您可以自訂 Horizon HTML Access,以與 VMware 合作夥伴共同建立 Horizon HTML Access 品牌。由於共同品牌化,Horizon HTML Access 的使用者介面將是 VMware 品牌與 VMware 合作夥伴品牌的組合。
建立品牌的資料夾
在自訂 HTML Access 頁面之前,請建立用於品牌的資料夾,並執行下列步驟:
- 安裝 Horizon Connection Server,並導覽至位於以下位置的預設安裝目錄:C:\Program Files\VMware\VMware View\Server\broker。
備註: 在下列步驟中,使用 {CS_INSTALL_DIR} 表示安裝目錄。
- 在 C:\ 磁碟機內建立一個名為 rebrandresource 的新資料夾。
- 在 C:\rebrandresource 資料夾的下列路徑中建立以下新資料夾:
資料夾名稱 檔案路徑 圖示 C:\rebrandresource\icons bundle C:\rebrandresource\bundle - 將所有要用於商標的影像複製到圖示資料夾。如需詳細資訊,請參閱閱〈用戶端標誌〉一節。
- 將所有要用於品牌文字的檔案複製到服務包資料夾。如需詳細資訊,請參閱〈用戶端文字〉一節。
- 導覽至 CommonAppDataFolder\VMware\VDM\portal 目錄,然後使用文字編輯器開啟 portal-links-html-access.properties 檔案。
備註: CommonAppDataFolder 目錄通常位於 C:\ProgramData 目錄中。若要在 Windows 檔案總管顯示 C:\ProgramData 資料夾,請使用 資料夾選項對話方塊顯示隱藏的資料夾。
- 開啟 portal-links-html-access.properties 組態檔,並在檔案結尾處新增下列文字行:
# Configure whether it is rebranded rebrand.enable=true # The rebranding name string, rebrand client page title (ASCII characters only) rebrand.name={NEW_BRAND} # Add the URL of online help system for login page if necessary rebrand.helpURL={NEW_HELP_LINK} # Path to rebranding resource folder (Only ASCII characters and forward slash “/” are supported, e.g. c:/rebrandresource.) cobranding.location=C:/rebrandresource - 修改用戶端下載和說明連結。如需詳細資訊,請參閱〈用戶端下載和說明連結〉一節。
- 完成所有修改後,重新啟動 VMware Horizon Web 元件服務。
設定 VMware Horizon 8 Web 入口網站頁面
在 VMware Horizon 8 Web 入口網站頁面上,安裝程式圖示和 HTML Access 圖示預設為啟用,與這些圖示相關聯的連結會導覽至 VMware 網站上的用戶端下載頁面。若要停用圖示並從網頁移除圖示,請執行下列步驟:
- 將停用 HTML Access 內容設定為 false。
- 使用文字編輯器開啟 portal-links-html-access.properties 檔案,並在該檔案中修改相應內容。如需尋找 portal-links-html-access.properties 檔案的詳細資訊,請參閱〈建立品牌的資料夾〉一節。
| 選項 | 屬性設定 |
|---|---|
| 停用 HTML Access | enable.webclient=false 如果此選項設為 false,但 enable.download 選項設為 true,則使用者會被導向至用來下載原生 Horizon Client 安裝程式的網頁。如果兩個選項都設為 false,則使用者會看到以下訊息:「請連絡您的本機系統管理員,以取得存取連線伺服器的指示。」 |
| 停用下載 Horizon Client | enable.download=false 如果此選項設定為 false,而 enable.webclient 選項設定為 true,使用者會被導向至 HTML Access 登入網頁。如果兩個選項都設為 false,則使用者會看到以下訊息:「請連絡您的本機系統管理員,以取得存取連線伺服器的指示。」 |
用戶端下載和說明連結
在某些情況下,您可能會想要 VMware Horizon 8 Web 入口網站頁面上的連結指向內部 Web 伺服器,或讓特定的用戶端版本在您自己的伺服器上可用。您可以重新設定 VMware Horizon 8 Web 入口網站頁面以指向不同的下載 URL,只要修改 portal-links-html-access.properties 檔案的內容即可。
例如,如果您從 macOS 系統瀏覽至 VMware Horizon 8 Web 入口網站頁面,則會顯示 Mac 版 Horizon Client 安裝程式的連結。對於 Linux 用戶端,您可以為 32 位元和 64 位元安裝程式分別建立連結。對於 Chrome 用戶端,您可以在 Chrome 線上應用程式商店中替代 Chrome 版 Horizon Client 的連結。
- 由於法律問題,無法修改隱私權政策。
