VMware Cloud Web Security는 보안 정책이 사용자가 웹 사이트 또는 클라우드 애플리케이션에 액세스하지 못하도록 차단할 때 기본적으로 모든 사용자에게 VMware 브랜드 블록 페이지를 표시합니다. 블록 페이지는 일련의 HTML, CSS 및 JavaScript 파일에서 구성됩니다. 블록 페이지를 사용자 지정하여 조직 및 최종 사용자의 요구에 맞게 조정할 수 있습니다.
페이지 사용자 지정 기능을 사용하면 차단될 때 사용자 트래픽(웹 또는 데이터 손실 방지 트래픽)을 제공하도록 자체 브랜드 블록 페이지를 사용자 지정할 수 있습니다. 예를 들어 요청이 차단될 때 엔터프라이즈가 블록 페이지에 해당 로고를 표시할 수 있습니다.
VMware Cloud Web Security에서는 다음을 사용자 지정할 수 있습니다.
- VMware Cloud가 구성된 보안 정책을 위반하는 HTTP 요청 또는 파일 업로드에 응답하는 데 사용하는 블록 페이지입니다.
- 사용자가 구성된 DLP 규칙을 위반하는 파일을 업로드하려고 하면 VMware Cloud가 반환하는 블록 페이지가 나타납니다.
웹 트래픽에 대한 사용자 지정 블록 페이지 구성
웹 트래픽에 대한 블록 페이지를 사용자 지정하려면 다음 단계를 수행합니다.
- 으로 이동합니다.
페이지 사용자 지정(Page Customization) 페이지가 나타납니다.

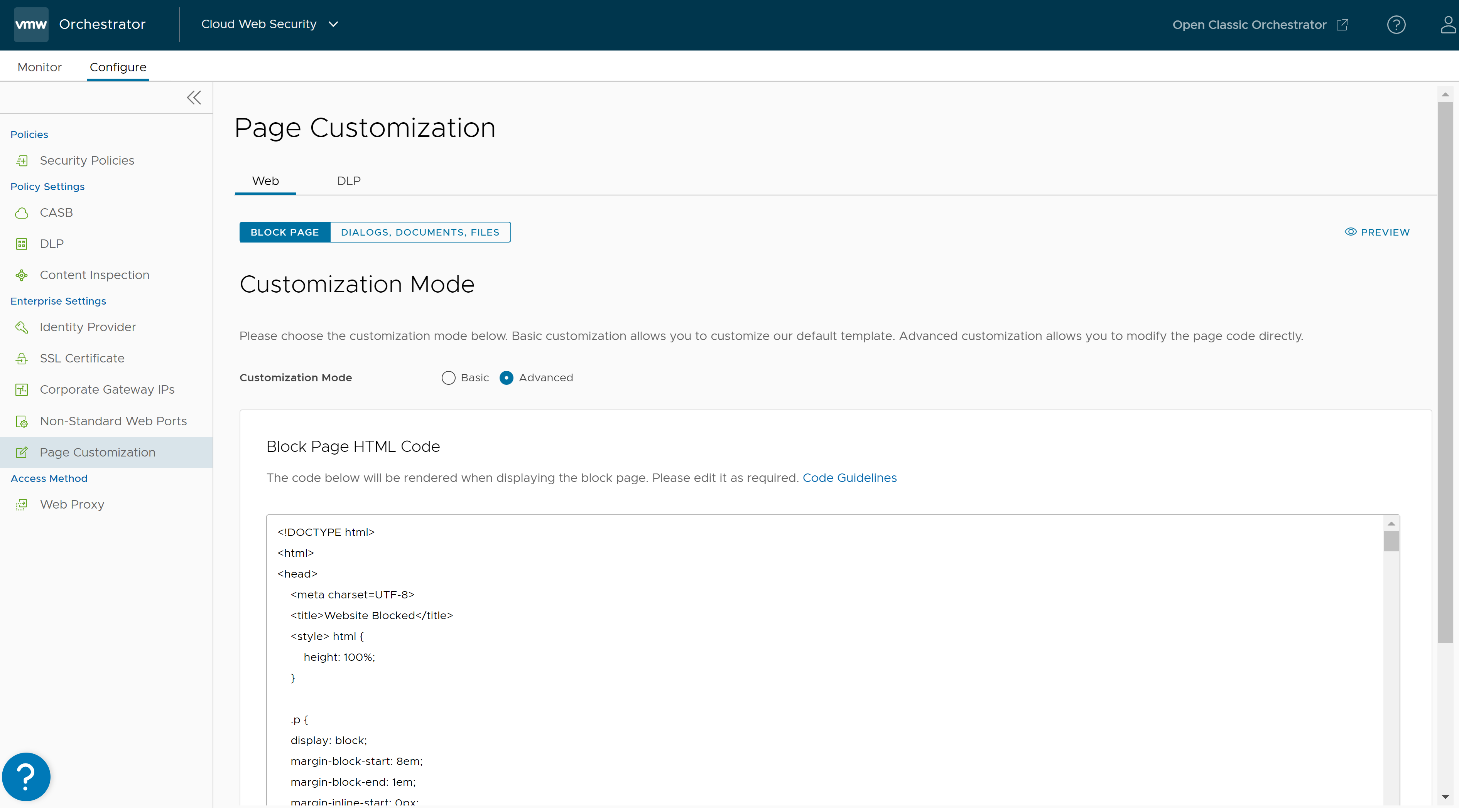
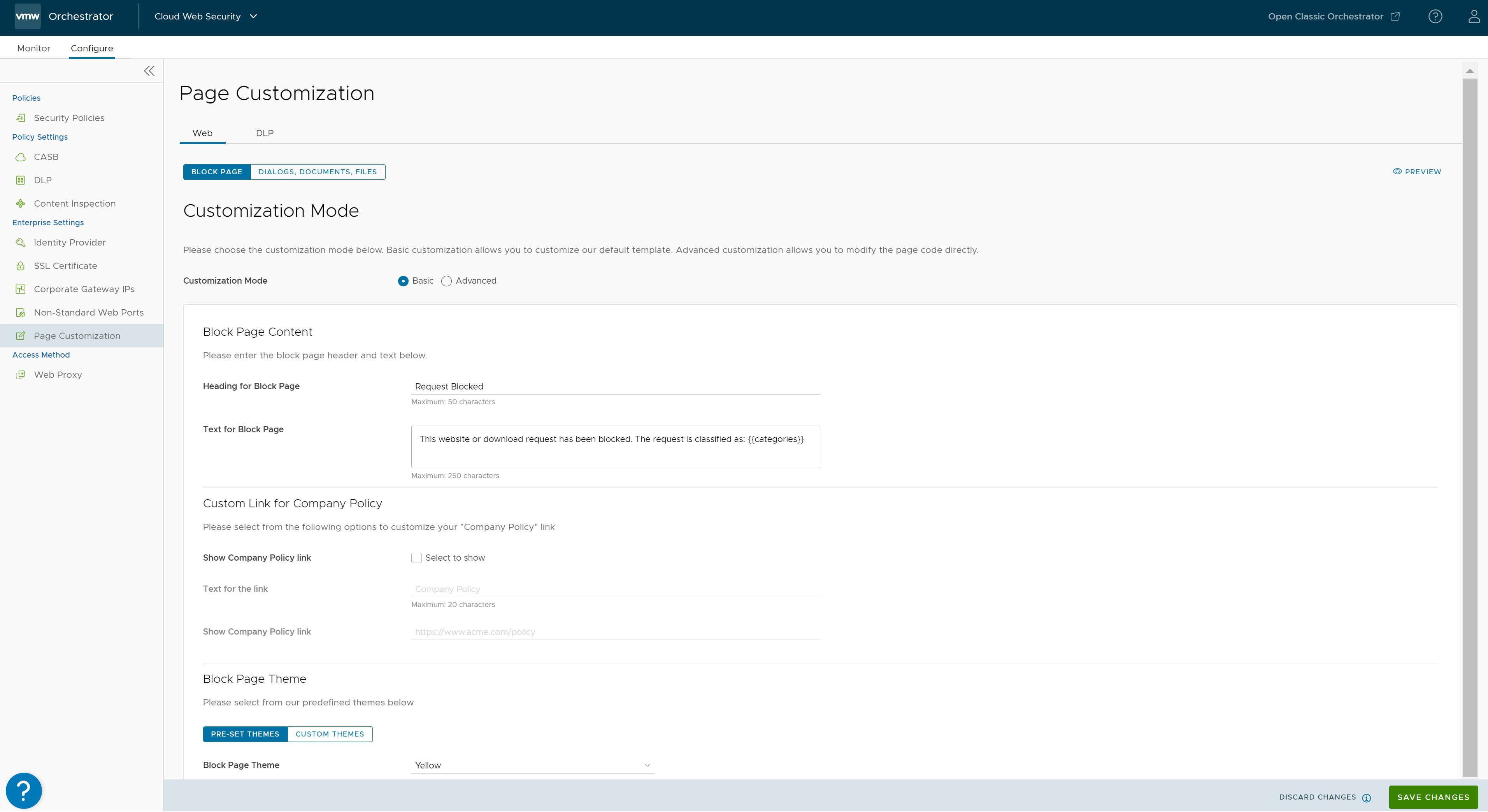
- 웹(Web) 탭에서 블록 페이지(Block Page)를 클릭합니다.
