입력 매개 변수에 기반한 유용한 양식을 생성하기 위해 Automation Service Broker를 사용하여 요청 시 정보가 표시되는 방법 및 매개 변수 값이 채워지는 방법을 설계하고, 특수한 제약 조건을 추가할 수 있습니다.
사용자 지정 요청 양식 디자이너
양식 디자이너를 사용하여 사용자 지정 양식을 생성합니다.

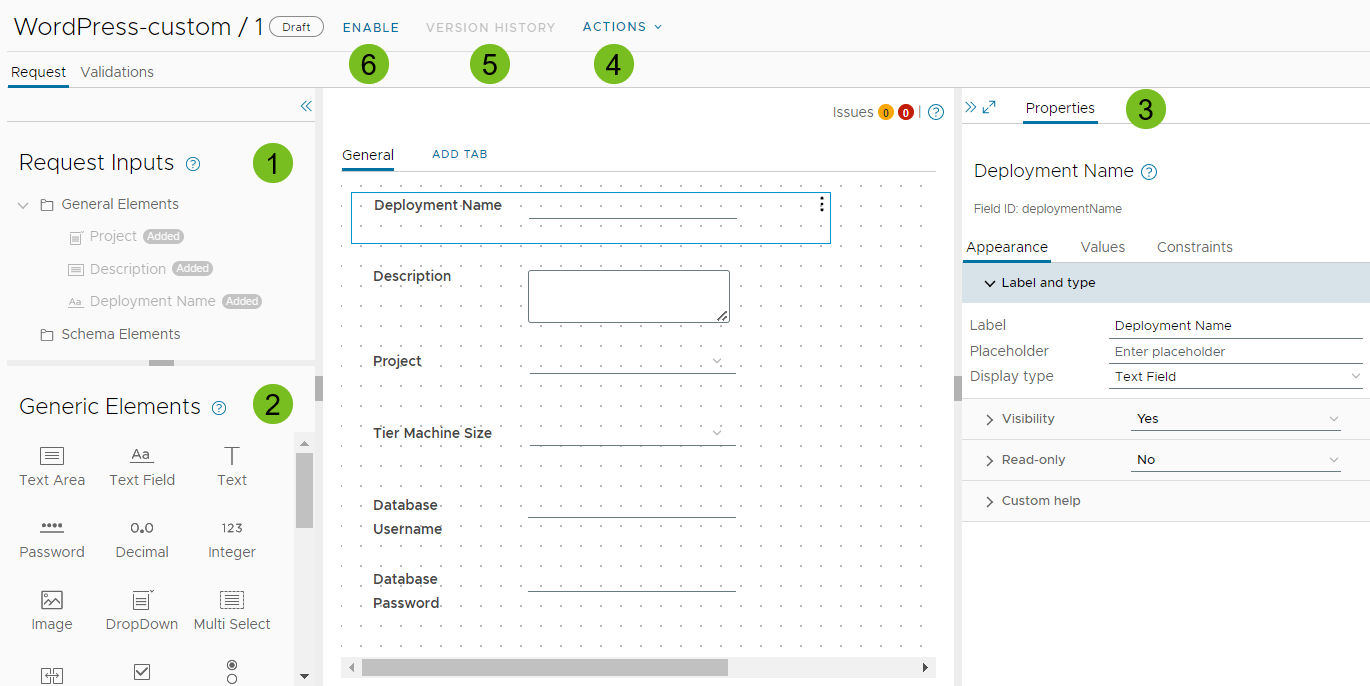
사용자 지정 양식을 생성하려면 다음을 수행합니다.
- 요청 입력이 캔버스에 이미 있음을 확인합니다.
- 모든 사용자 지정 요소를 설계 캔버스에 끌어다 놓습니다.
- 속성 창을 사용하여 각 요소를 구성합니다.
필드 속성에 대한 자세한 내용은 Automation Service Broker의 사용자 지정 양식 디자이너 필드 속성의 내용을 참조하십시오.
