在安全性原則封鎖使用者存取網站或雲端應用程式時,依預設,VMware Cloud Web Security 會向所有使用者顯示一個 VMware 品牌的封鎖頁面。封鎖頁面由一系列的 HTML、CSS 和 JavaScript 檔案構成。使用者可以自訂封鎖頁面,以順應其組織和使用者的需求。
頁面自訂功能可讓使用者自訂自己的品牌封鎖頁面,以便在使用者流量 (Web 或資料遺失防護流量) 被封鎖時提供。例如,當要求遭到封鎖時,企業可以在封鎖頁面上顯示其標誌。
VMware Cloud Web Security 允許使用者自訂:
- 當 HTTP 要求或檔案上傳違反所設定的安全性原則時,供 VMware 雲端作為回應用的封鎖頁面。
- 當使用者嘗試上傳的檔案違反所設定的 DLP 規則時,要讓 VMware 雲端傳回的封鎖頁面。
為 Web 流量設定自訂封鎖頁面
若要針對 Web 流量自訂封鎖頁面,請執行以下步驟:
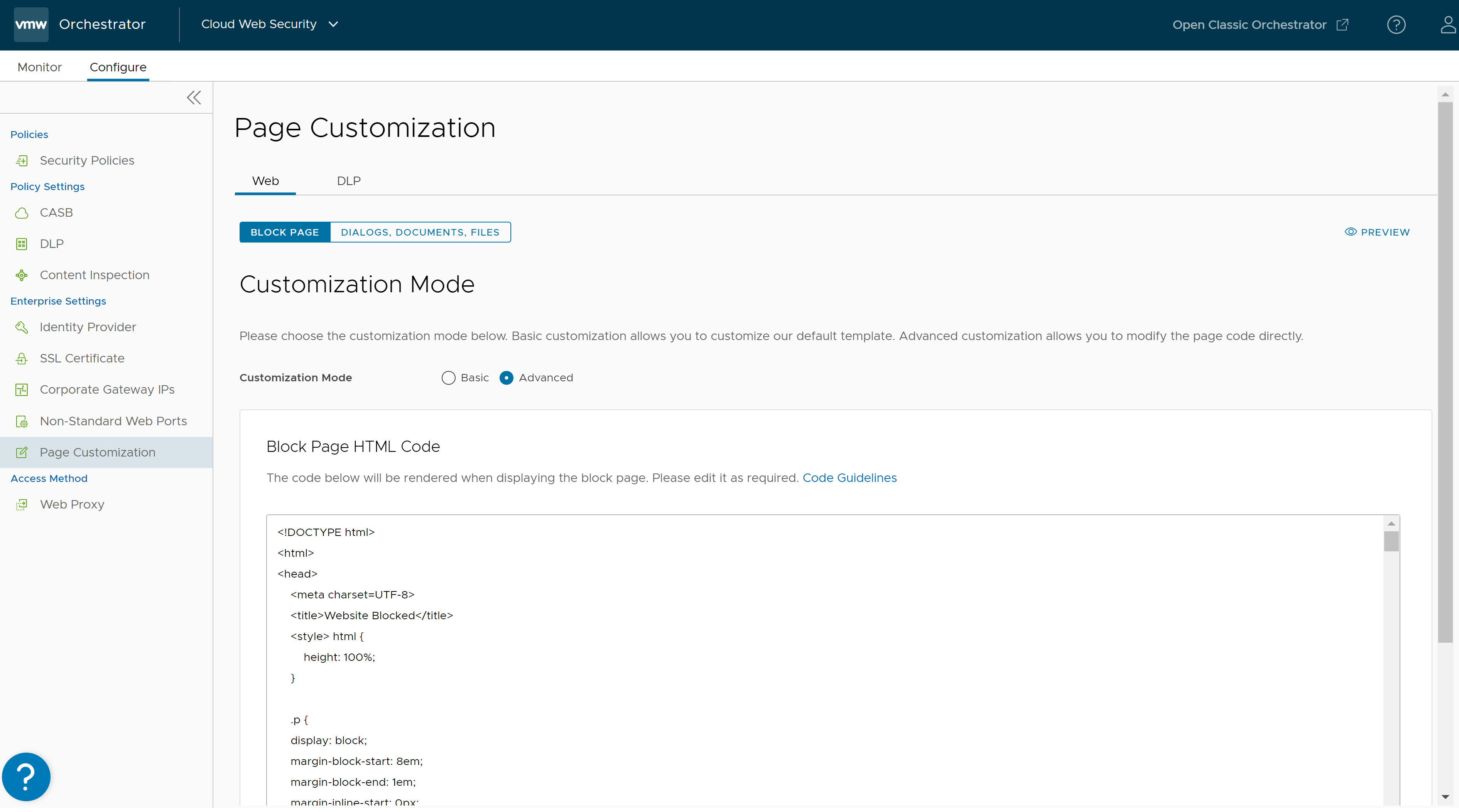
- 導覽至 。
會顯示頁面自訂 (Page Customization) 頁面。

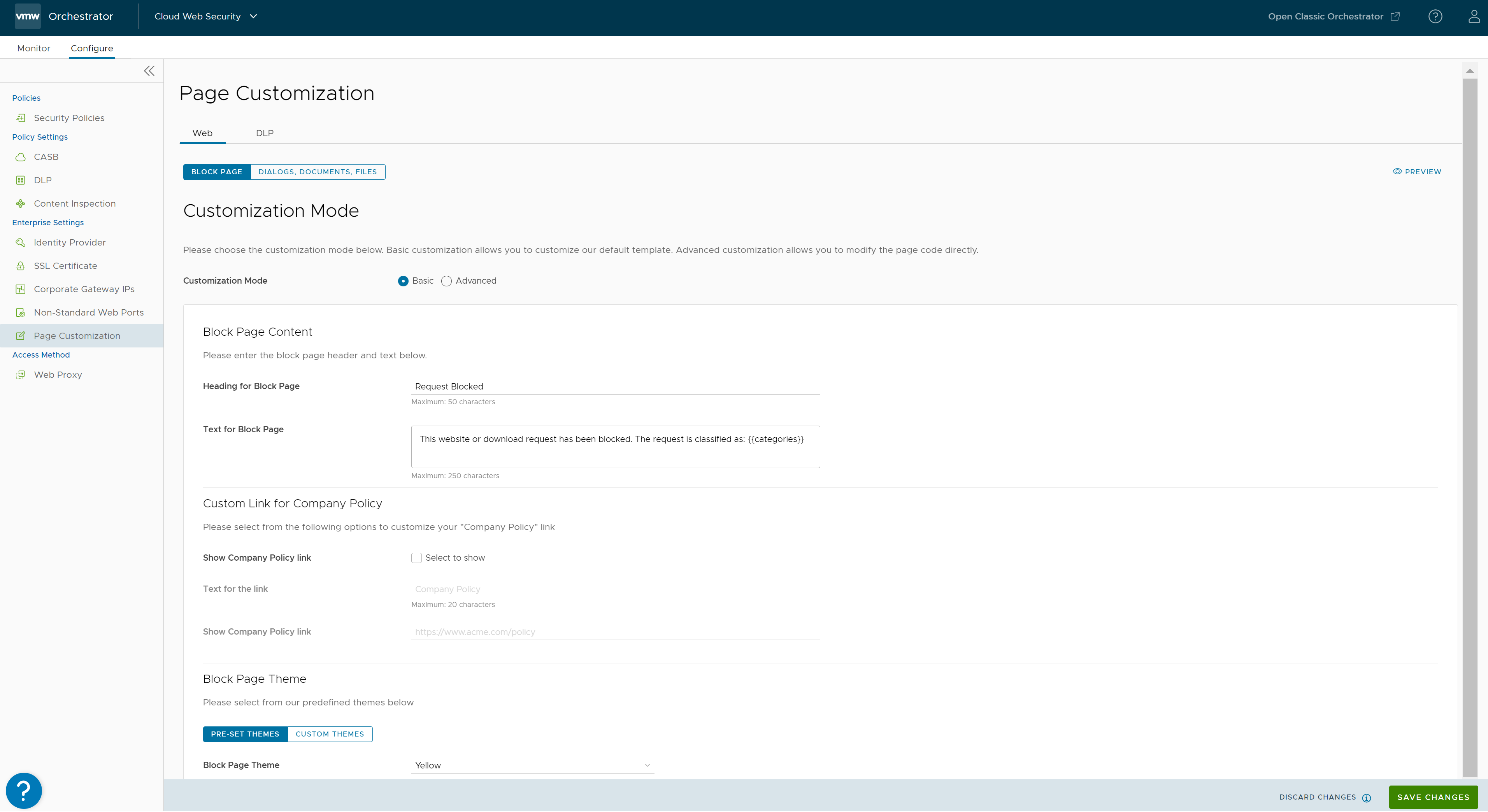
- 在 Web 索引標籤中,按一下封鎖頁面 (Block Page)。
- 選取基本 (Basic) 或進階 (Advanced),作為自訂模式。
- 基本 (Basic) - 允許使用下表中所述的各種參數,來自訂預設封鎖頁面範本。

欄位 說明 封鎖頁面的標題 (Heading for Block Page) 輸入封鎖頁面的標頭。長度上限為 50 個字元。 封鎖頁面的文字 (Text for Block Page) 輸入要在封鎖頁面中顯示的說明文字。長度上限為 250 個字元。 [顯示公司原則連結 (Show Company Policy Link)] 核取方塊 選擇選取以顯示 (Select to show) 核取方塊,以在自訂的封鎖頁面中顯示公司原則連結。 連結的文字 (Text for the Link) 輸入要顯示的連結文字。長度上限為 20 個字元。 顯示公司原則連結 (Show Company Policy Link) 輸入公司原則的 URL。 