- 사용자 지정 모드로 기본(Basic) 또는 고급(Advanced)을 선택합니다.
- 기본(Basic) – 다음 표에 설명된 다양한 매개 변수를 사용하여 기본 블록 페이지 템플릿을 사용자 지정할 수 있습니다.

필드 설명 블록 페이지 머리글(Heading for Block Page) 블록 페이지의 머리글을 입력합니다. 최대 길이는 50자입니다. 블록 페이지 텍스트(Text for Block Page) 블록 페이지에 표시할 설명 텍스트를 입력합니다. 최대 길이는 250자입니다. 회사 정책 링크 표시 확인란(Show Company Policy Link Check box) 표시하려면 선택(Select to show) 확인란을 선택하여 사용자 지정된 블록 페이지에서 회사 정책 링크를 표시합니다. 링크 텍스트(Text for the Link) 링크에 표시할 텍스트를 입력합니다. 최대 길이는 20자입니다. 회사 정책 링크 표시(Show Company Policy Link) 회사 정책의 URL을 입력합니다. 미리 설정된 테마(Pre-set Themes) 미리 정의된 목록에서 블록 페이지 테마 색(빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색, 회색, 흰색 및 검은색)을 선택합니다. 사용자 지정 테마(Custom Themes) 블록 페이지에서 사용되는 로고, 아이콘 및 스타일을 사용자 지정할 수 있습니다. 로고/아이콘(Logo/Icon) - 로고/아이콘 파일(Logo/Icon File) – 다음 옵션 중 하나를 사용하여 로고 파일을 로고 디렉토리에 업로드합니다.
- 파일 업로드(Upload File) – 로고 파일을 선택하고 업로드합니다. 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
참고: “image/” 유형의 파일만 허용됩니다.
- URL 사용(Use URL) - 로고 URL을 입력합니다.
- 파일 업로드(Upload File) – 로고 파일을 선택하고 업로드합니다. 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
- 로고/아이콘 미리 보기(Logo/Icon Preview) – 업로드된 로고 이미지가 미리 보기 영역에 나타납니다.
CSS 스타일(CSS Styles) - 링크 색(Link Color) – 블록 페이지에 표시되는 링크에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 링크 색을 선택합니다.
- 배경색(Background Color) – 블록 페이지의 배경색으로 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 배경색을 선택합니다.
- 텍스트 색(Text Color) – 블록 페이지에 표시되는 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 세부 정보 텍스트 색(Details Text Color) – 블록 페이지에 표시되는 세부 정보 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 세부 정보 강조 텍스트 색(Details Text Color) – 블록 페이지에 표시되는 세부 정보 텍스트를 강조하는 데 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 강조 텍스트 색을 선택합니다.
- 이유 텍스트 색(Reason Text Color) – 블록 페이지에 표시되는 이유 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 이유 텍스트 색을 선택합니다.
- 블록 페이지 유형(Block Page Type) – 블록 페이지의 유형으로 상자(Box) 또는 너비(Wide)를 선택합니다.
- 글꼴 제품군(Font Family) – 미리 정의된 목록에서 글꼴 제품군(Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times 및 Verdana)을 선택합니다.
- 로고/아이콘 파일(Logo/Icon File) – 다음 옵션 중 하나를 사용하여 로고 파일을 로고 디렉토리에 업로드합니다.
- 고급(Advanced) – 블록 페이지 HTML 및 CSS 코드의 형식 및 스타일을 수정할 수 있습니다. 기본적으로 이 옵션은 선택되어 있습니다. 필요에 따라 블록 페이지 코드를 편집하고 변경 내용을 저장할 수 있습니다. 자세한 내용은 사용자 지정 블록 페이지 항목을 참조하십시오.
