Для создания полезных форм на основе входных параметров можно использовать Automation Service Broker, чтобы задать способ отображения этих сведений в момент запроса, способ подстановки значений параметров, а также добавить любые специальные ограничения.
Конструктор настраиваемых форм запросов
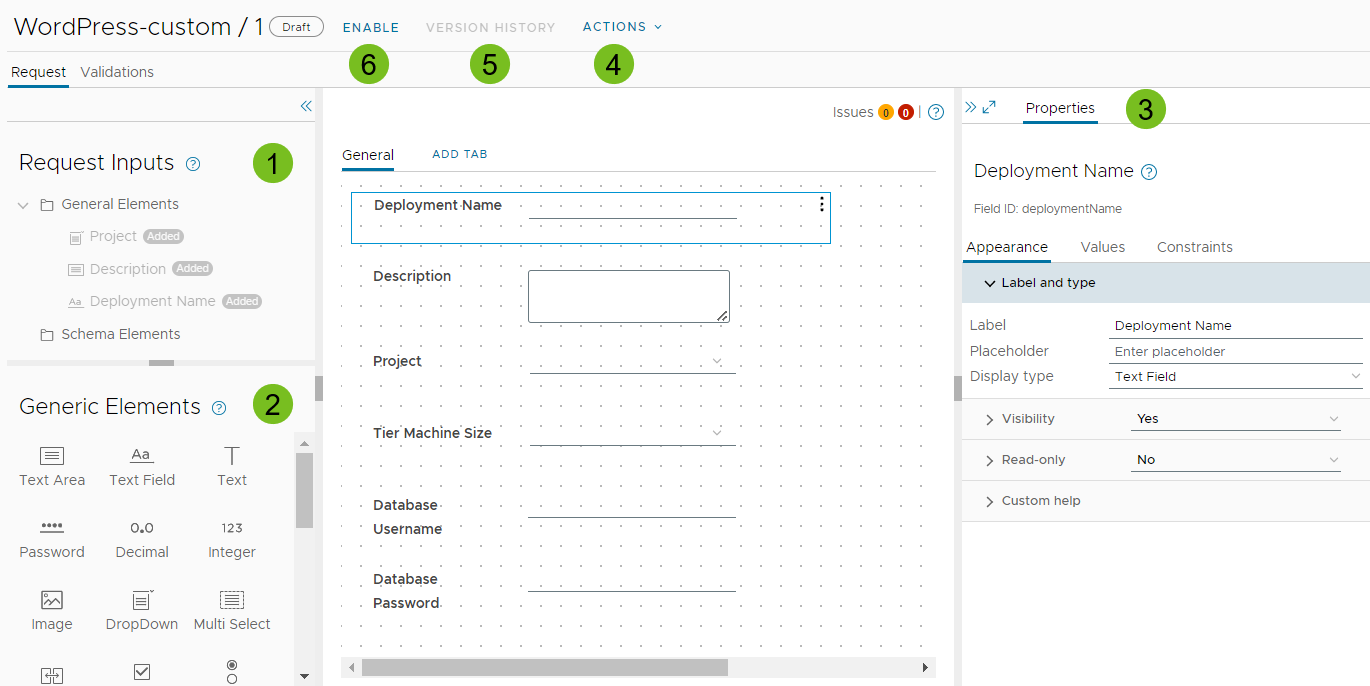
Конструктор используется для создания настраиваемых форм.

Порядок создания настраиваемой формы
- Обратите внимание, что запрашиваются входные данные, которые уже находятся на холсте.
- Перетащите на холст проекта любые настраиваемые элементы.
- Настройте каждый элемент с помощью панели свойств.
Дополнительные сведения о свойствах полей см. в разделе Свойства полей конструктора настраиваемых форм в Automation Service Broker.
- Используйте параметры меню действий для импорта или экспорта формы либо CSS-файла. Подробные сведения приведены в следующих разделах.
- Просмотрите журнал моментальных снимков для формы. Дополнительные сведения об управлении версиями настраиваемых форм см. в разделе Управление версиями настраиваемых форм в Automation Service Broker.
- Включите форму.
Конструктор настраиваемых форм поддерживает проверку данных путем добавления ограничений в поле. Варианты ограничений, которые применяются при создании формы, см. в разделе Свойства полей конструктора настраиваемых форм в Automation Service Broker. Пример ограничения см. в разделе Настройка значка Automation Service Broker и формы запроса.
Элементы каталога могут иметь одну настраиваемую форму в момент времени. При редактировании элемента каталога, например облачного шаблона, в котором уже определена настраиваемая форма, изменения в этой настраиваемой форме не будут отражены. Чтобы увидеть изменения, внесенные в облачный шаблон, необходимо удалить старую настраиваемую форму и создать новую. Аналогичным образом в случае редактирования шаблона с активной настраиваемой формой изменение не будет отражено в форме, поэтому необходимо удалить обновленный элемент формы и добавить его обратно.
Импорт и экспорт настраиваемых форм между шаблонами
После разработки настраиваемой формы может потребоваться использовать всю эту форму или ее часть с другим шаблоном. Можно экспортировать форму из одного шаблона и импортировать ее в другой, а затем продолжить настройку формы для нового шаблона.
Чтобы предоставить общий доступ к настраиваемым формам, щелкните Действия в конструкторе настраиваемых форм и выберите один из следующих вариантов.
| Элемент меню действий | Описание |
|---|---|
| Импортировать форму | Импорт настраиваемой формы из файла JSON или YAML. |
| Экспортировать форму | Экспорт текущей настраиваемой формы в файл JSON. |
| Экспортировать форму как файл YAML | Экспорт текущей настраиваемой формы в файл YAML. Экспорт в файл YAML выполняется, когда необходимо переместить настраиваемую форму из одного экземпляра Automation Service Broker в другой. Например, из тестовой среды в производственную среду. Если необходимо отредактировать форму в формате YAML, можно экспортировать ее, изменить и импортировать обратно в шаблон. |
Добавление собственной таблицы стилей в настраиваемую форму
Можно использовать настраиваемую каскадную таблицу стилей, чтобы уточнить отображение текста на экране. Необходимо создать CSS-файл вне Automation Service Broker. При этом CSS-файл можно экспортировать и импортировать из одного шаблона в другой.
| Элемент меню действий | Описание |
|---|---|
| Импортировать CSS | Импорт CSS-файла для улучшения формы запроса из каталога. Этот файл может иметь примерно следующий вид.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
В этом примере замените |
| Экспортировать CSS | Экспорт настроенного CSS-файла. |
| Удалить CSS | Удаление настраиваемого CSS-файла. Удаленный CSS-файл восстановлению не подлежит. |