Zur Erstellung nützlicher auf Eingabeparametern basierender Formulare können Sie mithilfe von Automation Service Broker festlegen, wie die Daten zur Anforderungszeit angezeigt und die Parameterwerte befüllt werden. Darüber hinaus können Sie spezielle Einschränkungen hinzufügen.
Formulardesigner für benutzerdefinierte Anforderungen
Sie verwenden den Formulardesigner, um Ihr eigenes benutzerdefiniertes Formular zu erstellen.

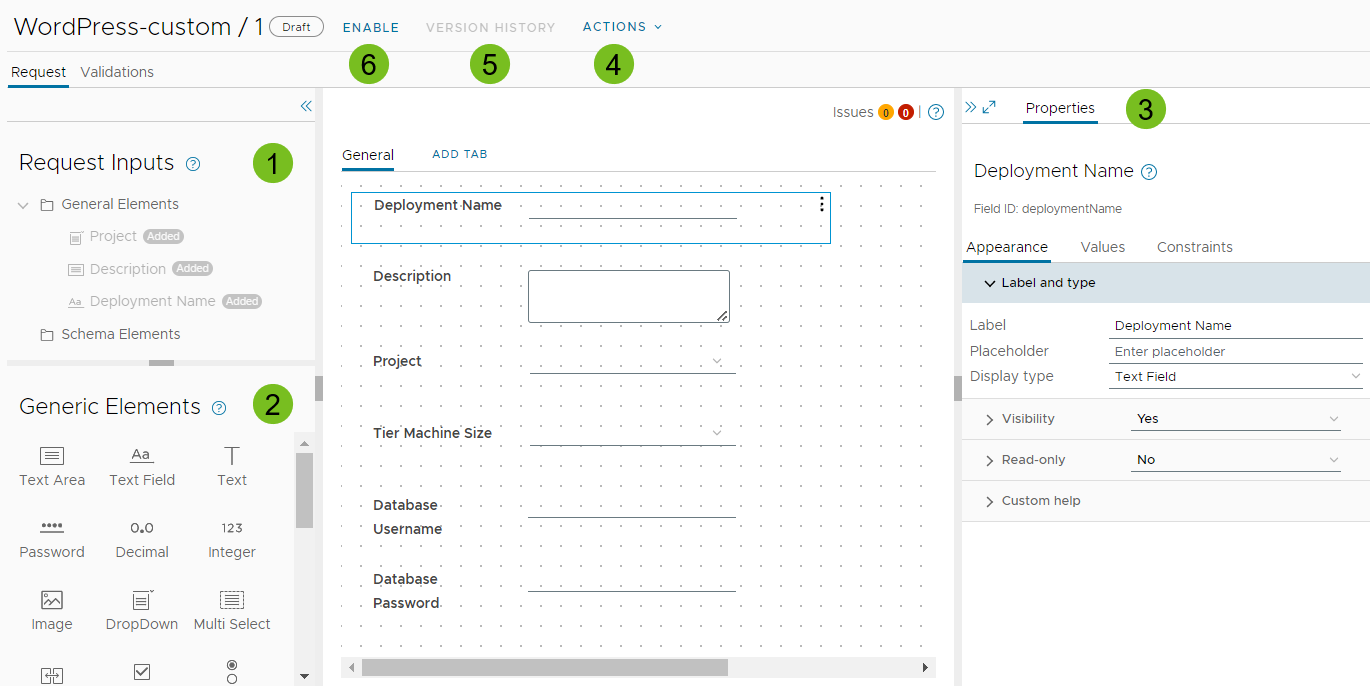
So erstellen Sie ein benutzerdefiniertes Formular:
- Beachten Sie, dass Anforderungseingaben bereits auf der Arbeitsfläche vorhanden sind.
- Ziehen Sie alle benutzerdefinierten Elemente auf die Design-Arbeitsfläche.
- Konfigurieren Sie jedes Element mithilfe des Bereichs „Eigenschaften“.