預先設定的主題 (Pre-set Themes) 從預先定義的清單中,選取封鎖頁面主題色彩:紅色 (Red)、橙色 (Orange)、黃色 (Yellow)、綠色 (Green)、藍色 (Blue)、靛藍色 (Indigo)、紫色 (Violet)、灰色 (Grey)、白色 (White) 和黑色 (Black)。 自訂主題 (Custom Themes) 允許使用者自訂封鎖頁面中使用的標誌、圖示和樣式。 標誌/圖示 (Logo/Icon) - 標誌/圖示檔案 (Logo/Icon File) - 使用下列選項之一,將標誌檔案上傳至標誌目錄中:
- 上傳檔案 (Upload File) - 選取並上傳標誌檔案。建議的標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
備註: 僅允許使用「image/」類型的檔案
- 使用 URL (Use URL) - 輸入標誌 URL。
- 上傳檔案 (Upload File) - 選取並上傳標誌檔案。建議的標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
- 標誌/圖示預覽 (Logo/Icon Preview) - 上傳的標誌圖像會顯示在預覽區域中。
CSS 樣式 (CSS Styles) - 連結色彩 (Link Color) - 針對封鎖頁面中顯示的連結,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取連結色彩。
- 背景色彩 (Background Color) - 輸入要作為封鎖頁面背景色彩的色彩碼,或按一下矩形色彩方塊,並選取背景色彩。
- 文字色彩 (Text Color) - 針對封鎖頁面中顯示的文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 詳細資料文字色彩 (Details Text Color) - 針對封鎖頁面中顯示的詳細資料文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 詳細資料反白顯示文字色彩 (Details Highlight Text Color) - 針對封鎖頁面中顯示的詳細資料文字,輸入要使用的反白顯示色彩碼,或按一下矩形色彩方塊,並選取反白顯示文字色彩。
