При использовании элемента таблицы данных в настраиваемой форме данные, представленные в таблице, могут вводиться вручную.
Пример ввода данных из CSV-файла
В этом примере имеется таблица значений, представленных в настраиваемой форме запроса. Информация в таблице предоставляется как постоянный источник значений. Источник основан на структуре данных CSV-файла, где в первой строке находятся заголовки столбцов таблицы. Заголовки являются идентификаторами столбцов и разделяются запятой. Каждая дополнительная строка представляет собой данные, которые появляются в каждой строке таблицы.
- Добавьте универсальный элемент таблицы данных на холст проекта.
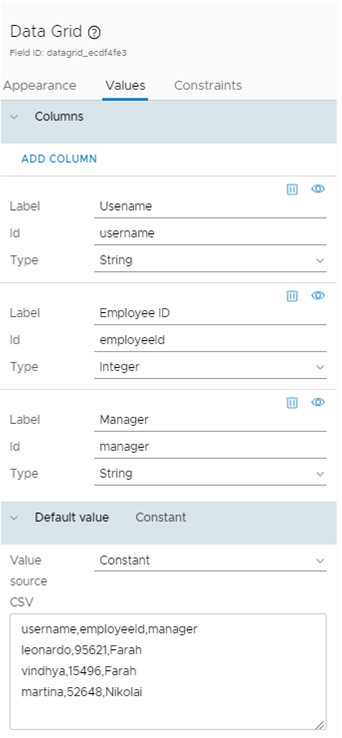
- Выберите таблицу данных и задайте значения в области свойств.

Метка Идентификатор Тип Имя пользователя имя пользователя Строка Идентификатор сотрудника employeeId Целое число Руководитель руководитель Строка Укажите значения CSV-файла.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
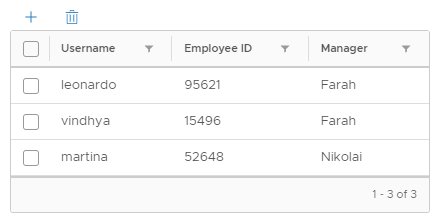
- Убедитесь, что в таблице данных в форме запроса отображаются нужные данные.

