Se você usar um elemento de grade de dados em um formulário personalizado, os dados apresentados na tabela poderão ser fornecidos manualmente.
Exemplo de dados CSV fornecidos
Neste caso de uso, você tem uma tabela de valores que fornece no formulário de solicitação personalizado. Forneça as informações na tabela como uma origem do valor constante. A origem é baseada em uma estrutura de dados CSV em que a primeira linha define os cabeçalhos da grade. Os cabeçalhos são IDs da coluna separadas por uma vírgula. Cada linha adicional é os dados que aparecem em cada linha da tabela.
- Adicione o elemento genérico da Grade de dados à tela de criação.
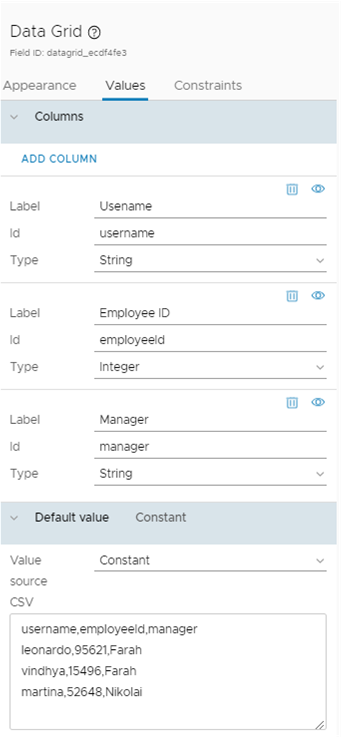
- Selecione a grade de dados e defina os valores no painel de propriedades.

Rótulo ID Tipo Nome de Usuário username Cadeia de caracteres ID do funcionário employeeId Inteiro Gerente manager Cadeia de caracteres Defina os valores CSV.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
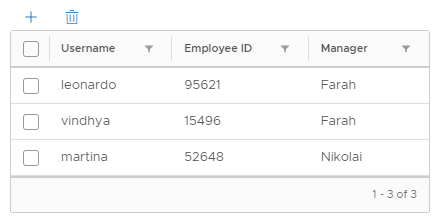
- Verifique se a grade de dados exibe os dados esperados no formulário de solicitação.