- 原因文字色彩 (Reason Text Color) - 針對封鎖頁面中顯示的原因文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取原因文字色彩。
- 封鎖頁面類型 (Block Page Type) - 選取 Box 或 Wide,作為封鎖頁面類型。
- 字型系列 (Font Family) - 從預先定義的清單中選取字型系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 標誌/圖示檔案 (Logo/Icon File) - 使用下列選項之一,將標誌檔案上傳至標誌目錄中:
- 進階 (Advanced) - 允許修改封鎖頁面 HTML 和 CSS 代碼的格式化和樣式。依預設會選取此選項。使用者可以根據需要編輯封鎖頁面代碼,並儲存變更。如需詳細資訊,請參閱自訂封鎖頁面。
- 基本 (Basic) - 允許使用下表中所述的各種參數,來自訂預設封鎖頁面範本。
- 按一下預覽 (Preview),檢視自訂的封鎖頁面。
- 按一下儲存變更 (Save Changes)。
設定對話方塊/文件/檔案下載的自訂封鎖頁面
若要針對 Web 流量自訂封鎖頁面,請執行以下步驟:
- 導覽至 。
會顯示頁面自訂 (Page Customization) 頁面。
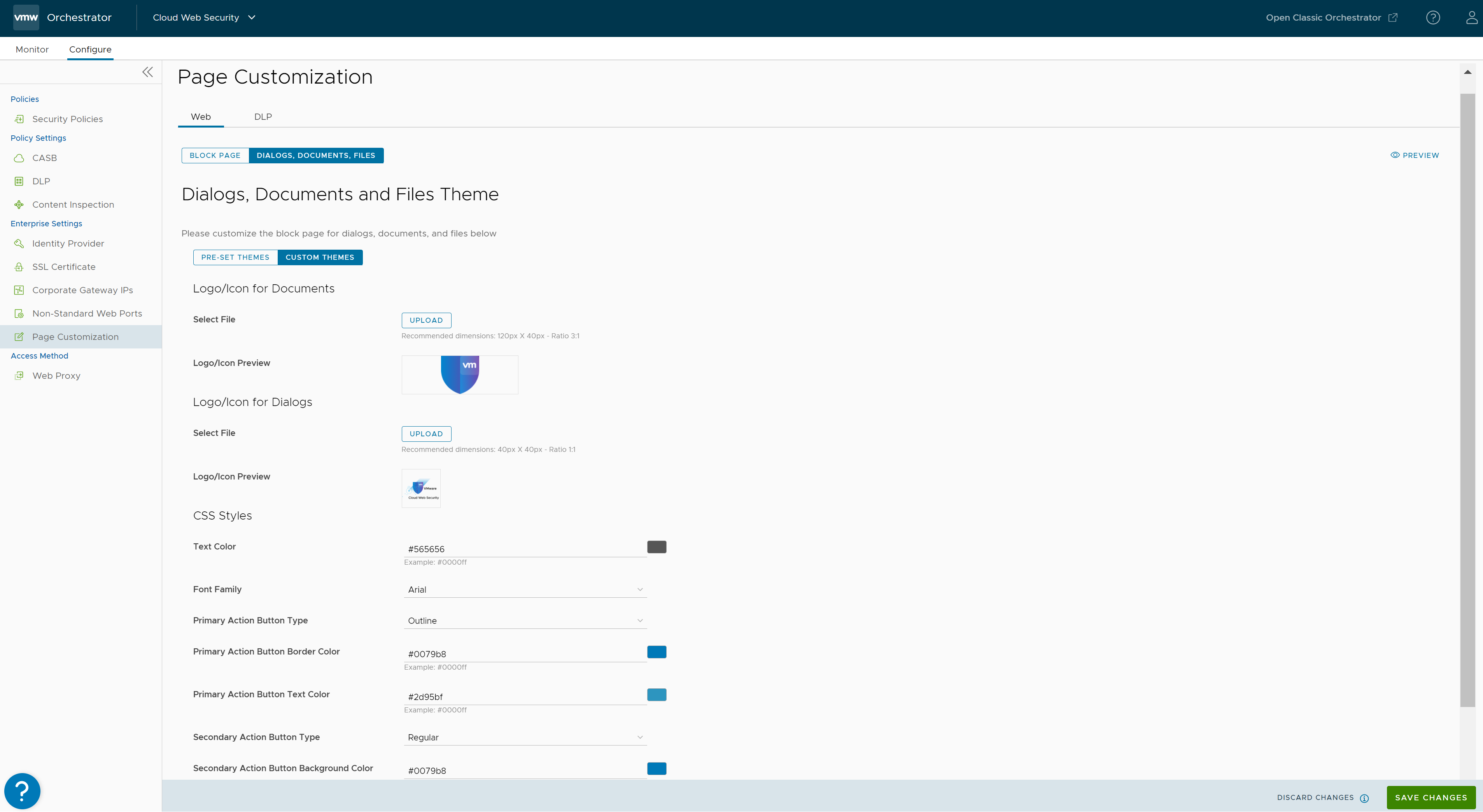
- 在 Web 索引標籤中,按一下對話方塊、文件、檔案 (Dialogs, Documents, Files)。

- 針對對話方塊、文件和檔案的封鎖頁面,選取一個主題。使用預設主題,或建立您自己的自訂主題:
- 預設主題 (Pre-set Themes) - 允許從預先定義的色彩清單中,選取封鎖頁面主題色彩:紅色 (Red)、白色 (White)、紫色 (Purple) 和淺藍色 (Light Blue)。
- 自訂主題 (Custom Themes) - 允許自訂文件和對話方塊的標誌/圖示,以及封鎖頁面中使用的樣式。依預設,會選取自訂主題 (Custom Themes) 選項。