- 기본(Basic) – 다음 표에 설명된 다양한 매개 변수를 사용하여 기본 블록 페이지 템플릿을 사용자 지정할 수 있습니다.
- 사용자 지정된 블록 페이지를 보려면 미리 보기(Preview)를 클릭합니다.
- 변경 내용 저장(Save Changes)을 클릭합니다.
대화 상자/문서/파일 다운로드를 위한 사용자 지정 블록 페이지 구성
웹 트래픽에 대한 블록 페이지를 사용자 지정하려면 다음 단계를 수행합니다.
- 으로 이동합니다.
페이지 사용자 지정(Page Customization) 페이지가 나타납니다.
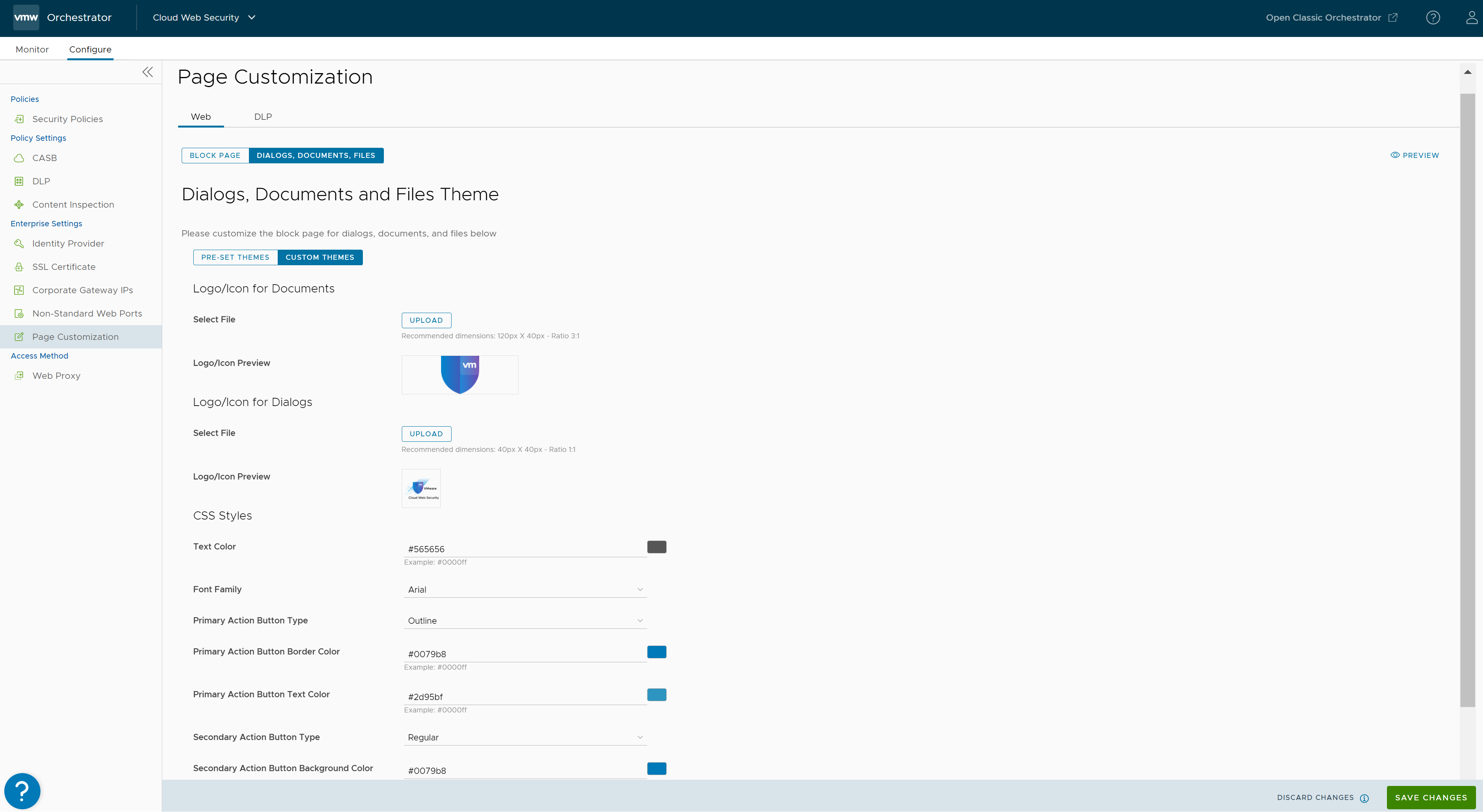
- 웹(Web) 탭에서 대화상자, 문서, 파일(Dialogs, Documents, Files)을 클릭합니다.

