本主題說明如何修改管理主控台登入頁面上的元素。
登入頁面標誌
若要修改標誌,請在組織的兩個租用戶應用裝置中編輯
stylesForCustomBranding.css 檔案:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
編輯適當的程式碼區段,使其類似於下列範例。
- 刪除註解
/*! Remove this when the logo is required. */。 - 將其他已註解的程式碼行取消註解。
- 變更影像檔的 URL。
/*! App Logo with text */
.login-wrapper .login .brand-logo {
display: none;
/*! Remove this when the logo is required. */
background: url('../../static/images//EUC_HorizonLogin_bg.png') no-repeat;
width: 100px;
height: 100px;
margin: 0 auto 1rem auto; }
下圖顯示以上述方式編輯程式碼時的頁面外觀範例。
| 之前 | 之後 |
|---|---|
 |
 |
登入頁面背景
若要修改背景,請在組織的兩個租用戶應用裝置中編輯
stylesForCustomBranding.css 檔案:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
編輯適當的程式碼區段,使其類似於下列範例,並將已註解的文字取消註解,以及變更影像檔的 URL。
/*! Login Page Background changes */
.login-wrapper {
background: url('../../images/FBG.jpg') no-repeat; };
}
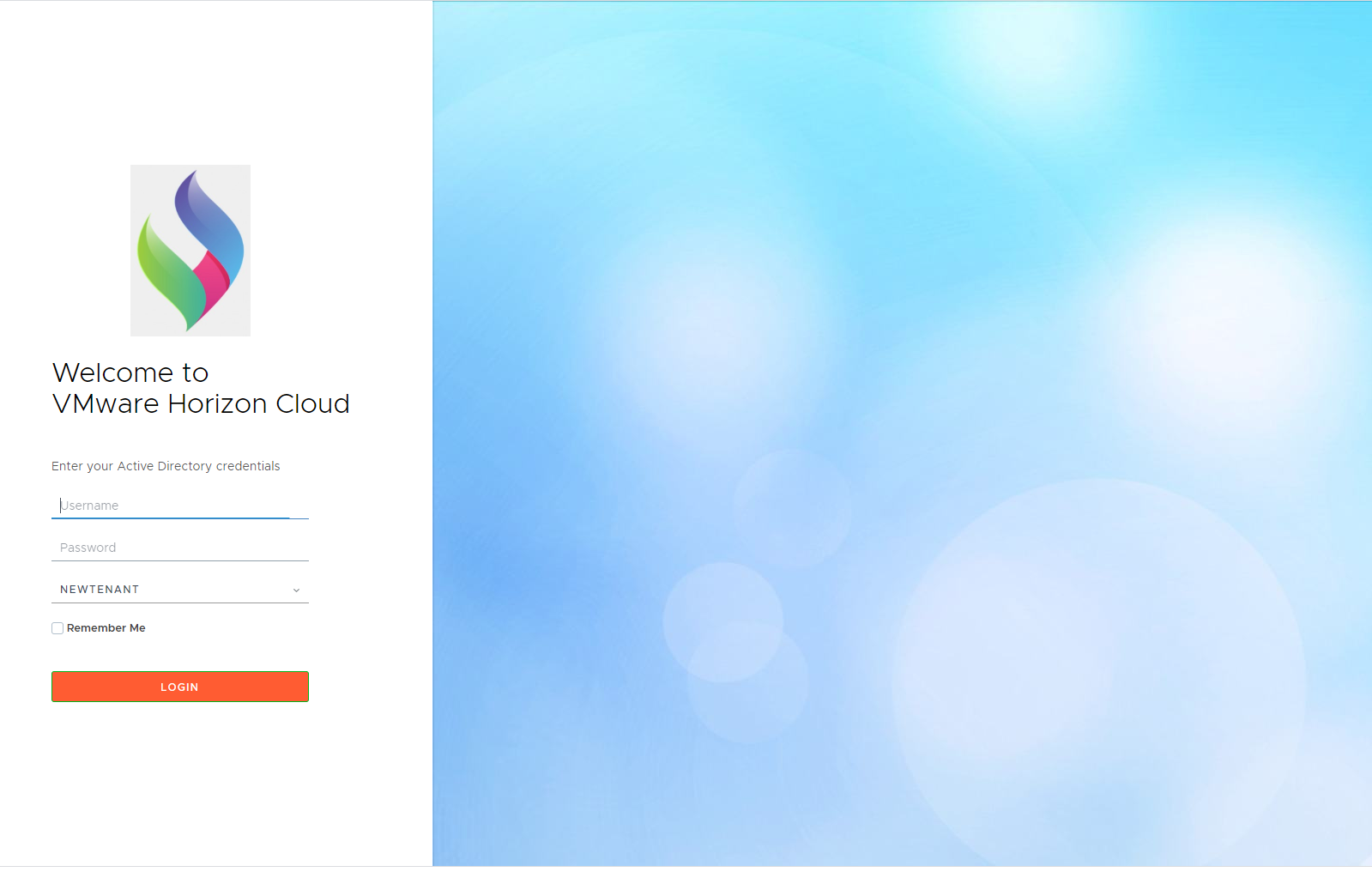
下圖顯示以上述方式編輯程式碼時的頁面外觀範例。
| 之前 | 之後 |
|---|---|
 |
 |
登入按鈕
若要修改此按鈕,請在組織的兩個租用戶應用裝置中編輯 stylesForCustomBranding.css 檔案:
$> /usr/local/desktone/release/dt-platform-20_2_0/deploy/dt-tenant-node-20.2.0-bin/horizonadmin/static/css/production/ stylesForCustomBranding.css
編輯適當的程式碼區段,使其類似於下列範例,並將已註解的兩行程式碼取消註解,以及變更
border-color 和
background-color 的色彩。
/*! login button */
.login-wrapper .login .login-group .btn {
border-color: #00b315;
background-color: #ff5733;
下圖顯示以上述方式編輯程式碼時的頁面外觀範例。
| 之前 | 之後 |
|---|---|
 |
 |