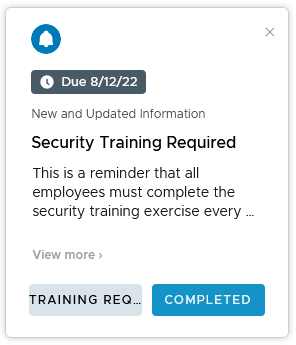
Este exemplo cria uma notificação prática nos Serviços do Hub que pergunta ao público se eles concluíram o treinamento de segurança necessário.
Você pode adicionar um vídeo ou uma imagem exibida na notificação. A notificação pode incluir até 10 links e 10 anexos.
A notificação inclui duas opções acionáveis. Os destinatários que concluíram o treinamento devem clicar em Concluído. Os destinatários que não concluíram o treinamento devem clicar em Treinamento Necessário. Elas são roteadas para a página de treinamento de segurança.

Procedimento
- Navegue até a página Notificações de Serviços do Hub, clique em Novo e em CRIAR NOTIFICAÇÃO.
- Insira o nome como Treinamento de Segurança Necessário.
Esse nome é exibido na lista de status na página de Notificações.
- Para o Tipo de Público-Alvo, selecione Todos os Funcionários.
- Para a Prioridade, já que todos devem fazer este treinamento e você não quer que ignorem a notificação, selecione Alta prioridade.
As notificações de alta prioridade são exibidas na parte superior da lista de notificações até que o usuário execute uma ação de acordo com a notificação.
- Clique em AVANÇAR para ir até a página Conteúdo. Verifique se o modelo é Prático.
- Na seção Conteúdo, preencha os detalhes da notificação.
Opção Descrição Ícone Use a imagem padrão, o Intelligent Hub ou você pode adicionar sua própria imagem para esta notificação. Título Insira o título como Treinamento de Segurança Necessário. Subtítulo (opcional) Para realçar a data de conclusão, digite o subtítulo Informações Novas e Atualizadas. Tipo de Mídia (opcional) Você pode adicionar um vídeo ou uma imagem ao cartão de notificação.
Para permitir que imagens e vídeos sejam exibidos corretamente na faixa de notificação, você deve configurar o portal da Web para permitir o acesso entre origens a arquivos de imagem ou vídeo. O HTML deve fornecer um atributo crossorigin que, em combinação com um cabeçalho apropriado de compartilhamento de recursos entre origens (CORS), permite que as imagens sejam exibidas corretamente na faixa de notificação. Para obter informações sobre o CORS, consulte o site Compartilhamento de Recursos entre Origens.
Para exibir imagens ou vídeos corretamente no portal da Web, defina os cabeçalhos de solicitação de comprovação do CORS a seguir em seu site.
Access-Control-Allow-Origin: <YOUR-HUB-APP-URL> Access-Control-Allow-Method: GET
Para exibir uma imagem na faixa de notificação, insira o endereço de URL completo que inclui HTTPS. Exemplo de um endereço de URL de imagem completo, https://www.mozilla.org/media/img/firefox/new/desktop/hero-mr1.c078ff206641.png. A imagem deve ser um arquivo JPG ou PNG e a proporção da imagem é 4:3.
Para exibir um vídeo na faixa de notificação, insira o endereço de URL completo que inclui HTTPS exibido no código incorporado como o valor src. Por exemplo,
<source src="https://mozzila/media/videos/abcvideo.mp4".Descrição Neste exemplo, a descrição da mensagem é a seguinte. Este é um lembrete de que todos os funcionários devem concluir o exercício de treinamento de segurança todos os anos.
Se você já concluiu o treinamento, clique em CONCLUÍDO.
Se você não tiver concluído o treinamento, clique em TREINAMENTO NECESSÁRIO. A página de treinamento de segurança será exibida.
Detalhes adicionais (opcional) Clique em ADICIONAR Detalhes para adicionar um recurso, fato ou outro item que você deseja destacar na mensagem. Insira como um rótulo e a descrição . Links (opcional) Sua notificação pode incluir até 10 links. - Essa notificação é criada com duas ações, Concluído e Treinamento Necessário.
- A primeira ação é para os usuários que já concluíram o treinamento de segurança.
Opção Descrição Texto do botão de ação Insira o texto para o botão que aparece na notificação. Insira como CONCLUÍDO. Texto do Botão de Ação Concluída (opcional) Insira o texto para o botão que aparece na notificação após clicar no botão de ação Concluído. Insira como CONFIRMADO. Comportamento do botão de ação Selecione API como o tipo de botão. Método Selecione PUBLICAR como o método. Quando os usuários clicam em CONCLUÍDO, a resposta é postada na URL do endpoint da API. Endpoint da API Insira a URL na qual a resposta será publicada. Por exemplo, https://security-training-completed.acme.com. Tornar ação reproduzível Desative Tornar Ação Reproduzível. Principal Habilitar Principal. Este botão é o primeiro botão na notificação. - A segunda ação é para os usuários que não concluíram o treinamento de segurança. Quando clicam nesse botão, eles são enviados para a URL de treinamento de segurança.
Opção Descrição Texto do botão de ação Insira o texto para o botão que aparece na notificação. Insira como TREINAMENTO NECESSÁRIO. Texto do botão de ação Concluído Insira o texto para o botão que aparece na notificação depois que você clica em Treinamento Necessário. Insira como EM ANDAMENTO. Tipo de botão de ação Selecione Abrir Em como o tipo de botão. Link Insira o link para o site de treinamento de segurança. Por exemplo, insira https://security-training.example.com. Reproduzível Desative Tornar Ação Reproduzível. Principal Desative Primário. Esse botão é exibido depois que o botão é rotulado como Concluído. - Na seção Anexos, você pode adicionar até 10 anexos à notificação. O tamanho do arquivo individual não pode exceder 5 MB. Os usuários podem baixar ou visualizar os anexos por meio de um navegador da Web.
- A primeira ação é para os usuários que já concluíram o treinamento de segurança.
- Clique em AVANÇAR para ir à página Agendamento a fim de ativar Definir Data de Conclusão e defina 12 de agosto de 2022 como a data de conclusão para que sejam tomadas medidas quanto à notificação.
A data de conclusão é exibida na notificação.
- Clique em AVANÇAR para ver um resumo da notificação.
- Clique em CRIAR para criar e enviar a notificação.