欄位 說明 文件的標誌/圖示 (Logo/Icon for Documents) - 選取檔案 (Select File) - 按一下上傳 (Upload),以選取並上傳文件的標誌檔案。建議的文件標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
備註: 僅允許使用「image/」類型的檔案
- 標誌/圖示預覽 (Logo/Icon Preview) - 上傳的標誌圖像會顯示在預覽區域中。
對話方塊的標誌/圖示 (Logo/Icon for Dialogs) - 選取檔案 (Select File) - 按一下上傳 (Upload),以選取並上傳對話方塊的標誌檔案。建議的對話方塊標誌檔案尺寸為 40 px X 40 px - 比率 1:1。
備註: 僅允許使用「image/」類型的檔案
- 標誌/圖示預覽 (Logo/Icon Preview) - 上傳的標誌圖像會顯示在預覽區域中。
CSS 樣式 (CSS Styles) - 文字色彩 (Text Color) - 針對封鎖頁面中顯示的文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 字型系列 (Font Family) - 從預先定義的清單中選取字型系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 主要動作按鈕類型 (Primary Action Button Type) - 選取 [一般 (Regular)] 或 [邊框 (Outline)],以作為動作按鈕類型。
- 主要動作按鈕背景色彩 (Primary Action Button Background Color) - 輸入要用於封鎖頁面中主要動作按鈕背景的色彩碼,或按一下矩形色彩方塊,並選取背景色彩。
- 主要動作按鈕框線色彩 (Primary Action Button Border Color) - 輸入要用於封鎖頁面中主要動作按鈕框線的色彩碼,或按一下矩形色彩方塊,並選取框線色彩。