- 若要讓使用者從 VMware 網站以外的外部位置下載安裝程式,請在安裝程式檔案所在的 HTTP 伺服器上複製安裝程式檔案。此位置必須對應至您在前一個步驟中指定於 portal-links-html-access.properties 檔案或 oslinks.properties 檔案中的 URL。
例如,若要將檔案放置在連線伺服器主機上的 downloads 目錄中,請使用以下路徑:C:\Program Files\VMware\VMware View\Server\broker\webapps\downloads。
- 修改完成後,重新啟動 Horizon Web 元件服務。
使用文字編輯器開啟 portal-links-html-access.properties 檔案。如需存取 portal-links-html-access.properties 檔案的詳細資訊,請參閱〈建立品牌的資料夾〉一節。
| 選項 | 屬性設定 |
|---|---|
| 變更下載 Horizon Client 網頁的 URL | link.download=https://url-of-web-server 使用此內容來建立您自己的網頁。 |
| 變更入口網站頁面中說明連結的 URL | link.help 依預設,此連結會指向 VMware 網站上主控的說明系統。說明連結會出現在登入頁面底部。 |
| 變更登入頁面中說明連結的 URL。 | rebrand.helpURL={NEW_HELP_LINK} 在 portal-links-html-access.properties 檔案的尾端新增此設定。 |
| 建立特定安裝程式的連結 | 下列範例顯示完整的 URL。如果您將安裝程式檔案置於 downloads 目錄中 (該目錄位於連線伺服器主機的 C:\Program Files\VMware\VMware View\Server\broker\webapps\ 目錄下方),您可以使用以下清單中所述的相對 URL。
|
oslinks.properties 檔案會安裝在 installation-directory\VMware\VMware View\Server\broker\webapps\portal\WEB-INF 目錄中。如果在 HTML Access 工作階段期間遺失此檔案,則依預設,下載連結會將使用者導向至 https://www.vmware.com/go/viewclients。該檔案中包含下列預設值。
使用文字編輯器開啟 oslinks.properties 檔案。
link.download=https://www.vmware.com/go/viewclients # download Links for particular platforms link.win32=https://www.vmware.com/go/viewclients#win32 link.win64=https://www.vmware.com/go/viewclients#win64 link.linux32=https://www.vmware.com/go/viewclients#linux32 link.linux64=https://www.vmware.com/go/viewclients#linux64 link.mac=https://www.vmware.com/go/viewclients#mac link.ios=https://itunes.apple.com/us/app/vmware-view-for-ipad/id417993697 link.android=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.chromeos=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.winmobile=https://www.microsoft.com/en-us/store/p/vmware-horizon-client/9nblggh51p19
在用戶端使用者介面中修改標誌
您可以在用戶端使用者介面中修改標誌。開始之前,請將您要用於此程序的任何自訂檔案新增至 C:\rebrandresource\icons 資料夾。如果尚未建立此資料夾,請參閱〈建立品牌的資料夾〉一節。
下表列出 VMware Horizon 8 Web 入口網站頁面中圖示的格式和大小資訊。
| 映像 | 說明 | 檔案名稱 | 格式 | 大小 |
|---|---|---|---|---|
 |
VMware Horizon 入口網站頁面和登入頁面上的圖示。 | logo.png | PNG | 181 x 105 像素 |
 |
在入口網站頁面上 VMware Horizon 圖示,以 200 dpi 顯示登入頁面 | [email protected] | PNG | 362 x 210 像素 |
 |
VMware 入口網站、登入前和登入頁面上的標誌 | vmware_logo_ footer.svg |
SVG | 83 x 13 像素 |
下表列出 [用戶端] 頁面中圖示的格式和大小資訊。
| 映像 | 說明 | 檔案名稱 | 格式 | 大小 |
|---|---|---|---|---|
 |
關於 VMware Horizon Client 對話視窗中使用的標誌。 | horizon-icon.svg | SVG | 100 x 100 像素 |
 |
選取頁面上的標誌。 | logo-horizon.png | PNG | 161 x 40 |
 |
選取頁面上的標誌 (以 200 DPI 為單位)。 | logo-horizon2x.png | PNG | 322 x 80 像素 |