- 작업 메뉴 옵션을 사용하여 양식을 가져오거나 내보내거나 CSS 파일을 가져오거나 내보냅니다. 다음 섹션은 자세한 정보를 제공합니다.
- 양식의 스냅샷 기록을 봅니다. 사용자 지정 양식 버전 관리에 대한 자세한 내용은 Automation Service Broker에서 사용자 지정 양식의 버전을 지정하는 방법 항목을 참조하십시오.
- 양식을 사용하도록 설정합니다.
사용자 지정 양식 디자이너는 필드에 제약 조건을 추가하여 데이터의 유효성을 검증하는 기능을 지원합니다. 양식을 생성할 때 적용되는 제약 조건 옵션은 Automation Service Broker의 사용자 지정 양식 디자이너 필드 속성 항목을 참조하십시오. 제약 조건 예시는 Automation Service Broker 아이콘 및 요청 양식 사용자 지정 항목을 참조하십시오.
카탈로그 항목은 한 번에 하나의 사용자 지정 양식을 가질 수 있습니다. 사용자 지정 양식이 이미 정의된 카탈로그 항목(예: 클라우드 템플릿)을 편집하는 경우 변경 내용이 사용자 지정 양식에 반영되지 않습니다. 클라우드 템플릿에 대한 변경 내용을 볼 수 있으려면 이전 사용자 지정 양식을 삭제하고 새 양식을 생성해야 합니다. 마찬가지로 활성 사용자 지정 양식으로 템플릿을 편집하는 경우 변경 내용이 양식에 반영되지 않으므로 업데이트한 양식 요소를 삭제한 후 다시 추가해야 합니다.
템플릿 간에 사용자 지정 양식 가져오기 및 내보내기
사용자 지정 양식을 개발한 후 이 양식의 일부 또는 전체를 다른 템플릿에서 사용하려는 경우가 있습니다. 한 템플릿에서 양식을 내보내 다른 템플릿으로 가져온 다음 계속해서 새 템플릿의 양식을 사용자 지정할 수 있습니다.
사용자 지정 양식을 공유하려면 사용자 지정 양식 디자이너에서 작업을 클릭하고 다음 옵션 중 하나를 선택하면 됩니다.
| 작업 메뉴 항목 | 설명 |
|---|---|
| 양식 가져오기 | JSON 또는 YAML 파일을 가져옵니다. |
| 양식 내보내기 | 현재 사용자 지정 양식을 JSON 파일로 내보냅니다. |
| YAML로 양식 내보내기 | 현재 사용자 지정 양식을 YAML로 내보냅니다. 사용자 지정 양식을 한 Automation Service Broker 인스턴스에서 다른 인스턴스로 이동하려면 파일을 YAML로 내보냅니다. 테스트 환경에서 운영 환경으로 이동하는 경우를 예로 들 수 있습니다. 양식을 YAML로 편집하려는 경우에는 이 양식을 내보내고 편집한 다음 템플릿으로 다시 가져올 수 있습니다. |
사용자 지정 양식에 고유한 스타일 시트 추가
사용자 지정 CSS 스타일 시트를 사용하여 화면에 텍스트가 표시되는 방식을 구체화할 수 있습니다. Automation Service Broker 외부에서 CSS 파일을 생성해야 합니다. 하지만 한 템플릿에서 다른 템플릿으로 CSS 파일을 내보내고 가져올 수 있습니다.
| 작업 메뉴 항목 | 설명 |
|---|---|
| CSS 가져오기 | 카탈로그 요청 양식을 개선하는 CSS 파일을 가져옵니다. 이 파일은 다음 예와 유사할 수 있습니다.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
이 예에서는 |
| CSS 내보내기 | 사용자 지정된 CSS를 내보냅니다. |
| CSS 제거 | 사용자 지정 CSS를 삭제합니다. 삭제된 CSS는 복구할 수 없습니다. |