- 대화상자, 문서 및 파일의 블록 페이지 테마를 선택합니다. 미리 설정된 테마를 사용하거나 사용자 지정 테마를 직접 생성합니다.
- 미리 설정된 테마(Pre-set Themes) – 미리 정의된 색상 목록에서 블록 페이지 테마 색(빨간색, 흰색, 보라색 및 연한 파란색)을 선택할 수 있습니다.
- 사용자 지정 테마(Custom Themes) – 블록 페이지에 사용되는 문서 및 대화상자의 로고/아이콘과 스타일을 사용자 지정할 수 있습니다. 기본적으로 사용자 지정 테마(Custom Themes)가 선택됩니다.
필드 설명 문서의 로고/아이콘(Logo/Icon for Documents) - 파일 선택(Select File) - 업로드(Upload)를 클릭하여 문서의 로고 파일을 선택하고 업로드합니다. 문서 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
참고: “image/” 유형의 파일만 허용됩니다.
- 로고/아이콘 미리 보기(Logo/Icon Preview) – 업로드된 로고 이미지가 미리 보기 영역에 나타납니다.
대화상자 로고/아이콘(Logo/Icon for Dialogs) - 파일 선택(Select File) - 업로드(Upload)를 클릭하여 대화상자의 로고 파일을 선택하고 업로드합니다. 대화상자 로고 파일에 권장되는 크기는 40px X 40px - 비율 1:1입니다.
참고: “image/” 유형의 파일만 허용됩니다.
- 로고/아이콘 미리 보기(Logo/Icon Preview) – 업로드된 로고 이미지가 미리 보기 영역에 나타납니다.
CSS 스타일(CSS Styles) - 텍스트 색(Text Color) – 블록 페이지에 표시되는 링크에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 링크 색을 선택합니다.
- 글꼴 제품군(Font Family) – 미리 정의된 목록에서 글꼴 제품군(Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times 및 Verdana)을 선택합니다.
- 기본 작업 버튼 유형(Primary Action Button Type) – 작업 버튼 유형으로 일반(Regular) 또는 개요(Outline)를 선택합니다.
- 기본 작업 버튼 배경색(Primary Action Button Background Color) – 블록 페이지의 기본 작업 버튼 배경에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 배경색을 선택합니다.
- 기본 작업 버튼 테두리 색(Primary Action Button Border Color) – 블록 페이지의 기본 작업 버튼 테두리에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 테두리 색을 선택합니다.
- 기본 작업 버튼 텍스트 색(Primary Action Button Text Color) – 블록 페이지의 기본 작업 버튼 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 보조 작업 버튼 유형(Secondary Action Button Type) – 작업 버튼 유형으로 일반(Regular) 또는 개요(Outline)를 선택합니다.
- 보조 작업 버튼 배경색(Secondary Action Button Background Color) – 블록 페이지의 보조 작업 버튼 배경에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 배경색을 선택합니다.
- 보조 작업 버튼 테두리 색(Secondary Action Button Border Color) – 블록 페이지의 보조 작업 버튼 테두리에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 테두리 색을 선택합니다.
- 보조 작업 버튼 텍스트 색(Secondary Action Button Text Color) – 블록 페이지의 보조 작업 버튼 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 파일 선택(Select File) - 업로드(Upload)를 클릭하여 문서의 로고 파일을 선택하고 업로드합니다. 문서 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
- 사용자 지정된 블록 페이지를 보려면 미리 보기(Preview)를 클릭합니다.
- 변경 내용 저장(Save Changes)을 클릭합니다.
DLP 트래픽에 대한 사용자 지정 블록 페이지 구성
DLP 트래픽에 대한 블록 페이지를 사용자 지정하려면 다음 단계를 수행합니다.
- 으로 이동합니다.
페이지 사용자 지정(Page Customization) 페이지가 나타납니다.
