If you use a data grid element in a custom form, the data that is presented in the table might be manually provided.
Provided CSV data example
In this use case, you have a table of values that you provide in the custom request form. You provide the information in the table as a constant value source. The source is based on a CSV data structure where the first row defines the grid headers. The headers are the column IDs separated by a comma. Each additional row is the data that appears in each row in the table.
- Add the Data Grid generic element to the design canvas.
- Select the data grid and define the values in the properties pane.

Label ID Type Username username String Employee ID employeeId Integer Manger manager String Define the CSV values.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
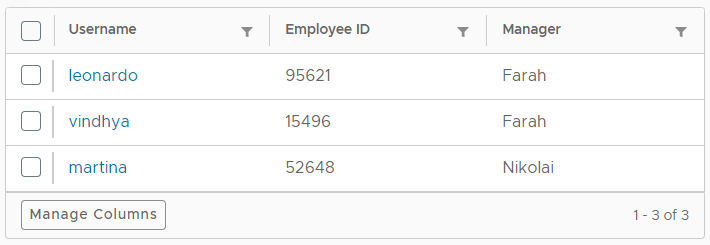
- Verify that the data grid displays the expected data in the request form.

External Source Example
This example uses the previous example but the values are based on a VMware Aria Automation Orchestrator action. Although this is a simple action example, you can use a more complex action where you retrieve this information from another database or system.
- In VMware Aria Automation Orchestrator, configure an action, getUserDetails, with an array similar to the following example.

- On the General tab, enter the name getUserDetails and provide a Module name.
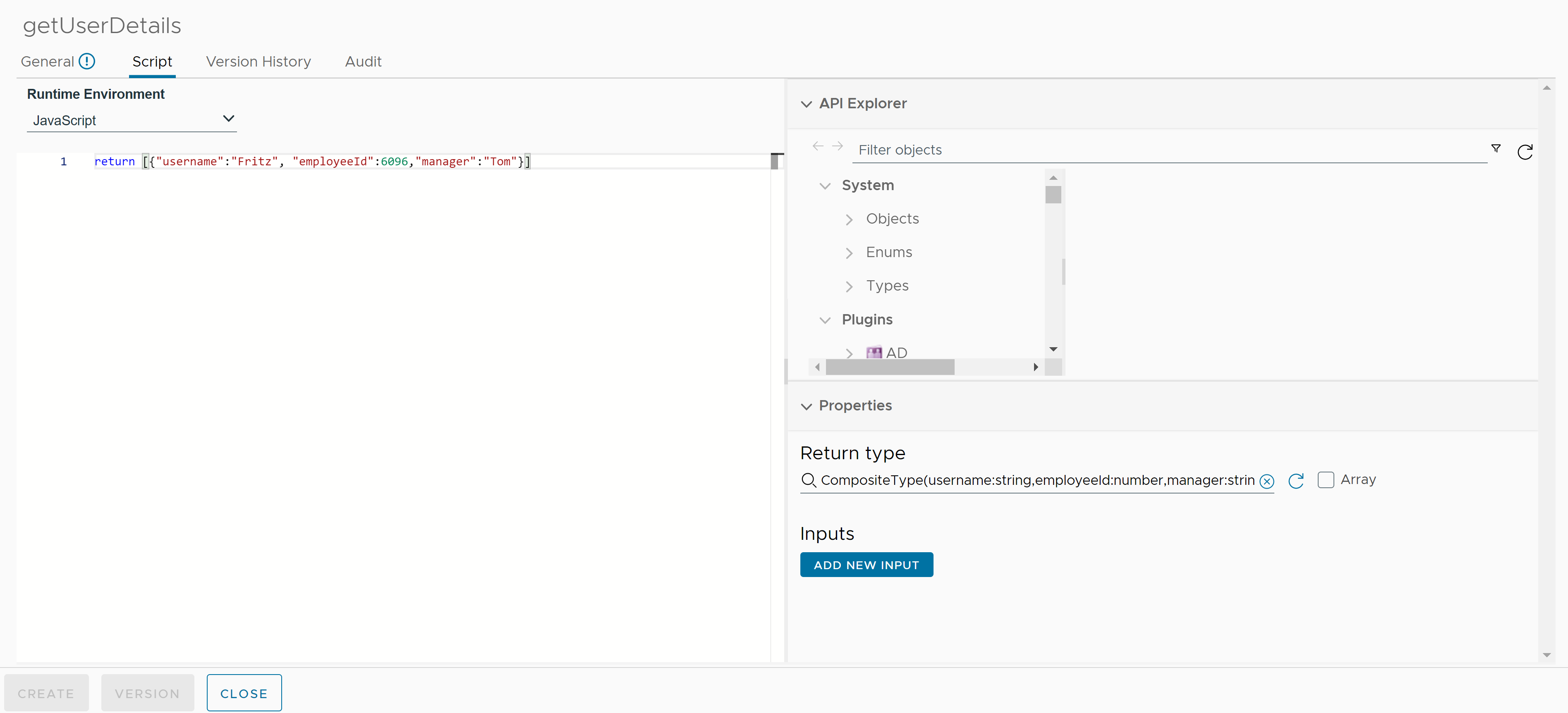
- On the Script tab, use the following script example.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - In the Return type area, clear the initial selection and click New Composite Type.
- Define a new composite type named UserDetails and add the following fields, then click Create.
Field Type username string employeeId number manager string - In the Return type area, click Array.
- Version and save the action.
- In Automation Service Broker, add the data grid and use the Values tab to configure the data grid columns with the following values.
Label ID Type Username username String Employee ID employeeId Integer Manager manager String - In the Default value, Value source list, select External source.
- In Select action, enter getUserDetails and select the action you created in VMware Aria Automation Orchestrator.
- Save the form.
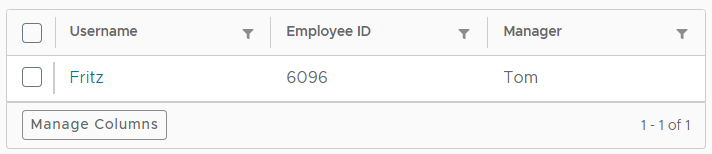
- In the catalog, verify the table in the request form.

Inspecting complex values in data grids
You can examine data grid rows in a separate modal, where complex values are displayed as expandable tree nodes.
The values in the first column of the data grid are links. Click the link to view detailed information about the value in the row you want to examine.
The following table provides information about how different value types are displayed in the table.
| Value type | Displayed as |
|---|---|
| Boolean | true/false string |
| Non-complex value | label:value pair |
| Complex value |
|
| Array of complex values | {length of array} objects |
| Empty value | hyphen (-) |