- 主要動作按鈕文字色彩 (Primary Action Button Text Color) - 輸入要用於封鎖頁面中主要動作按鈕文字的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 次要動作按鈕類型 (Secondary Action Button Type) - 選取 [一般 (Regular)] 或 [邊框 (Outline)],以作為動作按鈕類型。
- 次要動作按鈕背景色彩 (Secondary Action Button Background Color) - 輸入要作為封鎖頁面中次要動作按鈕背景的色彩碼,或按一下矩形色彩方塊,並選取背景色彩。
- 次要動作按鈕框線色彩 (Secondary Action Button Border Color) - 輸入要用於封鎖頁面中次要動作按鈕框線的色彩碼,或按一下矩形色彩方塊,並選取框線色彩。
- 次要動作按鈕文字色彩 (Secondary Action Button Text Color) - 輸入要用於封鎖頁面中次要動作按鈕文字的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 選取檔案 (Select File) - 按一下上傳 (Upload),以選取並上傳文件的標誌檔案。建議的文件標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
- 按一下預覽 (Preview),檢視自訂的封鎖頁面。
- 按一下儲存變更 (Save Changes)。
設定 DLP 流量的自訂封鎖頁面
若要自訂 DLP 流量的封鎖頁面,請執行以下步驟:
- 導覽至 。
會顯示頁面自訂 (Page Customization) 頁面。
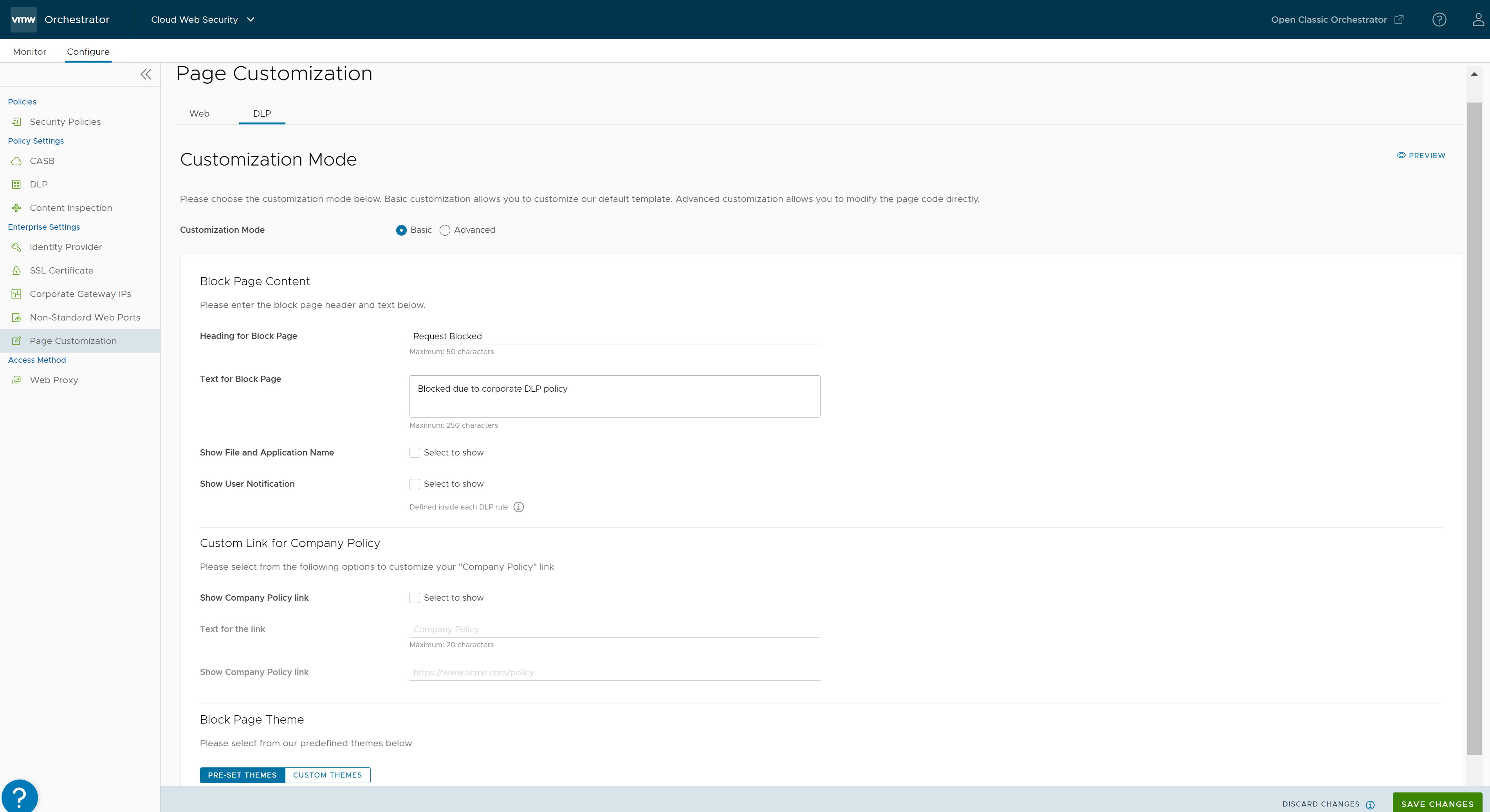
- 按一下 DLP 索引標籤。

- 選取下列任何自訂模式:
- 基本 (Basic) - 允許使用下表中所述的各種參數,來自訂預設封鎖頁面範本。依預設會選取此選項。