Exemplo de fonte externa
Este exemplo usa o exemplo anterior, mas os valores são baseados em uma ação do vRealize Orchestrator. Embora este seja um exemplo de ação simples, você pode usar uma ação mais complexa para recuperar essas informações de outro banco de dados ou sistema.
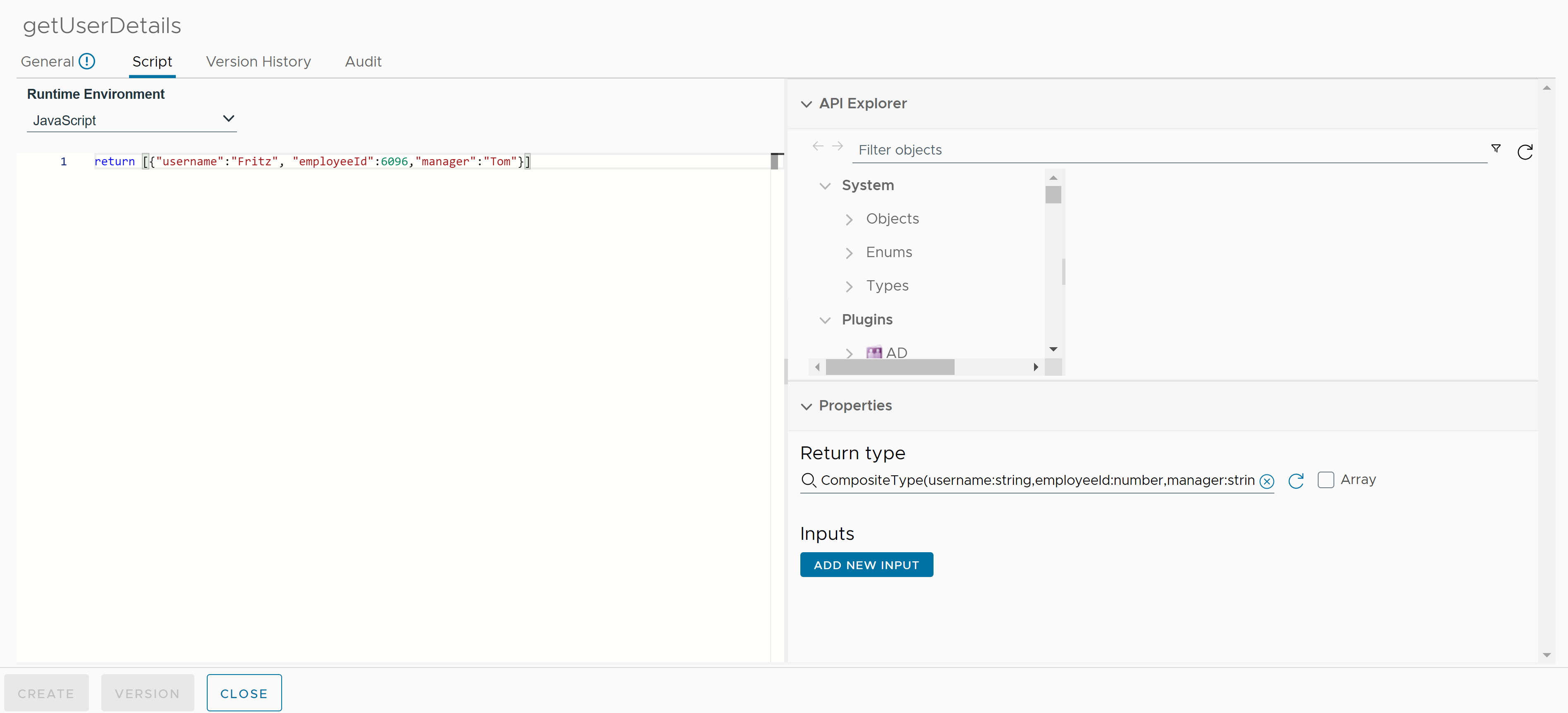
- No vRealize Orchestrator, configure uma ação, getUserDetails, com uma matriz semelhante ao seguinte exemplo.

- Na guia Geral, insira o nome getUserDetails e forneça um nome de módulo.
- Na guia Script, use o exemplo de script a seguir.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - Na área Tipo de retorno, limpe a seleção inicial e clique em Novo Tipo Composto.
- Defina um novo tipo composto chamado UserDetails, adicione os seguintes campos e clique em Criar.
Campo Tipo username cadeia de caracteres employeeId number manager cadeia de caracteres - Na área de Tipo de retorno, clique em Matriz.
- Crie uma versão e salve a ação.
- No Service Broker, adicione a grade de dados e use a guia Valores para configurar as colunas da grade de dados com os seguintes valores.
Rótulo ID Tipo Nome de Usuário username Cadeia de caracteres ID do funcionário employeeId Inteiro Gerente manager Cadeia de caracteres - Em Valor padrão, na lista Origem do valor, selecione Origem externa.
- Em Selecionar ação, insira getUserDetails e selecione a ação que você criou em vRealize Orchestrator.
- Salve o formulário.
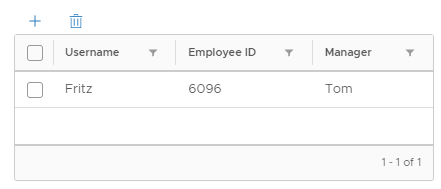
- No catálogo, verifique a tabela no formulário de solicitação.

Inspecionando valores complexos em grades de dados
Você pode examinar as linhas de grade de dados em um modal separado onde valores complexos são exibidos como nós de árvore expansíveis.
Os valores na primeira coluna da grade de dados são links. Clique no link para visualizar informações detalhadas sobre o valor na linha que você deseja examinar.
A tabela a seguir fornece informações sobre como os tipos de valores diferentes são exibidos na tabela.
| Tipo de valor | Exibido como |
|---|---|
| Boolean | String true/false |
| Valor não complexo | Par de label:value |
| Valor complexo |
|
| Matriz de valores complexos | {length of array} objects |
| Valor vazio | hífen (-) |