若要根據輸入參數建立有用的表單,您可以使用 Automation Service Broker 設計資訊在請求時顯示的方式,填入參數值的方式,並新增任何專屬限制。
自訂請求表單設計工具
您可以使用表單設計工具來建立自訂表單。

建立自訂表單:
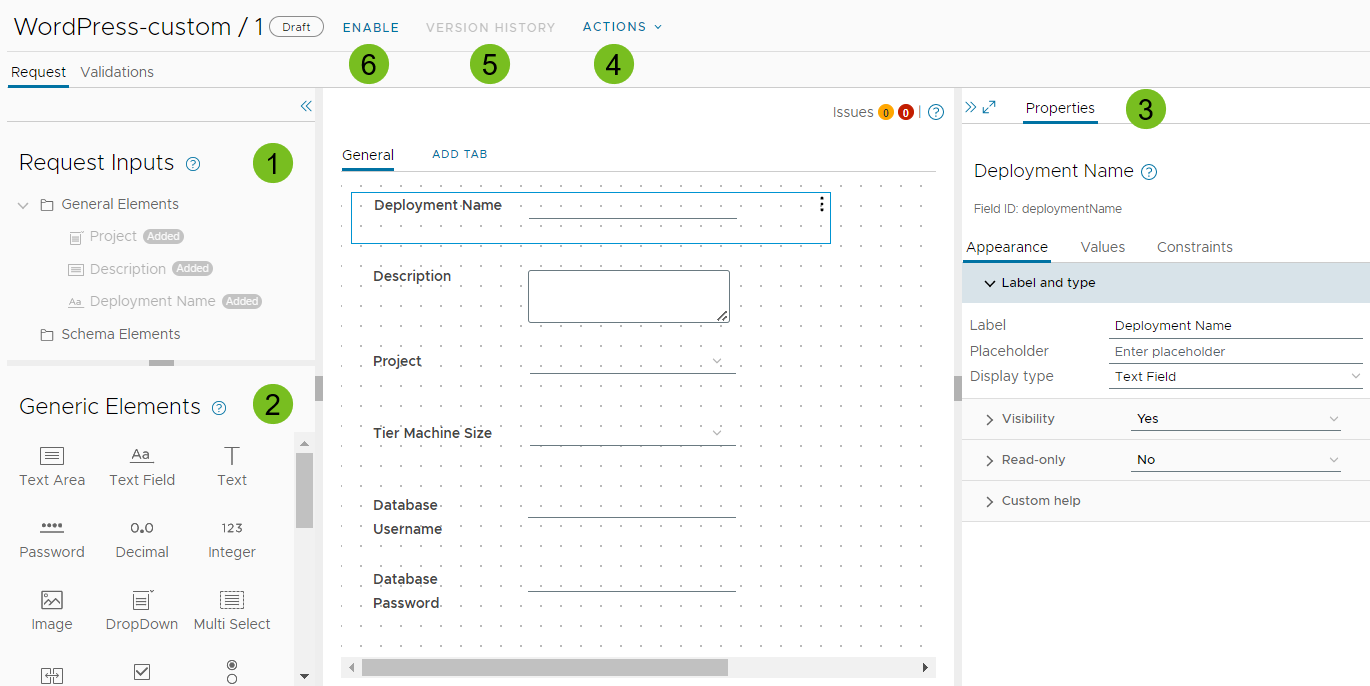
- 請注意畫布上已有的請求輸入。
- 將任何自訂元素拖曳到設計畫布上。
- 使用 [內容] 窗格設定每個元素。
如需有關欄位內容的詳細資訊,請參閱Automation Service Broker 中的自訂表單設計工具欄位內容。
- 使用 [動作] 功能表選項匯入或匯出表單,或者匯入或匯出 CSS 檔案。以下章節提供了詳細資訊。
- 檢視表單的快照歷程記錄。如需有關對自訂表單進行版本設定的詳細資訊,請參閱如何在 Automation Service Broker 中對自訂表單進行版本設定。
- 啟用表單。
自訂表單設計工具透過將限制新增至欄位來支援資料驗證。如需建立表單時套用的限制選項,請參閱Automation Service Broker 中的自訂表單設計工具欄位內容。如需限制範例,請參閱自訂 Automation Service Broker 圖示和請求表單。
目錄項目一次可以有一個自訂表單。如果編輯已定義自訂表單的目錄項目 (例如雲端範本),則所做的變更不會反映在自訂表單中。若要查看對雲端範本所做的變更,必須刪除舊自訂表單並建立新表單。同樣,如果編輯具有作用中自訂表單的範本,所做的變更不會反映在表單中,因此必須刪除更新的表單元素,然後將其重新新增。
在範本之間匯入和匯出自訂表單
在開發自訂表單之後,您可能會發現需要在其他範本中使用其中的部分或全部。您可以從一個範本匯出表單並將其匯入至另一個範本,然後繼續為新範本自訂該表單。
若要共用自訂表單,可以按一下自訂表單設計工具上的動作,然後選取下列其中一個選項。
| 動作功能表項目 | 說明 |
|---|---|
| 匯入表單 | 匯入 JSON 或 YAML 檔案。 |
| 匯出表單 | 以 JSON 檔案形式匯出目前的自訂表單。 |
| 以 YAML 格式匯出表單 | 以 YAML 格式匯出目前的自訂表單。 當您想要將自訂表單從一個 Automation Service Broker 執行個體移到另一個執行個體時,請以 YAML 格式匯出檔案。例如,從您的測試環境移到生產環境。如果您偏好以 YAML 格式編輯表單,可以匯出表單、進行編輯,然後再將其重新匯入至範本中。 |
將您自己的樣式表新增至自訂表單
可以使用自訂串聯樣式表來完善文字在畫面上的顯示方式。您必須在 Automation Service Broker 之外建立 CSS 檔案。但是,可以將 CSS 檔案從一個範本匯出並匯入到另一個範本。
| 動作功能表項目 | 說明 |
|---|---|
| 匯入 CSS | 匯入可增強目錄請求表單的 CSS 檔案。 此檔案可能類似於以下範例。
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
在此範例中,將 |
| 匯出 CSS | 匯出自訂的 CSS。 |
| 移除 CSS | 捨棄自訂 CSS。 已捨棄的 CSS 無法復原。 |