이 항목에서는 관리 콘솔 페이지(예: 애플리케이션, 할당 및 이미지) 상단에 있는 버튼 모양을 수정하는 방법을 설명합니다.
버튼을 수정하려면 조직의 두 테넌트 장치에서
stylesForCustomBranding.css 파일을 편집합니다.
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
다음 예와 유사하게 코드의 적절한 섹션을 편집하여 border-color, background-color 및 color를 포함하는 줄의 주석 처리를 해제하고 색상 값을 변경합니다.
.atk-btn,
.btn {
border-color: #00b816 !important;
background-color: #blue !important;
color: $white !important; }
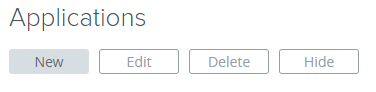
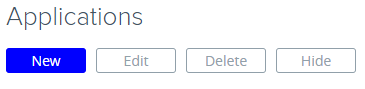
다음 이미지는 위에 표시된 것처럼 코드가 편집되었을 때의 페이지 모양 예를 보여 줍니다.
| 이전 | 이후 |
|---|---|
 |
 |