Пример внешнего источника
В этом примере используется предыдущий пример, но значения основаны на действии vRealize Orchestrator. Несмотря на то что в этом примере указано простое действие, можно использовать более сложное действие, с помощью которого эта информация извлекается из другой базы данных или системы.
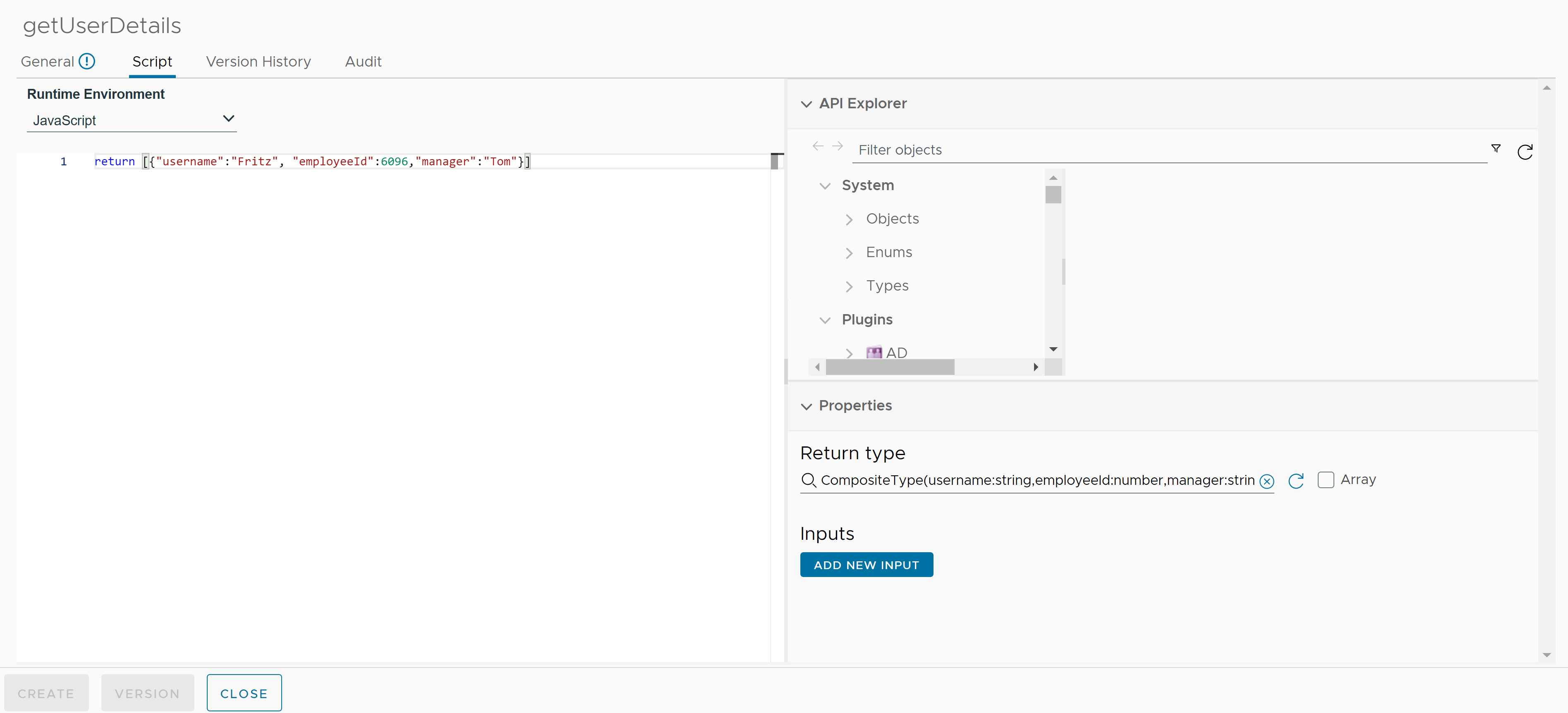
- В vRealize Orchestrator настройте действие getUserDetails с помощью массива, как показано в следующем примере.

- а.На вкладке «Общие» введите имя getUserDetails и укажите имя модуля.
- б.На вкладке «Сценарий» используйте следующий пример сценария.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - в.В области «Тип возвращаемого значения» удалите исходное выбранное значение и нажмите кнопку Новый составной тип.
- г.Определите новый составной тип с именем UserDetails и добавьте следующие поля, а затем нажмите Создать.
Поле Тип имя пользователя string employeeId number руководитель string - д.В области «Тип возвращаемого значения» нажмите Массив.
- е.Назначьте версию и сохраните действие.
- В Service Broker добавьте сетку данных и на вкладке «Значения» задайте в ее столбцах следующие значения.
Метка Идентификатор Тип Имя пользователя имя пользователя Строка Идентификатор сотрудника employeeId Целое число Диспетчер руководитель Строка - В разделе «Значение по умолчанию» выберите из списка источников значений Внешний источник.
- В разделе «Выбор действия» введите getUserDetails и выберите действие, созданное в vRealize Orchestrator.
- Сохраните форму.
- В каталоге проверьте таблицу в форме запроса.

Просмотр сложных значений в сетках данных
Строки сетки данных можно просматривать в отдельном модальном окне, в котором сложные значения отображаются как узлы дерева с возможностью развертывания.
Значения в первом столбце сетки данных являются ссылками. Щелкните ссылку, чтобы просмотреть подробные сведения о значении в интересующей вас строке.
В следующей таблице приведены сведения о том, как различные типы значений отображаются в таблице.
| Тип значения | Отображается как |
|---|---|
| Логическое значение | Строка true/false |
| Несложное значение | Пара label:value |
| Сложное значение |
|
| Массив сложных значений | {length of array} objects |
| Пустое значение | дефис (-) |