이 항목에서는 클라이언트 사용자 인터페이스에서 로고를 수정하는 방법을 설명합니다.
참고: 시작하기 전에 이 프로세스에 사용할 사용자 지정 파일을
DEPLOYMENT_PATH/appblast/webclient/icons-15736269/custom에 추가합니다. 이 폴더를 아직 생성하지 않은 경우에는
Blast 포털 브랜딩 이미지를 위한 폴더 생성을 참조하십시오.
로고 색상을 변경하려면 조직의 두 테넌트 장치에서
style.app-htmlaccess.f33ab3196e5a180e246e.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
아래에 표시된 대로 이 파일의 섹션을 편집합니다. 편집한 텍스트는
BRANDING_RESOURCE_PATH/logo-horizon.png입니다.
.navbar-brand {
background: url(BRANDING_RESOURCE_PATH/logo-horizon.png) no-repeat;
background-size: 161px 40px;
display: block;
width: 161px;
height: 40px;
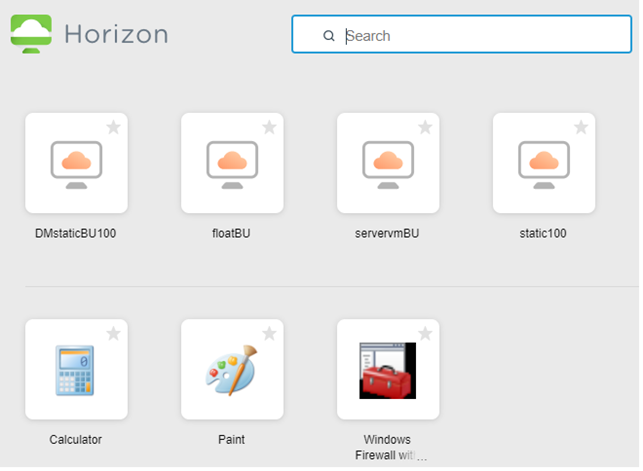
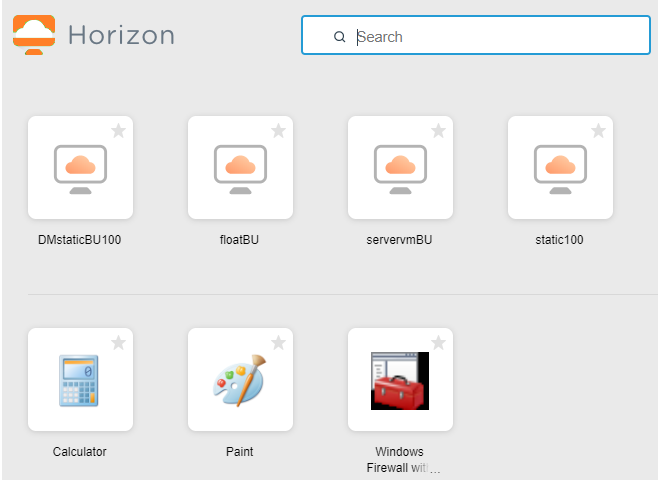
다음 이미지는 변경 전과 후의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |