이 항목에서는 관리 콘솔 로그인 페이지의 요소를 수정하는 방법을 설명합니다.
참고: 시작하기 전에 이 프로세스에 사용할 사용자 지정 파일을
DEPLOYMENT_PATH/appblast/webclient/icons-15736269/custom에 추가합니다. 이 폴더를 아직 생성하지 않은 경우에는
Blast 포털 브랜딩 이미지를 위한 폴더 생성을 참조하십시오.
로고 색상
로고 색상을 변경하려면 조직의 두 테넌트 장치에서
style.app-htmlaccess.f33ab3196e5a180e246e.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
아래에 표시된 이 파일의 섹션을 편집합니다. 편집한 텍스트는
BRANDING_RESOURCE_PATH/horizon.png입니다.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon.png) no-repeat;
margin-bottom: 32px;
}
다음 이미지는 변경 전과 후의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |
로고 크기
로고 크기를 변경하려면 조직의 두 테넌트 장치에서
style.app-htmlaccess.f33ab3196e5a180e246e.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
아래에 표시된 이 파일의 섹션을 편집합니다. 편집한 텍스트는
BRANDING_RESOURCE_PATH/horizon_2x.png입니다.
.ui-pattern-logo {
height: 112px;
margin: 0 auto;
width: 180px;
background: url(BRANDING_RESOURCE_PATH/horizon_2x.png) no-repeat;
margin-bottom: 32px;
}
다음 이미지는 변경 전과 후의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |
로그인 버튼
버튼을 수정하려면 조직의 두 테넌트 장치에서
style.app-htmlaccess.f33ab3196e5a180e246e.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
아래에 표시된 이 파일의 섹션을 편집합니다. 편집한 텍스트는
red입니다.
ui-panel-footer .btn-primary[disabled], .ui-panel-footer .btn-primary[disabled]:hover {
background-color: red
;
border-radius: 4px;
width: 295px;
height: 41px;
}
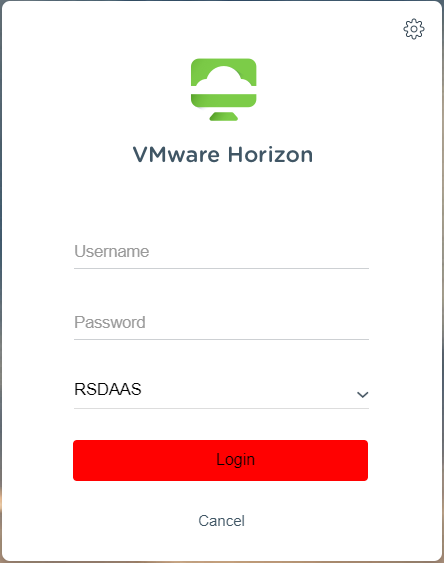
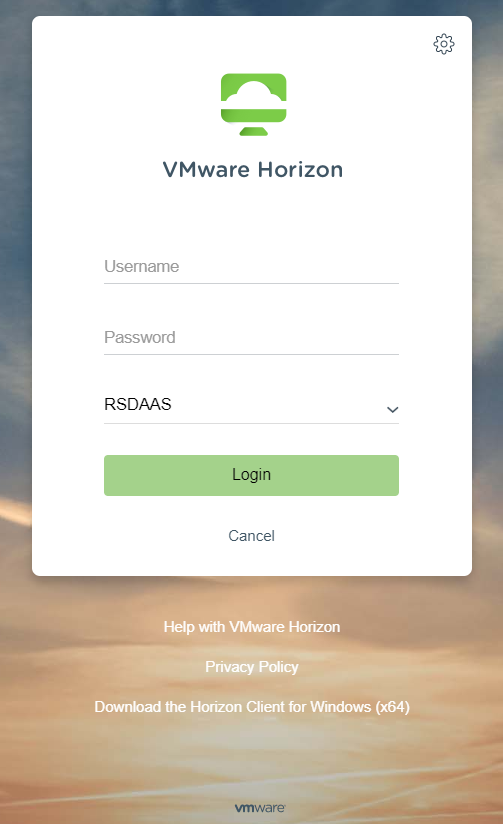
다음 이미지는 변경 전과 후의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |
로그인 페이지 바닥글
로고를 수정하려면 조직의 두 테넌트 장치에서
style.app-htmlaccess.f33ab3196e5a180e246e.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/appblast/webclient/style.app-htmlaccess.f33ab3196e5a180e246e.css
아래에 표시된 이 파일의 섹션을 편집합니다. 편집한 텍스트는
BRANDING_RESOURCE_PATH /vmware_logo_dark.svg입니다.
.bottom-logo {
width: 83px;
height: 13px;
opacity: 100%;
position: absolute;
bottom: 30px;
left: 51%;
margin-left: -52px;
background: url(BRANDING_RESOURCE_PATH /vmware_logo_dark.svg) no-repeat;
background-size: 83px 13px;
다음 이미지는 변경 전과 후의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |