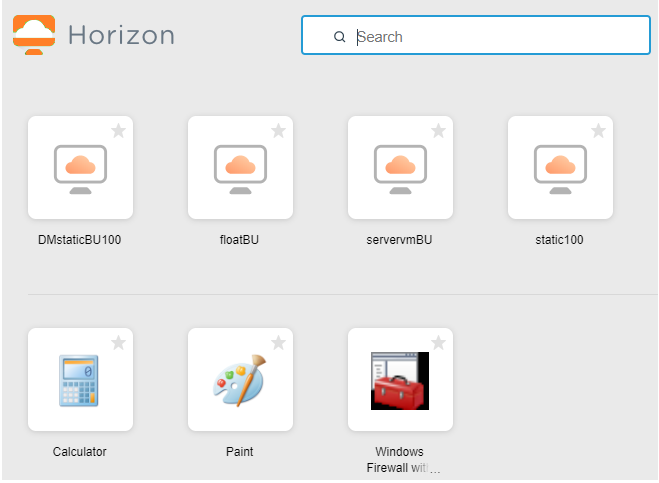
次の図は、変更を適用した後のページを示しています。

HTML Access のアップグレード
HTML Access コンポーネントをアップグレードする前に、<CommonAppDataFolder>\VMware\VDM\portal フォルダの portal-links-html-access.properties ファイルに対する変更のバックアップを作成します。
たとえば、Windows Server 2012 オペレーティング システムの場合、このファイルは C:\ProgramData\VMware\VDM\portal\portal-links-html-access.properties にあります。アップグレード プロセスにより、このファイルへの変更が上書きされます。