欄位 說明 封鎖頁面的標題 (Heading for Block Page) 輸入封鎖頁面的標頭。長度上限為 50 個字元。 封鎖頁面的文字 (Text for Block Page) 輸入要在封鎖頁面中顯示的說明文字。長度上限為 250 個字元。 顯示檔案和應用程式名稱 (Show File and Application Name) 選取選取以顯示 (Select to show) 核取方塊,以在自訂的封鎖頁面中顯示檔案和應用程式名稱。 顯示使用者通知 (Show User Notification) 選取選取以顯示 (Select to show) 核取方塊,以向使用者顯示違反 DLP 規則的通知。這些通知的內容是在 DLP 規則內指定的。 顯示公司原則連結 (Show Company Policy Link) 選擇選取以顯示 (Select to show) 核取方塊,以在自訂的封鎖頁面中顯示公司原則連結。 連結的文字 (Text for the Link) 輸入要顯示的連結文字。長度上限為 20 個字元。 顯示公司原則連結 (Show Company Policy Link) 輸入公司原則的 URL。 預先設定的主題 (Pre-set Themes) 從預先定義的清單中,選取封鎖頁面主題色彩:紅色 (Red)、橙色 (Orange)、黃色 (Yellow)、綠色 (Green)、藍色 (Blue)、靛藍色 (Indigo)、紫色 (Violet)、灰色 (Grey)、白色 (White) 和黑色 (Black)。 自訂主題 (Custom Themes) 允許使用者自訂封鎖頁面中使用的標誌、圖示和樣式。 標誌/圖示 (Logo/Icon) - 標誌/圖示檔案 (Logo/Icon File) - 使用下列選項之一,將標誌檔案上傳至標誌目錄中:
- 上傳檔案 (Upload File) - 選取並上傳標誌檔案。建議的標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
備註: 僅允許使用「image/」類型的檔案
- 使用 URL (Use URL) - 輸入標誌 URL。
- 上傳檔案 (Upload File) - 選取並上傳標誌檔案。建議的標誌檔案尺寸為 120 px X 40 px - 比率 3:1。
- 影像預覽 (Image Preview) - 上傳的標誌影像會顯示在預覽區域中。
