В приложении Workspace ONE Intelligent Hub и на страницах портала Hub можно использовать логотип организации вместо стандартного логотипа Workspace ONE. Можно настроить название продукта, отображаемое на вкладке веб-браузера, изменить контрастный цвет, а также цвета шрифта и фона.
Кроме того, можно добавить логотип и контрастный цвет, которые будут правильно отображаться при настройке пользователями устройств iOS и Android темного режима экранов.
Также можно создать глобальный параметр фирменной символики, а затем — разные версии ее дизайна для добавления в шаблоны Hub.
Создание глобального настраиваемого параметра фирменной символики
- Перейдите на главную страницу консоли служб Hub.
- Щелкните Фирменная символика.
- Измените параметры на странице «Фирменная символика».
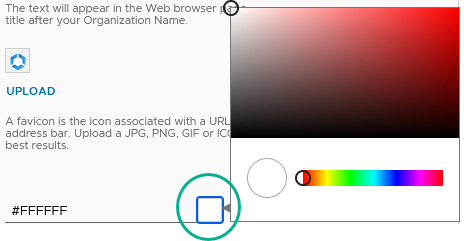
С помощью палитры цветов можно выбрать шестнадцатеричный код цвета. Щелкните и перетащите окружность в область цвета, чтобы выбрать цветовой оттенок. Используйте ползунок, чтобы выбрать оттенок.

Табл. 1. Параметр Описание Логотипы Логотип организации. Щелкните Отправить, чтобы заменить текущий логотип Workspace ONE Intelligent Hub, отображаемый в представлениях для мобильных устройств, веб-браузера и настольных компьютеров. Поддерживаются форматы JPEG, PNG и GIF. Для достижения наилучших результатов отображения максимальный размер файла изображения составляет 10 МБ.
Значок мобильного приложения. Можно изменить цвет значка приложения Workspace ONE Intelligent Hub, отображаемый на устройствах.
Веб-браузер Название организации. Введите название организации для использования в качестве заголовка, который будет отображаться на вкладке браузера. Названием, используемым по умолчанию, является VMware.
Название продукта. Введите текст, который будет отображаться после названия организации на вкладке браузера. Названием, используемым по умолчанию, является Intelligent Hub.
Значок веб-сайта. Значок веб-сайта — это связанный с URL-адресом значок, который отображается на вкладке браузера. Максимальный размер значка веб-сайта — 16 х 16 пикселей. Поддерживаются форматы JPEG, PNG и GIF. Щелкните «Отправить», чтобы отправить новое изображение вместо текущего значка веб-сайта.
Панель навигации Внешний вид панели навигации веб-браузера можно настроить. Цвет фона. Значение по умолчанию — белый (#FFFFFF). Щелкните квадратик рядом с текстовым полем, чтобы использовать палитру цветов, или введите шестизначный шестнадцатеричный код цвета, чтобы изменить существующий цвет фона панели навигации.
Цвет шрифта и значков. В зависимости от цвета фона выберите значение «Черный» или «Белый» для цвета текста.
Панель вкладок (для мобильного устройства) Шрифт и цвет значка
- Выберите параметр Использовать фирменную символику по умолчанию, чтобы отобразить цвета текста и значка приложения Intelligent Hub, настроенные для Content.
- Выберите параметр Как панель навигации, чтобы использовать шрифт и цвет значка, настроенные для панели навигации.
Содержимое Контрастный цвет. Контрастный цвет — это цвет выделения, который применяется к ссылкам и активным областям. Например, если пользователь выбирает вкладку, она отображается в контрастном цвете. Щелкните квадратик рядом с текстовым полем, чтобы использовать палитру цветов, или введите шестизначный шестнадцатеричный код цвета, чтобы изменить цвет вокруг значка приложения.
Включите параметры Расширенная фирменная символика контента для приведенных ниже параметров.
Фон. Можно выбрать значение Изображение или Цвет.
Если выбран цвет, отобразится параметр Фоновый цвет. Значение по умолчанию — белый (#FFFFFF). Щелкните квадратик рядом с текстовым полем, чтобы использовать палитру цветов, или введите шестизначный шестнадцатеричный код цвета, чтобы изменить цвет фона на основном экране.