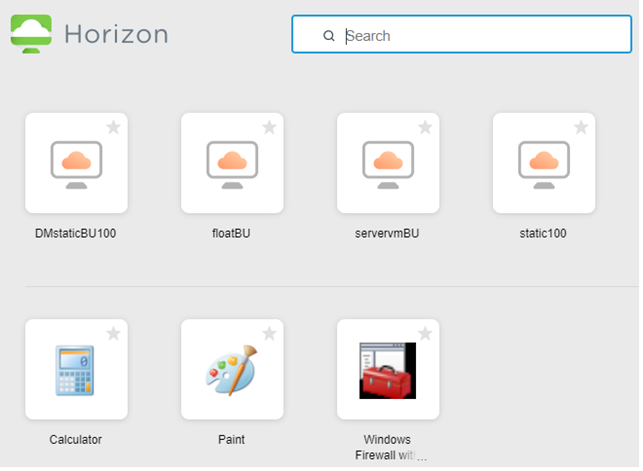
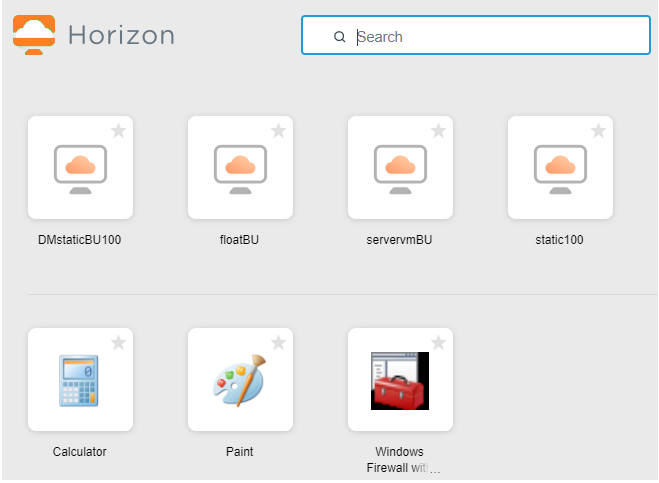
下圖顯示進行這些變更前後的 VMware Horizon 8 Web 入口網站頁面外觀範例。
套用變更前:

套用變更後:

在用戶端使用者介面中修改用戶端文字
您可以在用戶端使用者介面中修改用戶端文字。開始之前,請將您要用於此程序的任何自訂檔案新增至 C:\rebrandresource\bundle 資料夾。如果尚未建立此資料夾,請參閱〈建立品牌的資料夾〉一節。
複製 ${CS_INSTALL_DIR}\webapps\portal\WEB-INF\classes\com\vmware\vdi\installer\i18n 資料夾中的所有檔案,並將自訂檔案放置到 C:\rebrandresource\bundle 資料夾中。根據支援的語言修改下列檔案,並將非 ASCII 字元轉換為 Unicode 格式。
| 語言 | 檔案 |
|---|---|
| 英文 | bundle.properties |
| 德文 | bundle_de.properties |
| 法文 | bundle_fr.properties |
| 西班牙文 | bundle_es.properties |
| 日文 | bundle_ja.properties |
| 韓文 | bundle_ko.properties |
| 簡體中文 | bundle_zh_CN.properties |
| 繁體中文 | bundle_zh_TW.properties |
| 其他 | bundle.properties |
例如,可以修改 bundle.properties 檔案中的下列文字字串:
| 預設文字字串 | 新文字字串 |
|---|---|
| app.title=VMware Horizon | app.title={NEW_BRAND} |
| logo.icon.alt=VMware Horizon | logo.icon.alt={NEW_BRAND} |
| logo.label.alt=VMware Horizon | logo.label.alt={NEW_BRAND} |
| install.message.first=您可以使用 VMware Horizon Client 連線至您的桌面平台和應用程式,也可以透過瀏覽器連線至您的桌面平台。 | install.message.first=您可以使用 {NEW_BRAND} 連線至您的桌面平台和應用程式,也可以透過瀏覽器連線至您的桌面平台。 |
| install.message.second=VMware Horizon Client 提供更佳的效能和功能。 | install.message.second={NEW_BRAND} 提供了更佳的效能和功能。 |
| native.button.title=VMware Horizon Client | native.button.title={NEW_BRAND} |
| install.native.button.title=安裝 VMware Horizon Client | install.native.button.title=安裝 {NEW_BRAND} Client |
| web.button.title=VMware Horizon HTML Access | web.button.title={NEW_BRAND} HTML Access |
| install.web.button.title=VMware Horizon HTML Access | install.web.button.title={NEW_BRAND} HTML Access |
| download.link.message=若要查看 VMware Horizon Client 的完整清單,請按一下 | download.link.message=若要查看完整的 {NEW_BRAND} Client 清單,請按一下 |
| download.link.title=下載 VMware Horizon Client | download.link.title=下載 {NEW_BRAND} |
| help.link.message=有關 VMware Horizon 的説明 | help.link.message=有關 {NEW_BRAND} 的説明,請按一下 |
在 [用戶端] 頁面中修改用戶端文字
開始之前,請將此程序的任何自訂檔案新增至 C:\rebrandresource\ 資料夾。如果尚未建立此資料夾,請參閱〈建立品牌的資料夾〉一節。複製 {CS_INSTALL_DIR}\webapps\portal\webclient\locale 資料夾中的所有檔案,並將自訂檔案放置到 C:\rebrandresource\ 資料夾中。根據支援的語言修改下列檔案。
| 語言 | 檔案 |
|---|---|
| 英文 | en.json |
| 德文 | de.json |
| 法文 | fr.json |
| 西班牙文 | es.json |
| 日文 | ja.json |
| 韓文 | ko.json |
| 簡體中文 | zh_CN.json |
| 繁體中文 | zh_TW.json |
例如,可以修改 en.json 檔案中的下列文字字串:
| 預設文字字串 | 新文字字串 |
|---|---|
| "dialog_confirm_logout":"您確定要登出 Horizon Connection Server 嗎?" |
"dialog_confirm_logout":"您確定要登出 {NEW_BRAND} Connection Server 嗎?" |
| "header_about_horizon":"關於 VMware Horizon" |
"header_about_horizon":"關於 {NEW_BRAND}" |
| "help_with_vmware_horizon":"有關 VMware Horizon 的說明" |
"help_with_vmware_horizon":"有關 {NEW_BRAND} 的說明" |
| "install_native_client":"安裝 VMware Horizon Client" |
"install_native_client":"安裝 {NEW_BRAND} Client" |
| "LOGOFF_BROKER":"從 VMware Horizon 登出" |
"LOGOFF_BROKER":"從 {NEW_BRAND} 登出" |
| "validation_server_name":"輸入 Horizon Connection Server 的主機名稱。" |
"validation_server_name":"輸入 {NEW_BRAND} Connection Server 的主機名稱。" |
| "download_rich_client_os_win32":"下載 Windows 版 Horizon Client (x86)", "download_rich_client_os_win64":"下載 Windows 版 Horizon Client (x64)", "download_rich_client_os_winmobile":"下載 Windows UWP 版 Horizon Client", "download_rich_client_os_linux32":"下載 Linux 版 Horizon Client (x86)", "download_rich_client_os_linux64":"下載 Linux 版 Horizon Client (x64)", "download_rich_client_os_mac":"下載 Mac OS X 版 Horizon Client", "download_rich_client_os_android":"下載 Android 版 Horizon Client", "download_rich_client_os_ios":"下載 iOS 版 Horizon Client", "download_rich_client_os_chromeos":"下載 Chrome OS 版 Horizon Client", "download_rich_client_os_unknown":"下載 Horizon Client 以獲得更豐富的體驗" |
"download_rich_client_os_win32":"下載 Windows {NEW_BRAND} Client (x86)", "download_rich_client_os_win64":"下載 Windows 版 {NEW_BRAND} Client (x64)", "download_rich_client_os_winmobile":"下載 Windows UWP 版 {NEW_BRAND} Client", "download_rich_client_os_linux32":"下載 Linux 版 {NEW_BRAND}" Client (x86)", "download_rich_client_os_linux64":"下載 Linux 版 {NEW_BRAND} Client (x64)", "download_rich_client_os_mac":"下載 Mac OS X 版 {NEW_BRAND} Client", "download_rich_client_os_android":"下載 Android 版 {NEW_BRAND} Client", "download_rich_client_os_ios":"下載 iOS 版 {NEW_BRAND} Client", "download_rich_client_os_chromeos":"下載 Chrome OS 版 {NEW_BRAND} Client", "download_rich_client_os_unknown":"下載 {NEW_BRAND} Client 以獲取更豐富的體驗" |
修改 HTML Access 索引標籤標誌
在開始修改 HTML Access 索引標籤標誌之前,請將此程序的任何自訂檔案新增至 C:\rebrandresource 資料夾。如果尚未建立此資料夾,請參閱〈建立品牌的資料夾〉一節。
將修改後的檔案複製到 C:\rebrandresource 資料夾中。
| 檔案名稱 | 格式 | 大小 |
|---|---|---|
| favicon.ico |
ICO | 32 × 32 像素 |
下圖顯示套用變更前的頁面:

下圖顯示套用變更後的頁面:

升級 HTML Access
在升級 HTML Access 元件之前,請備份對 <CommonAppDataFolder>\VMware\VDM\portal 資料夾中 portal-links-html-access.properties 檔案所做的任何變更。
例如,對於 Windows Server 2012 作業系統,該檔案位於 C:\ProgramData\VMware\VDM\portal\portal-links-html-access.properties。升級程序將覆寫對此檔案的任何變更。