Para criar formulários úteis com base em parâmetros de entrada, você pode usar o Service Broker para projetar a forma como as informações aparecem no momento da solicitação, como os valores de parâmetro são preenchidos e adicionar quaisquer restrições especializadas.
Designer do formulário de solicitação personalizado
Use o designer de formulário para criar seu formulário personalizado.

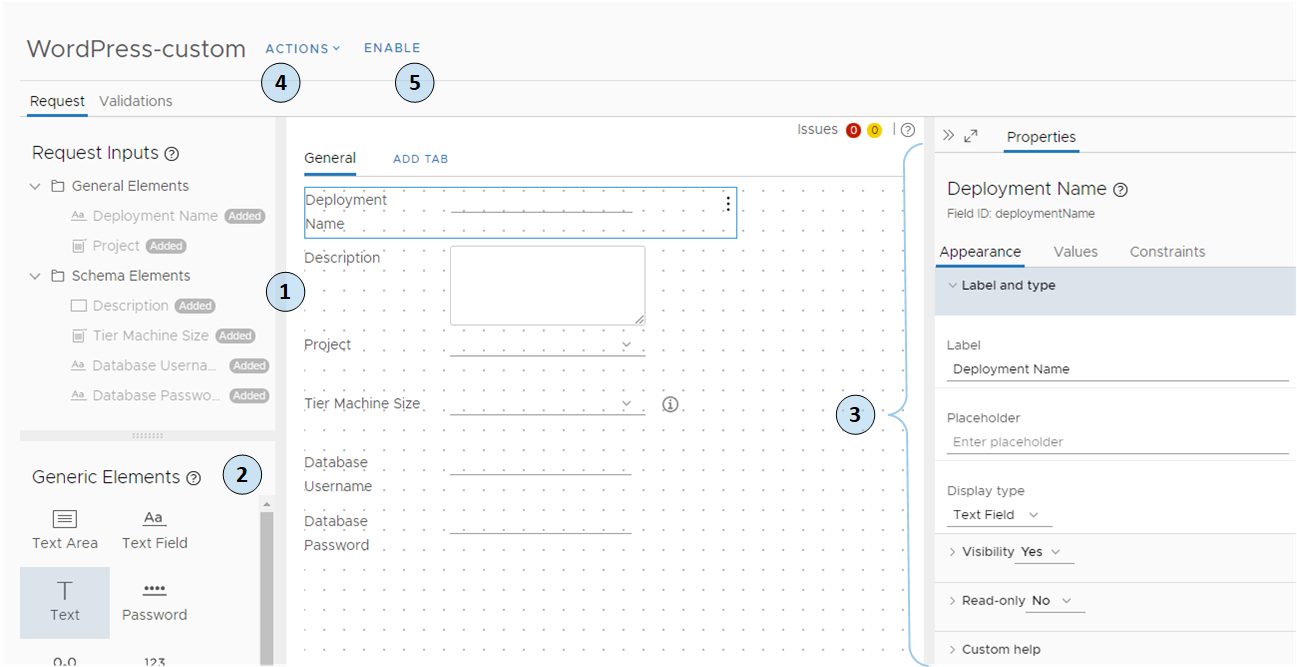
Para criar um formulário personalizado:
- Observe que entradas de solicitação que já estão na tela.
- Arraste quaisquer elementos personalizados até a tela de design.
- Configure cada elemento usando o painel Propriedades.
Para obter mais informações sobre as propriedades dos campos, consulte Propriedades do campo do designer de formulário personalizado no Service Broker.
- Use as opções do menu Ações para importar ou exportar o formulário, ou para importar ou exportar um arquivo CSS. As seções a seguir fornecem mais informações.
- Habilite o formulário.
O designer de formulários personalizados oferece suporte à validação de dados adicionando restrições a um campo. Para opções de restrições que são aplicadas conforme você cria um formulário, consulte Propriedades do campo do designer de formulário personalizado no Service Broker. Para obter um exemplo de restrição, consulte Personalizar um ícone de Service Broker e um formulário de solicitação.
Os itens de catálogo podem ter um único formulário personalizado de cada vez. Se você editar um item de catálogo, por exemplo, um modelo de nuvem, que já tem um formulário personalizado definido, as alterações não serão refletidas no formulário personalizado. Para poder ver as alterações feitas no modelo de nuvem, você deve excluir o formulário personalizado antigo e criar um novo.
Importando e exportando formulários personalizados entre modelos
Depois de desenvolver um formulário personalizado, você pode descobrir que deseja usá-lo de maneira integral ou parcial com outro modelo. É possível exportar um formulário de um modelo e importá-lo para outro modelo e, em seguida, continuar personalizando o formulário para o novo modelo.
Para compartilhar os formulários personalizados, você pode clicar em Ações no designer do formulário personalizado e selecionar uma das opções a seguir.
| Item do menu Ação | Descrição |
|---|---|
| Importar formulário | Importa um arquivo JSON ou YAML. |
| Exportar formulário | Exporta seu formulário personalizado atual como um arquivo JSON. |
| Exportar formulário como YAML | Exporta seu formulário personalizado atual como YAML. Exporte o arquivo como YAML quando quiser mover um arquivo personalizado de uma instância doService Broker para outra. Por exemplo, do ambiente de teste para o ambiente de produção. Se preferir editar o formulário como YAML, você poderá exportá-lo, editá-lo e importá-lo de volta para o modelo. |
Adicionando sua própria folha de estilos a um formulário personalizado
É possível usar uma folha de estilo em cascata personalizada para refinar a forma como o texto aparece na tela. Você deve criar o arquivo CSS fora do Service Broker. No entanto, é possível exportar e importar um arquivo CSS de um modelo para outro.
| Item do menu Ação | Descrição |
|---|---|
| Importar CSS | Importa um arquivo CSS que melhora o formulário de solicitação do catálogo. O arquivo pode ser semelhante ao exemplo a seguir.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
Neste exemplo, substitua |
| Exportar CSS | Exporta seu CSS personalizado. |
| Remover CSS | Descarta seu CSS personalizado. O CSS descartado não é recuperável. |