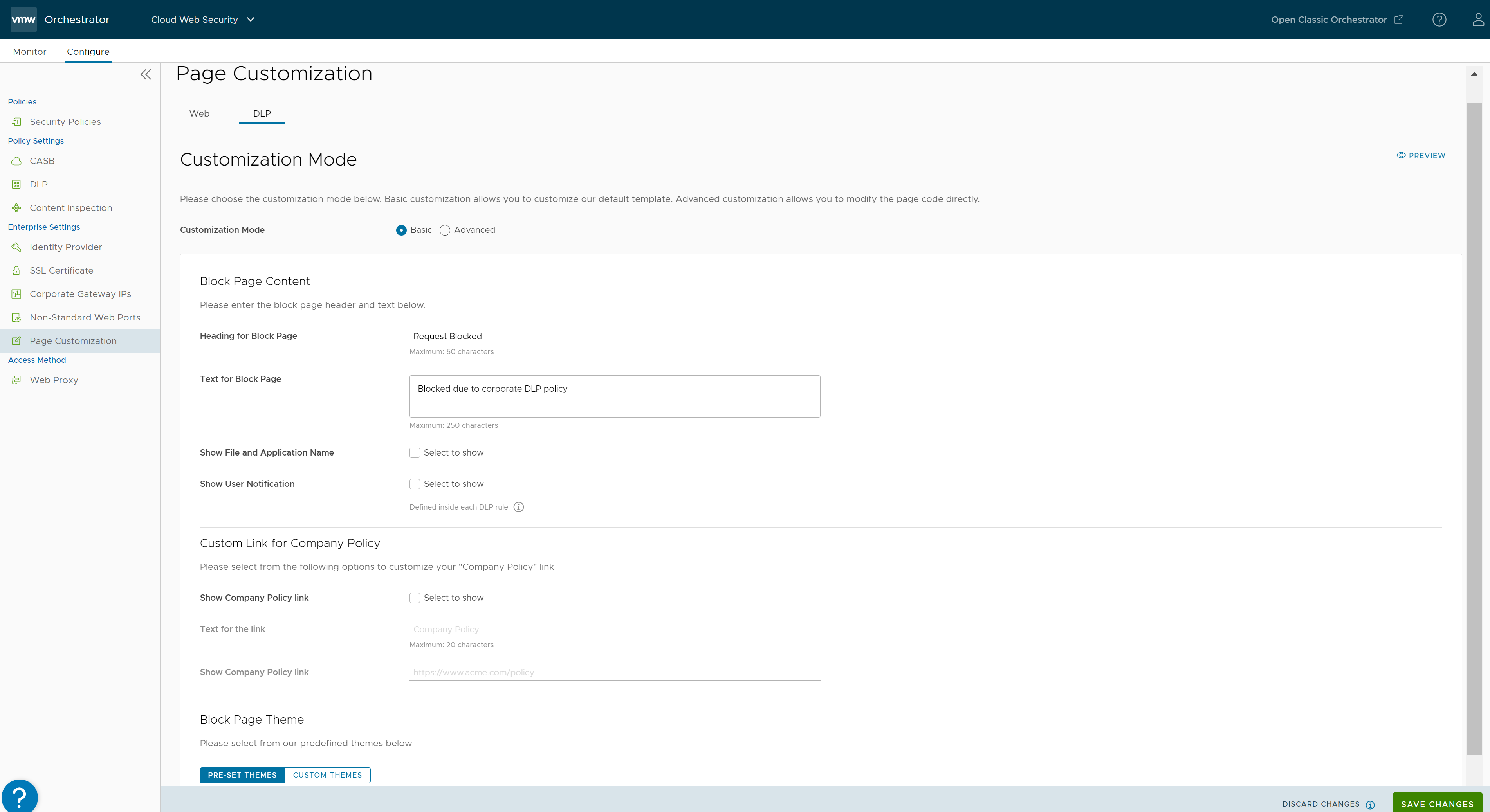
- DLP 탭을 클릭합니다.

- 다음 사용자 지정 모드 중 하나를 선택합니다.
- 기본(Basic) – 다음 표에 설명된 다양한 매개 변수를 사용하여 기본 블록 페이지 템플릿을 사용자 지정할 수 있습니다. 기본적으로 이 옵션은 선택되어 있습니다.
필드 설명 블록 페이지 머리글(Heading for Block Page) 블록 페이지의 머리글을 입력합니다. 최대 길이는 50자입니다. 블록 페이지 텍스트(Text for Block Page) 블록 페이지에 표시할 설명 텍스트를 입력합니다. 최대 길이는 250자입니다. 파일 및 애플리케이션 이름 표시(Show File and Application Name) 표시하려면 선택(Select to show) 확인란을 선택하여 사용자 지정된 블록 페이지에서 파일 및 애플리케이션 이름을 표시합니다. 사용자 알림 표시(Show User Notification) 사용자에게 위반된 DLP 규칙에 대한 알림을 표시하려면 표시하려면 선택(Select to show) 확인란을 선택합니다. 이러한 알림의 내용은 DLP 규칙 내에 지정됩니다. 회사 정책 링크 표시(Show Company Policy Link) 표시하려면 선택(Select to show) 확인란을 선택하여 사용자 지정된 블록 페이지에서 회사 정책 링크를 표시합니다. 링크 텍스트(Text for the Link) 링크에 표시할 텍스트를 입력합니다. 최대 길이는 20자입니다. 회사 정책 링크 표시(Show Company Policy Link) 회사 정책의 URL을 입력합니다. 미리 설정된 테마(Pre-set Themes) 미리 정의된 목록에서 블록 페이지 테마 색(빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색, 회색, 흰색 및 검은색)을 선택합니다. 사용자 지정 테마(Custom Themes) 블록 페이지에서 사용되는 로고, 아이콘 및 스타일을 사용자 지정할 수 있습니다. 로고/아이콘(Logo/Icon) - 로고/아이콘 파일(Logo/Icon File) – 다음 옵션 중 하나를 사용하여 로고 파일을 로고 디렉토리에 업로드합니다.
- 파일 업로드(Upload File) – 로고 파일을 선택하고 업로드합니다. 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
참고: “image/” 유형의 파일만 허용됩니다.
- URL 사용(Use URL) - 로고 URL을 입력합니다.
- 파일 업로드(Upload File) – 로고 파일을 선택하고 업로드합니다. 로고 파일에 권장되는 크기는 120px X 40px - 비율 3:1입니다.
- 이미지 미리 보기(Image Preview) – 업로드된 로고 이미지가 미리 보기 영역에 나타납니다.
CSS 스타일(CSS Styles) - 링크 색(Link Color) – 블록 페이지에 표시되는 링크에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 링크 색을 선택합니다.
- 배경색(Background Color) – 블록 페이지의 배경색으로 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 배경색을 선택합니다.
- 텍스트 색(Text Color) – 블록 페이지에 표시되는 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 세부 정보 텍스트 색(Details Text Color) – 블록 페이지에 표시되는 세부 정보 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 텍스트 색을 선택합니다.
- 세부 정보 강조 텍스트 색(Details Text Color) – 블록 페이지에 표시되는 세부 정보 텍스트를 강조하는 데 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 강조 텍스트 색을 선택합니다.
- 이유 텍스트 색(Reason Text Color) – 블록 페이지에 표시되는 이유 텍스트에 사용할 색상 코드를 입력하거나 직사각형 색 상자를 클릭하고 이유 텍스트 색을 선택합니다.
- 블록 페이지 유형(Block Page Type) – 블록 페이지의 유형으로 상자(Box) 또는 너비(Wide)를 선택합니다.
- 글꼴 제품군(Font Family) – 미리 정의된 목록에서 글꼴 제품군(Arial, Georgia, Gotham, Helvetica, Lucida, Tahoma, Times 및 Verdana)을 선택합니다.
- 로고/아이콘 파일(Logo/Icon File) – 다음 옵션 중 하나를 사용하여 로고 파일을 로고 디렉토리에 업로드합니다.
- 고급(Advanced) – 블록 페이지 HTML 및 CSS 코드의 형식 및 스타일을 수정할 수 있습니다. 필요에 따라 블록 페이지 코드를 편집하고 변경 내용을 저장할 수 있습니다. 자세한 내용은 사용자 지정 블록 페이지 항목을 참조하십시오.
- 기본(Basic) – 다음 표에 설명된 다양한 매개 변수를 사용하여 기본 블록 페이지 템플릿을 사용자 지정할 수 있습니다. 기본적으로 이 옵션은 선택되어 있습니다.
- 사용자 지정된 블록 페이지를 보려면 미리 보기(Preview)를 클릭합니다.
- 변경 내용 저장(Save Changes)을 클릭합니다.