Weitere Informationen zu den Feldeigenschaften finden Sie unter Feldeigenschaften des Designers für benutzerdefinierte Formulare in Automation Service Broker.
- Verwenden Sie die Optionen im Menü „Aktionen“, um das Formular oder eine CSS-Datei zu importieren oder zu exportieren. Die folgenden Abschnitte enthalten weitere Informationen.
- Zeigen Sie den Snapshot-Verlauf für das Formular an. Weitere Informationen zum Versionieren benutzerdefinierter Formulare finden Sie unter Vorgehensweise zum Versionieren benutzerdefinierter Formulare in Automation Service Broker.
- Aktivieren Sie das Formular.
Der benutzerdefinierte Formulardesigner unterstützt die Datenvalidierung durch Hinzufügen von Einschränkungen zu einem Feld. Informationen zu Einschränkungsoptionen, die bei der Erstellung eines Formulars angewendet werden, finden Sie unter Feldeigenschaften des Designers für benutzerdefinierte Formulare in Automation Service Broker. Ein Beispiel für eine Einschränkung finden Sie unter Anpassen eines Automation Service Broker-Symbols und eines Anforderungsformulars.
Katalogelemente können jeweils ein einzelnes benutzerdefiniertes Formular aufweisen. Wenn Sie ein Katalogelement bearbeiten, wie z. B. eine Cloud-Vorlage, für das bereits ein benutzerdefiniertes Formular definiert ist, werden die Änderungen nicht im benutzerdefinierten Formular angezeigt. Zum Anzeigen der an der Cloud-Vorlage vorgenommenen Änderungen müssen Sie das alte benutzerdefinierte Formular löschen und ein neues Formular erstellen.
Importieren und Exportieren benutzerdefinierter Formulare zwischen Vorlagen
Nach der Entwicklung eines benutzerdefinierten Formulars möchten Sie unter Umständen Teile des Formulars oder das gesamte Formular mit einer anderen Vorlage verwenden. Sie können ein Formular aus einer Vorlage exportieren und in eine andere Vorlage importieren. Dann können Sie mit der Anpassung des Formulars für die neue Vorlage fortfahren.
Zum Freigeben der benutzerdefinierten Formulare können Sie auf Aktionen im Designer für benutzerdefinierte Formulare klicken und eine der folgenden Optionen auswählen.
| Element im Menü „Aktion“ | Beschreibung |
|---|---|
| Formular importieren | Importiert eine JSON- oder YAML-Datei. |
| Formular exportieren | Exportiert das aktuelle benutzerdefinierte Formular als JSON-Datei. |
| Formular als YAML exportieren | Exportiert das aktuelle benutzerdefinierte Formular als YAML. Exportieren Sie die Datei als YAML, wenn Sie ein benutzerdefiniertes Formular aus einer Automation Service Broker-Instanz in eine andere verschieben möchten. Beispiel: Von Ihrer Testumgebung in Ihre Produktionsumgebung. Wenn Sie das Formular als YAML bearbeiten möchten, können Sie es exportieren, bearbeiten und dann wieder in die Vorlage importieren. |
Hinzufügen eines eigenen Style Sheets zu einem benutzerdefinierten Formular
Sie können ein benutzerdefinierten Cascading Style Sheet (CSS) verwenden, um die Anzeige des Texts auf dem Bildschirm zu optimieren. Sie müssen die CSS-Datei außerhalb von Automation Service Broker erstellen. Sie können eine CSS-Datei jedoch aus einer Vorlage exportieren und in eine andere Vorlage importieren.
| Element im Menü „Aktion“ | Beschreibung |
|---|---|
| CSS importieren | Importiert eine CSS-Datei, die das Kataloganforderungsformular erweitert. Die Datei ähnelt unter Umständen dem folgenden Beispiel.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
Ersetzen Sie |
| CSS exportieren | Exportiert das benutzerdefinierte CSS. |
| CSS entfernen | Verwirft das benutzerdefinierte CSS. Das verworfene CSS kann nicht wiederhergestellt werden. |