CSS 樣式 (CSS Styles) - 連結色彩 (Link Color) - 針對封鎖頁面中顯示的連結,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取連結色彩。
- 背景色彩 (Background Color) - 輸入要作為封鎖頁面背景色彩的色彩碼,或按一下矩形色彩方塊,並選取背景色彩。
- 文字色彩 (Text Color) - 針對封鎖頁面中顯示的文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 詳細資料文字色彩 (Details Text Color) - 針對封鎖頁面中顯示的詳細資料文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取文字色彩。
- 詳細資料反白顯示文字色彩 (Details Highlight Text Color) - 針對封鎖頁面中顯示的詳細資料文字,輸入要使用的反白顯示色彩碼,或按一下矩形色彩方塊,並選取反白顯示文字色彩。
- 原因文字色彩 (Reason Text Color) - 針對封鎖頁面中顯示的原因文字,輸入要使用的色彩碼,或按一下矩形色彩方塊,並選取原因文字色彩。
- 封鎖頁面類型 (Block Page Type) - 選取 Box 或 Wide,作為封鎖頁面類型。
- 字型系列 (Font Family) - 從預先定義的清單中選取字型系列:Arial、Georgia、Gotham、Helvetica、Lucida、Tahoma、Times 和 Verdana。
- 標誌/圖示檔案 (Logo/Icon File) - 使用下列選項之一,將標誌檔案上傳至標誌目錄中:
- 進階 (Advanced) - 允許修改封鎖頁面 HTML 和 CSS 代碼的格式化和樣式。使用者可以根據需要編輯封鎖頁面代碼,並儲存變更。如需詳細資訊,請參閱自訂封鎖頁面。
- 基本 (Basic) - 允許使用下表中所述的各種參數,來自訂預設封鎖頁面範本。依預設會選取此選項。
- 按一下預覽 (Preview),檢視自訂的封鎖頁面。
- 按一下儲存變更 (Save Changes)。