Примечание: Не выбирайте одно и то же шестнадцатеричное значение для контрастного цвета и цвета фона. Это может привести к неправильному отображению страниц приложения.Если выбран параметр Фоновое изображение, отправьте изображение, чтобы использовать его в качестве фона для страницы портала Hub. Поддерживаются форматы JPEG, PNG и GIF. Размер файла изображения должен составлять менее 10 МБ.
Цвет шрифта и значков. В зависимости от фона выберите значение «Черный» или «Белый» для цвета текста.
Темный режим Темный режим — это настройка дисплея на устройствах для отображения светлого текста на темном или черном фоне. В случае настройки пользователями темного режима на устройствах iOS и Android экраны Workspace ONE Intelligent Hub отображаются в темном режиме. Если пользователи настраивают параметры компьютера на отображение экранов в темном режиме, веб-браузер отображает Workspace ONE Intelligent Hub в темном режиме. Пользователи могут изменить внешний вид представления в веб-браузере Hub на странице портала Hub Учетная запись > Параметры. Внешний вид, настроенный на странице «Параметры» портала Hub, переопределяет параметры компьютера, настроенные для светлого или темного режима.
Для обеспечения просмотра конечными пользователями темного режима, который соответствует фирменной символике вашей компании, настройте логотип и контрастный цвет темного режима компании.
- Логотип организации для темного режима. Нажмите Отправить, чтобы заменить текущий логотип Intelligent Hub для темного режима на свой логотип. Поддерживаются форматы JPEG, PNG и GIF.
- Фон темного режима. Можно выбрать значение Предварительно настроенный цвет или Изображение. Если выбрано значение «Изображение», загрузите фоновое изображение. Для достижения наилучших результатов загрузите изображение в формате JPEG, PNG или GIF размером до 10 МБ.
- Цвет фона панели навигации. Значение по умолчанию — черный (#141414). Щелкните квадратик рядом с текстовым полем, чтобы использовать палитру цветов, или введите шестизначный шестнадцатеричный код цвета, чтобы изменить существующий цвет фона панели навигации.
- Цвет шрифта и значков панели навигации. По умолчанию используется белый цвет шрифта (#FFFFFF).
Примечание: Настройки цвета фона, шрифта и значков панели навигации отображаются в веб-представлении Intelligent Hub.
- Контрастный цвет — это цвет выделения, который применяется к ссылкам и активным областям. Используйте более светлые тона для лучшей видимости на экранах с темным режимом.
Примечание: Если не настроить логотип и контрастный цвет темного режима, в приложении Workspace ONE Intelligent Hub будут использоваться стандартные логотип и контрастный цвет темного режима Intelligent Hub.Вносимые изменения можно просматривать в расположенных справа полях предварительного просмотра.
- После изменения значений фирменной символики нажмите кнопку СОХРАНИТЬ.
Если необходимо вернуться к стандартным настройкам приложения Workspace ONE Intelligent Hub, щелкните СБРОСИТЬ.
Создание версий параметра фирменной символики для шаблонов
Если дизайн глобальной фирменной символики не подходит для всех пользователей Intelligent Hub, можно создать версии дизайна фирменной символики. Измените логотип и цвета, чтобы настроить внешний вид для различных групп в компании.
- Перейдите на главную страницу консоли служб Hub.
- Щелкните Фирменная символика.
- Щелкните меню со стрелкой вниз «ВЕРСИЯ: ГЛОБАЛЬНАЯ» и выберите ДОБАВИТЬ ВЕРСИЮ.
- Укажите для этой версии уникальное имя и добавьте описание (необязательно).
- Перейдите к шагу 3 в разделе Создание глобальной настраиваемой фирменной символики.
Если шаблоны назначаются пользователям, пользователи мобильных устройств и устройств с macOS видят новые параметры в приложении Workspace ONE Intelligent Hub либо после окончания срока действия маркера сеанса и его обновления, либо после выхода из приложения Workspace ONE Intelligent Hub и его перезапуска.